//vite.config.ts
import { fileURLToPath, URL } from 'node:url'
import UnoCSS from 'unocss/vite'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
vueJsx(),
UnoCSS()
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
css: {
postcss: {
plugins: [
require('autoprefixer')({
overrideBrowserslist: [
'Android >= 6', 'iOS >= 10', 'ie >= 11', 'Firefox >= 35', 'chrome >= 40','safari >= 6'
]
})
]
},
}
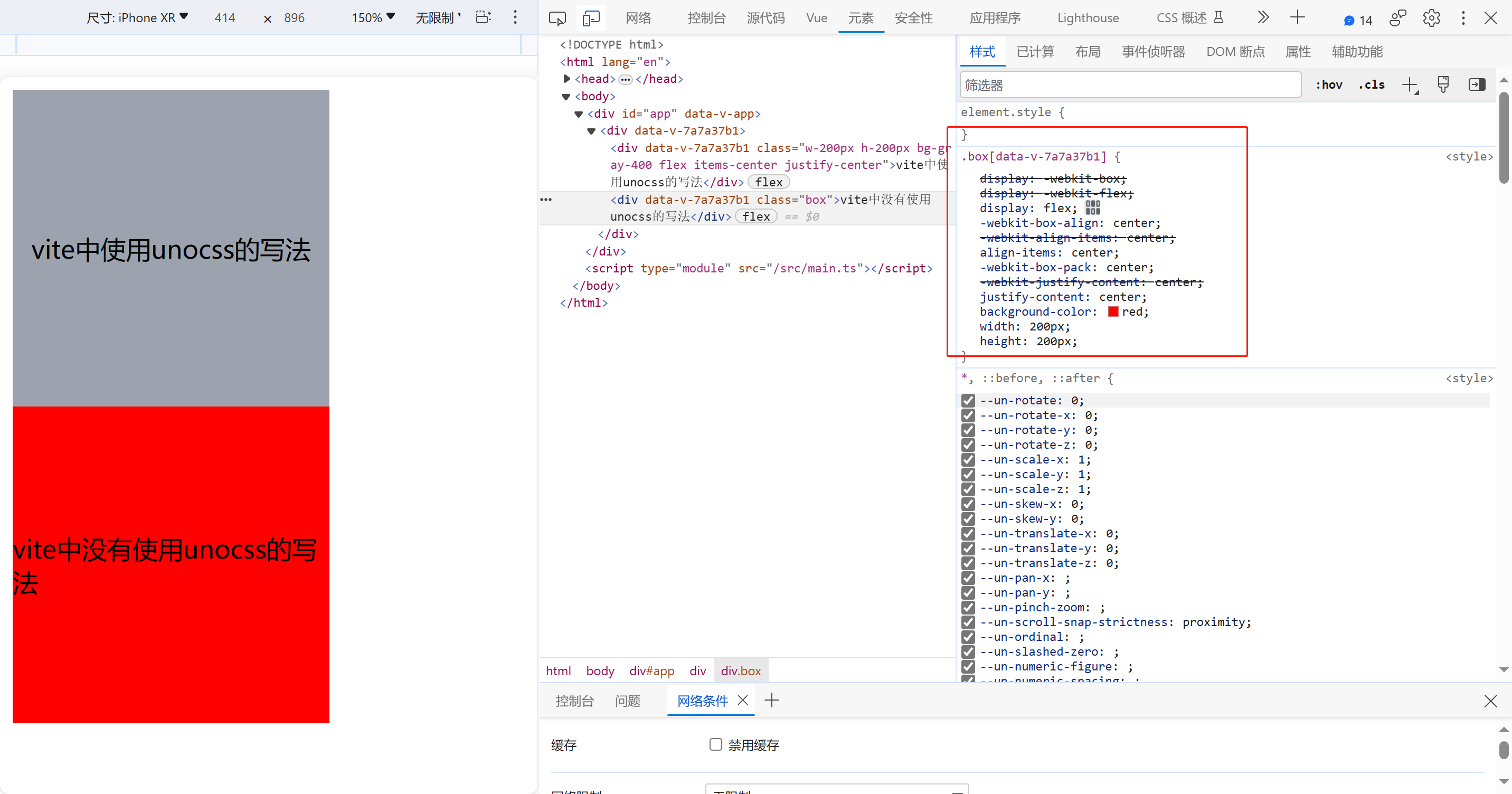
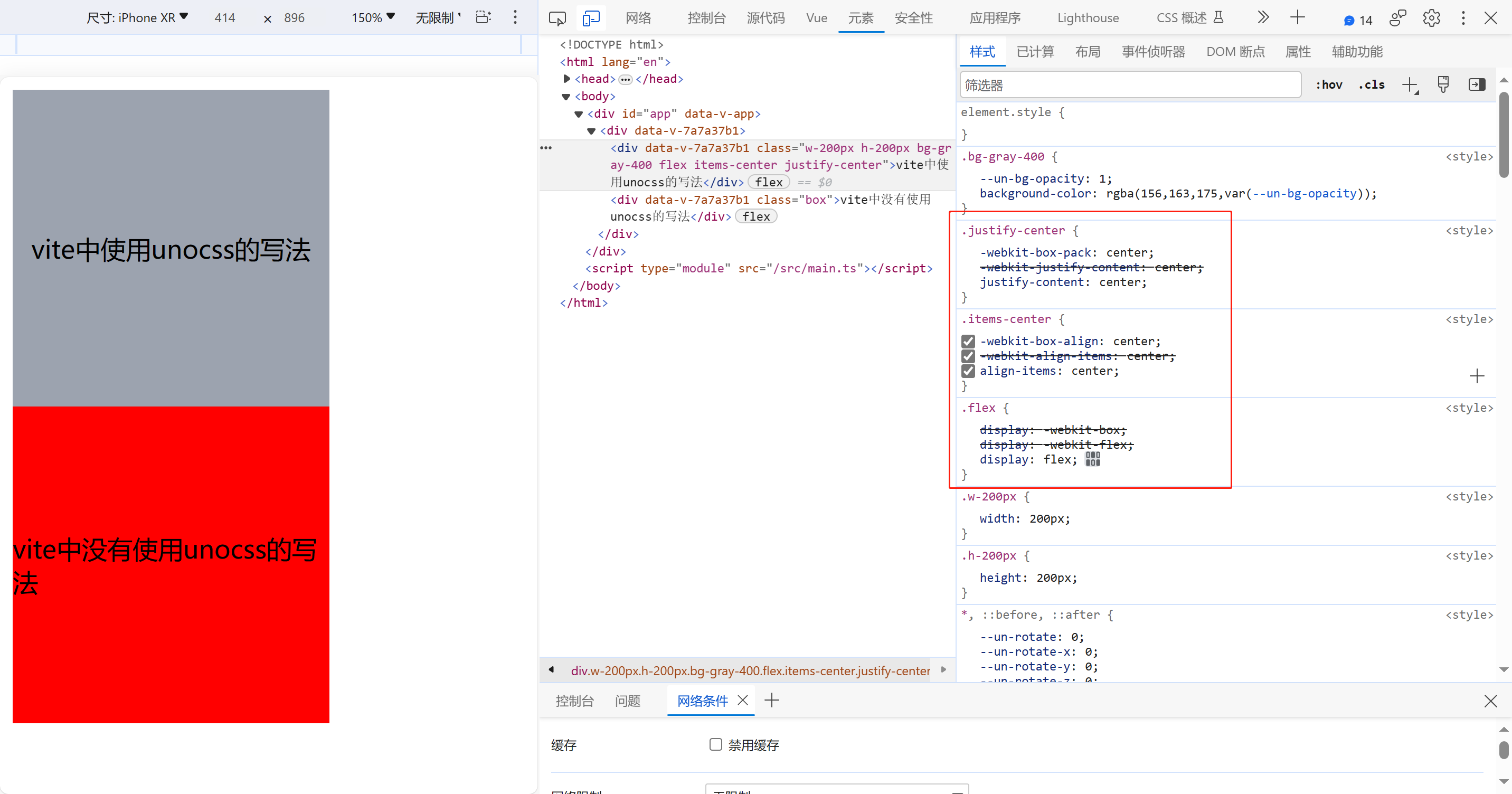
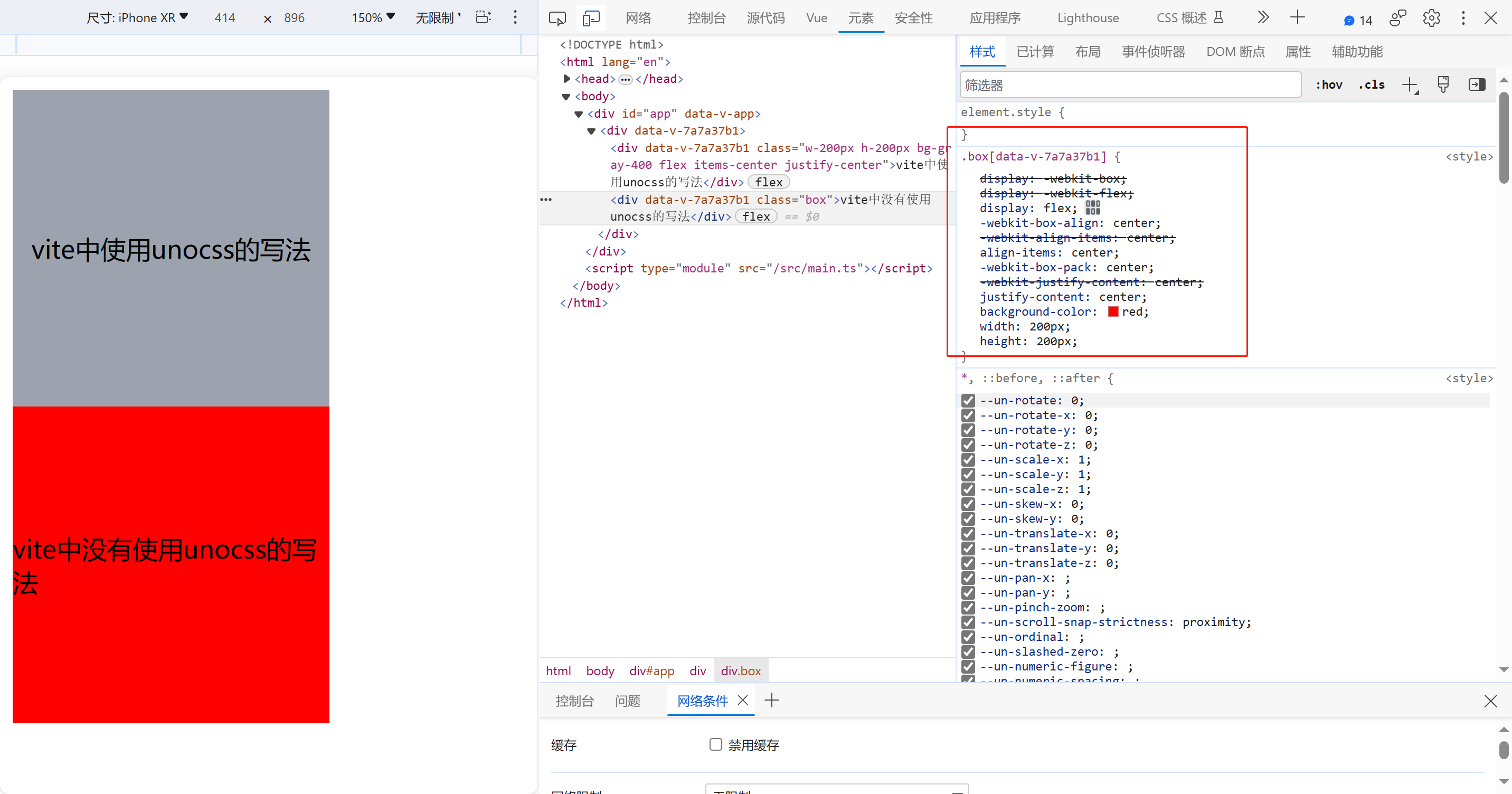
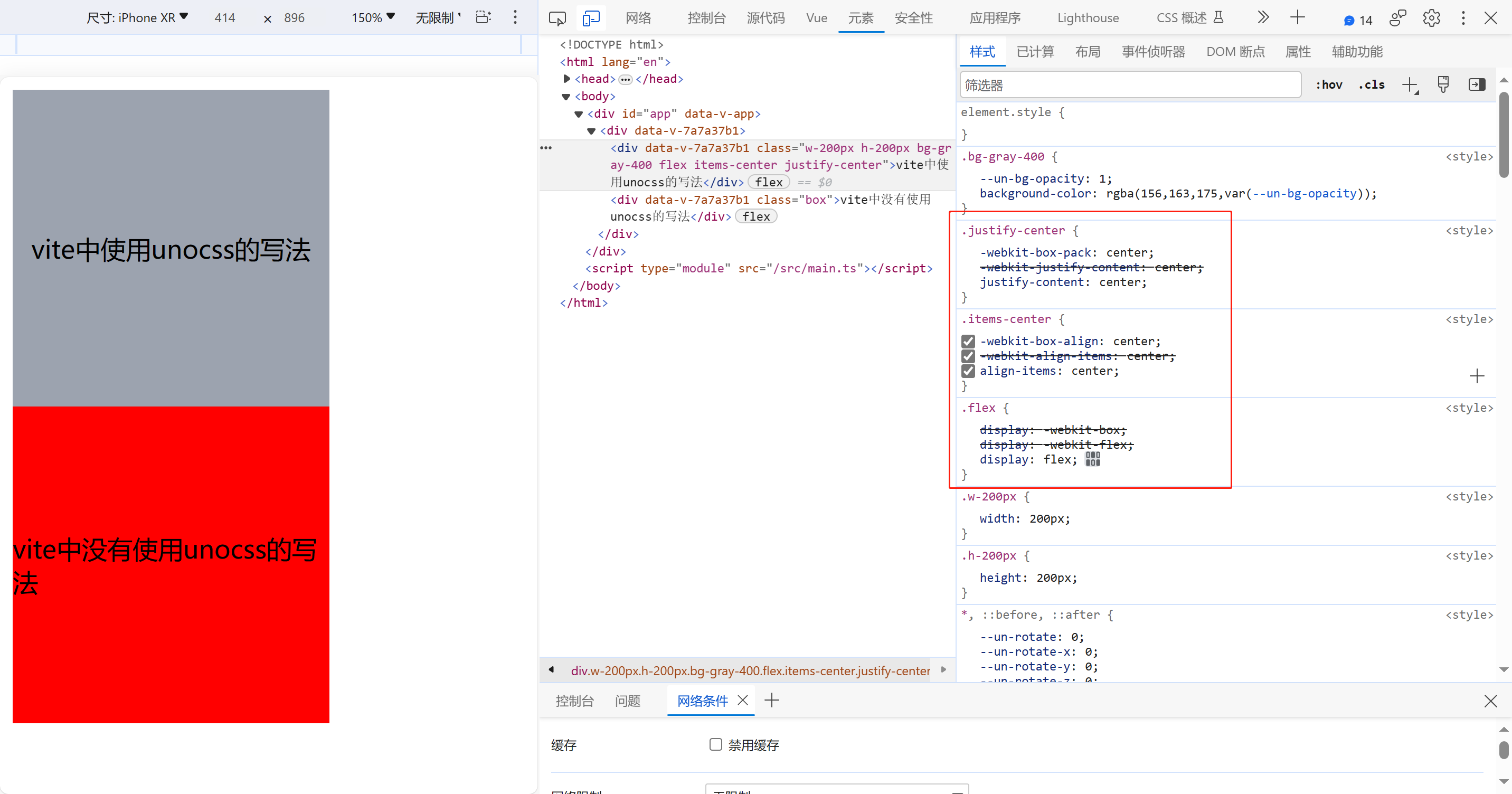
})<template>
<div>
<div class="w-200px h-200px bg-gray-400 flex items-center justify-center">vite中使用unocss的写法</div>
<div class="box">vite中没有使用unocss的写法</div>
</div>
</template>
<script setup lang="ts">
</script>
<style scoped>
.box{
display: flex;
align-items: center;
justify-content: center;
background-color: red;
width: 200px;
height: 200px;
}
</style>

const { defineConfig } = require('@vue/cli-service');
const UnoCSS = require('@unocss/webpack').default
module.exports = defineConfig({
lintOnSave: false,
transpileDependencies: true,
configureWebpack: {
plugins: [
UnoCSS({})
],
},
css: {
loaderOptions: {
postcss: {
postcssOptions: {
plugins: [
require('autoprefixer')({
overrideBrowserslist: [
'Android >= 6', 'iOS >= 10', 'ie >= 11', 'Firefox >= 35', 'chrome >= 40','safari >= 6'
]
})
],
},
},
}
},
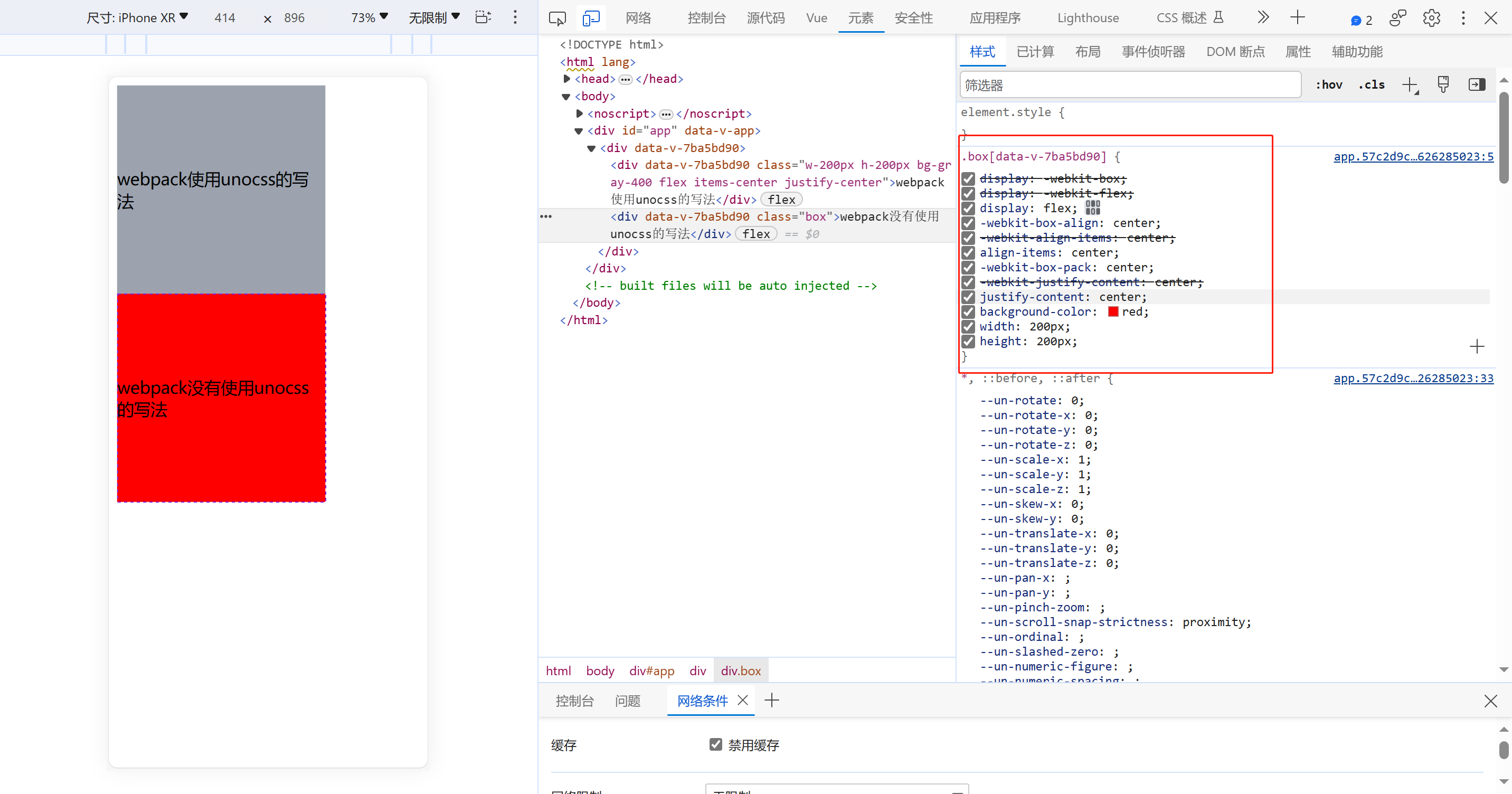
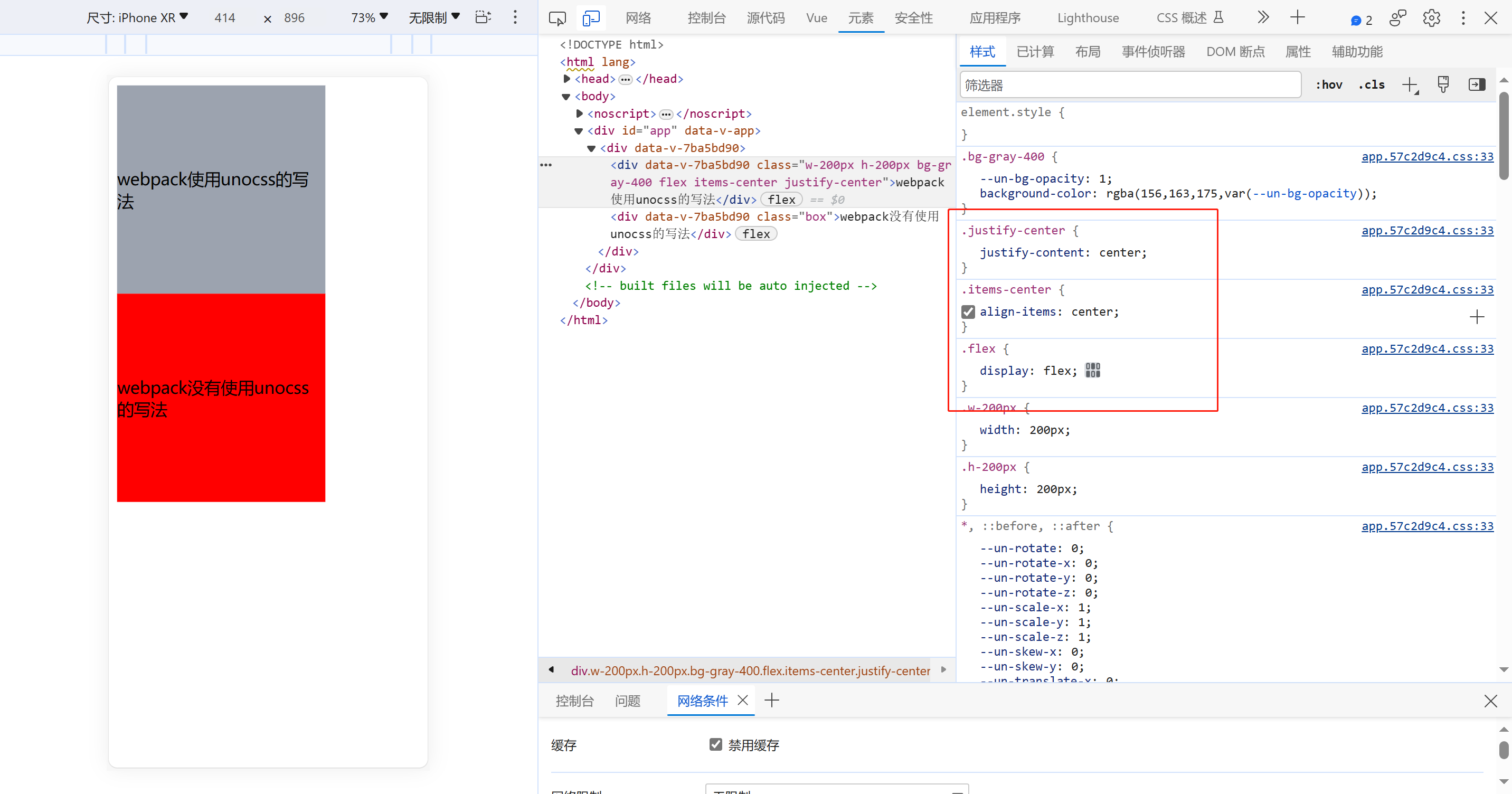
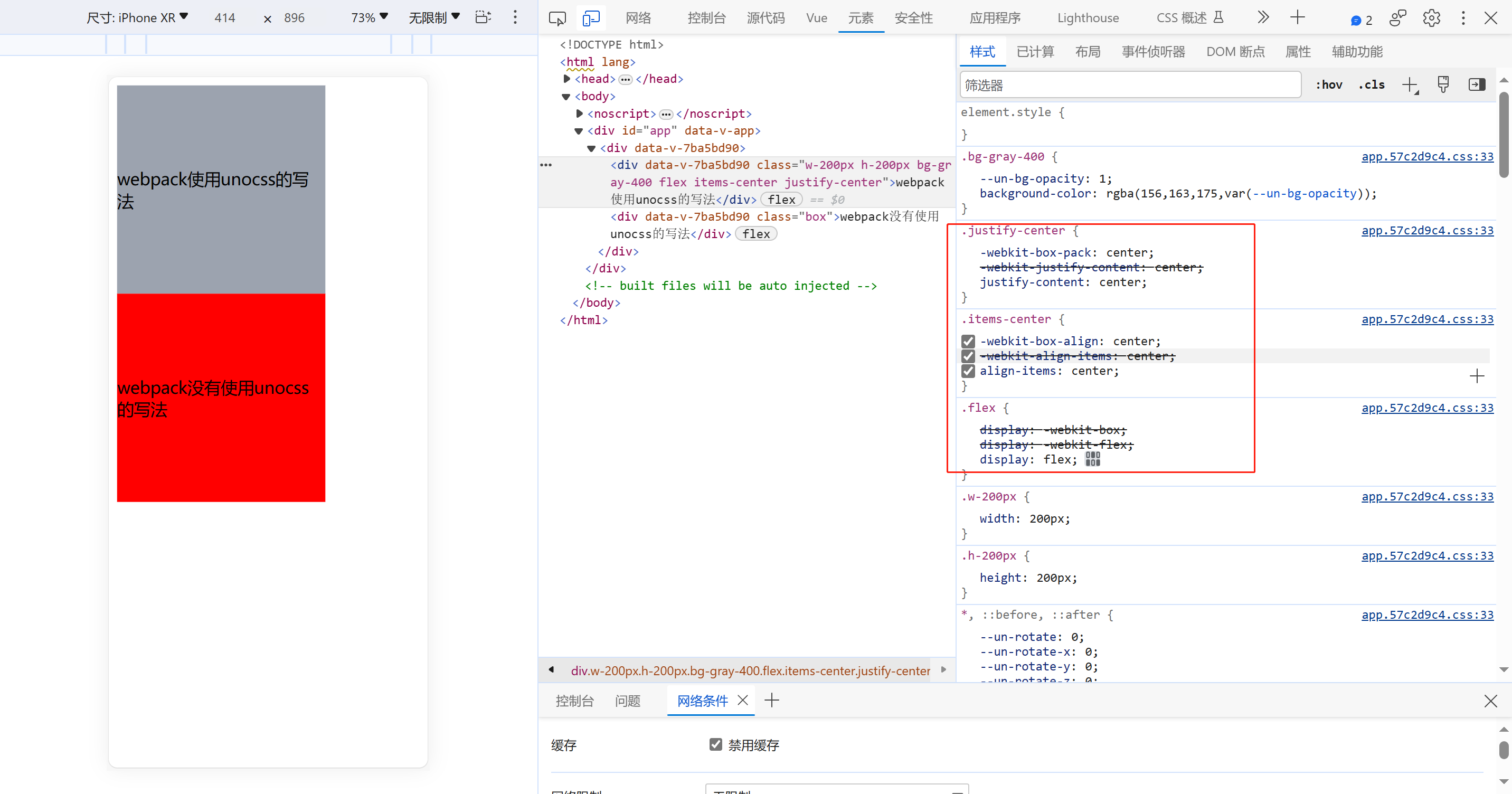
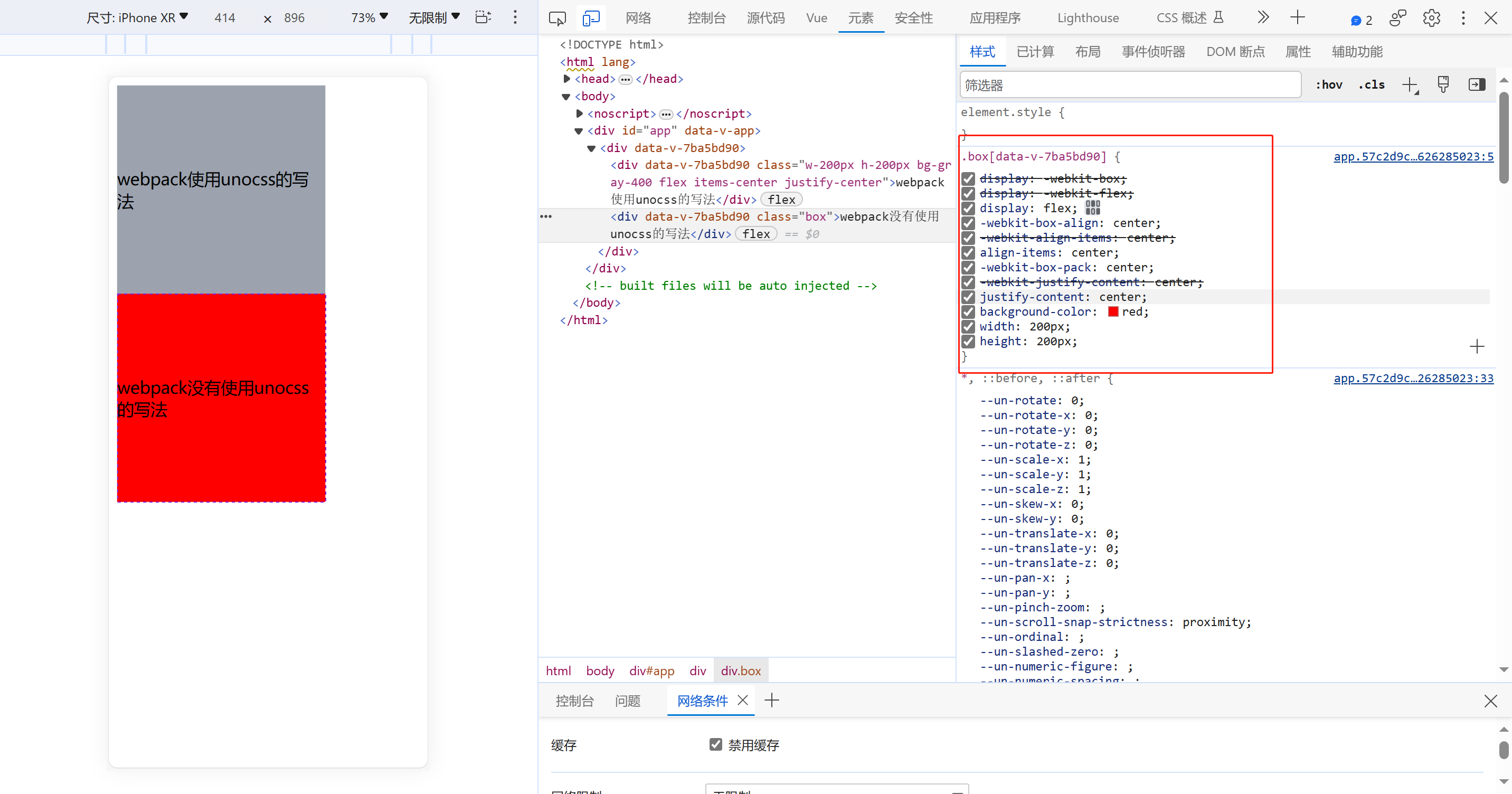
});<template>
<div>
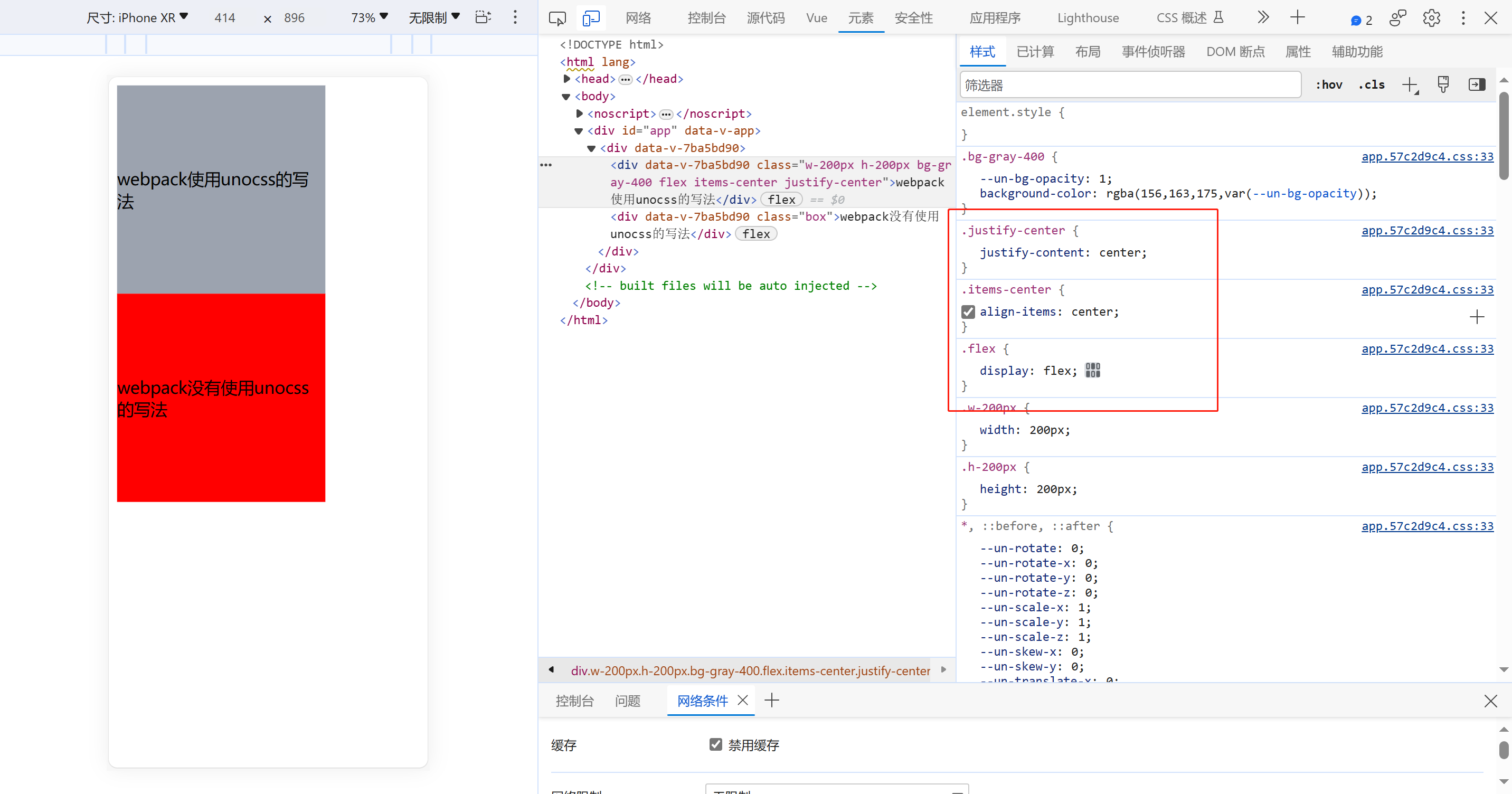
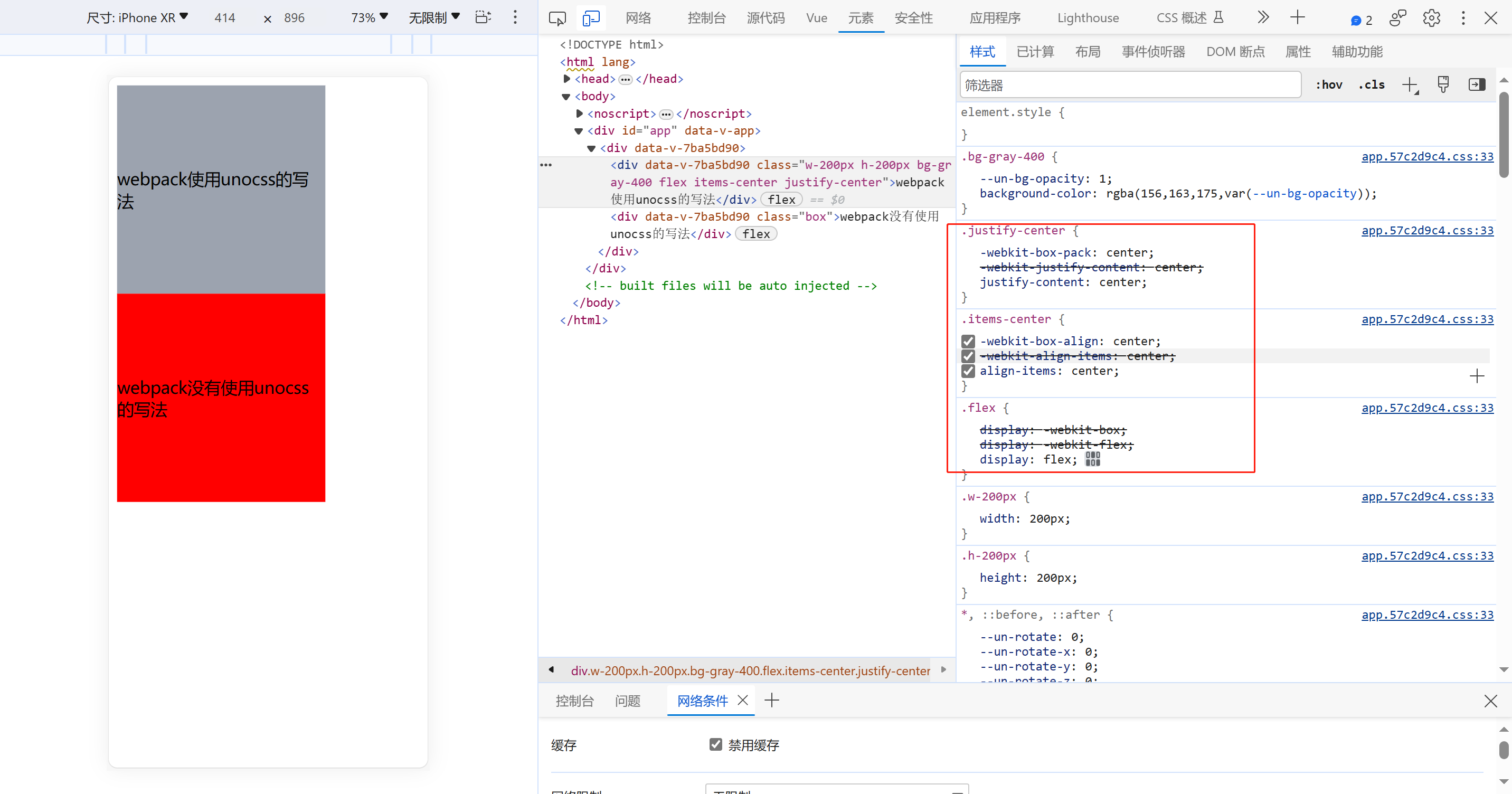
<div class="w-200px h-200px bg-gray-400 flex items-center justify-center">webpack使用unocss的写法</div>
<div class="box">webpack没有使用unocss的写法</div>
</div>
</template>
<script setup lang="ts">
</script>
<style scoped>
.box{
display: flex;
align-items: center;
justify-content: center;
background-color: red;
width: 200px;
height: 200px;
}
</style>

npm i unocss-postcss-webpack-plugin -D
//vue.config.js
const { defineConfig } = require('@vue/cli-service');
const UnoCSS = require('@unocss/webpack').default
const unocssPostcssWebpackPlugin=require('unocss-postcss-webpack-plugin')
module.exports = {
configureWebpack: {
plugins: [
UnoCSS({}),
unocssPostcssWebpackPlugin(),
],
},
css:{
loaderOptions: {
postcss: {
postcssOptions: {
plugins: [
require('autoprefixer')({
overrideBrowserslist: [
'Android >= 6', 'iOS >= 10', 'ie >= 11', 'Firefox >= 35', 'chrome >= 40','safari >= 6'
]
})
],
},
},
},
extract:true,//这个主要是设置单独打包css,
}
}
| Prop |
Type |
Default |
description |
required |
| overrideBrowserslist |
Array
|
['Android >= 6', 'iOS >= 10', 'ie >= 1,'Firefox >= 35', 'chrome >= 40','safari >= 6'] |
browserslist |
false |