Truncate From Middle Hook
This react hook dynamically truncates text from the middle
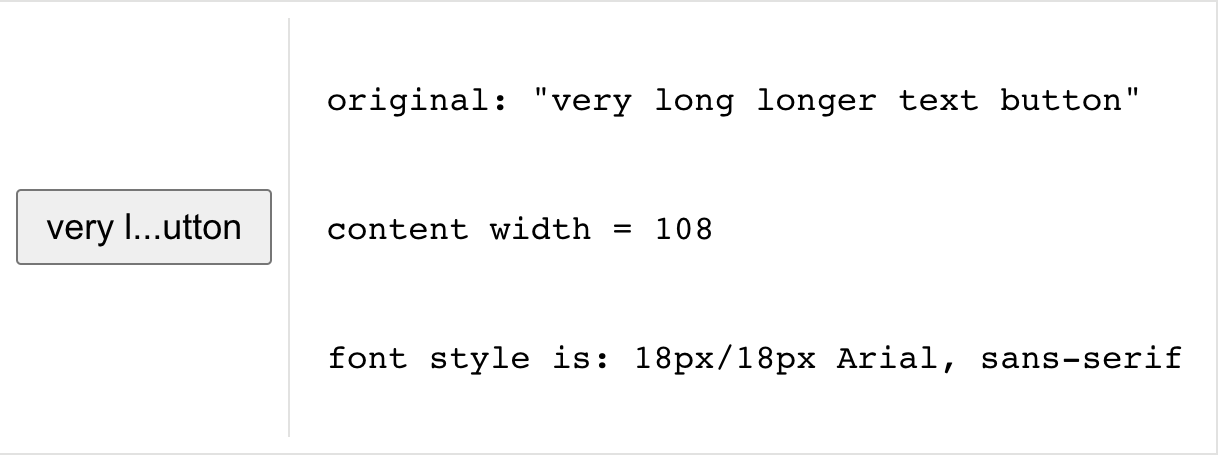
Demo
Installation
yarn add use-truncate-from-middleor
npm install use-truncate-from-middleUsage
import { useTruncateFromMiddle } from 'use-truncate-from-middle';const Textarea = ({
originalLongText = 'very long longer text button',
width = '128px', // width (total)= content width + border width + padding
font = '18px/18px Arial, sans-serif',
}) => {
const btnRef = React.useRef(null);
const { truncatedText, contentWidth } = useTruncateFromMiddle({
ref: btnRef,
originalText: originalLongText || '',
middleChars: '...',
});
return (
<>
<textarea
ref={btnRef}
rows={1}
style={{ width: width, font: font }}
value={truncatedText}
readOnly
/>
</>
);
};Props
| Prop | Type | Description | Default |
|---|---|---|---|
originalText |
String |
Initial text value of the component. It is going to be truncated from middle if necessary. | '' |
middleChars |
String |
The ellipsis to use when the text is truncated from middle. | '...' |
ref |
Object |
The ref of the text container component.It is required to calculate component's width and to get its font style |
null |