v-selectpage · 


A powerful selection plugin for Vue2, list or table view of pagination, use tags form for multiple selection, i18n and server side resources supports
Examples and Documentation
Live Examples on CodePen, more examples and documentation please visit below sites
The jQuery version: SelectPage
Features
- show content by pagination
- i18n support, provided languages:
- Chinese
- English
- Japanese
- Arabic
- Spanish
- German
- Romanian
- French
- Portuguese-Brazil
- Polish
- Dutch
- server side data source support
- tag form for multiple selection
- keyboard to quick navigate
- quick search for autocomplete
- list view and table view to show content
- custom row content render
Browsers support
 IE / Edge IE / Edge |
 Firefox Firefox |
 Chrome Chrome |
 Safari Safari |
 Opera Opera |
|---|---|---|---|---|
| IE9, IE10, IE11, Edge | Firefox 18+ | Chrome 49+ | Safari 10+ | Opera 36+ |
Installation
npm i v-selectpage --saveInclude and install plugin in your main.js file.
import Vue from 'vue'
import SelectPage from 'v-selectpage'
Vue.use(SelectPage, { global config options })You also can import v-selectpage as a local component
import { SelectPage } from 'v-selectpage'
export default {
components: {
'v-selectpage': SelectPage
}
}Usage
<template>
<v-selectpage :data="list" key-field="id" show-field="name" >
</v-selectpage>
</template>
<script>
export default {
data () {
return {
list: [
{ id:1 ,name: 'Chicago Bulls',desc:'芝加哥公牛' },
{ id:2 ,name: 'Cleveland Cavaliers',desc:'克里夫兰骑士' },
{ ... }
]
}
}
}
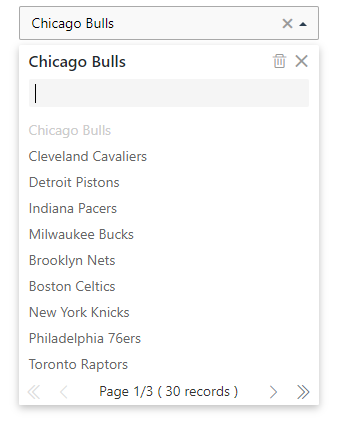
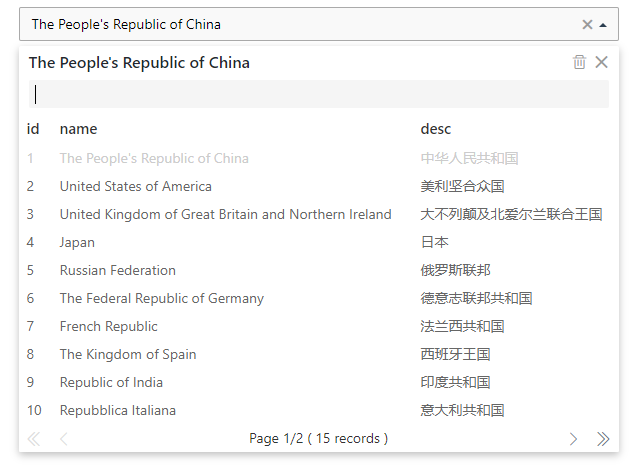
</script>Plugin preview
List view for Single selection
List view for multiple selection with tags form
Table view for single selection
Contributors
Code Contributors
This project exists thanks to all the people who contribute. [Contribute].
Financial Contributors
Become a financial contributor and help us sustain our community. [Contribute]
Individuals
Organizations
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]
Dependenics
- v-dropdown - The dropdown container layer
Vue plugin series
| Plugin | Status | Description |
|---|---|---|
| v-page |  |
A simple pagination bar, including length Menu, i18n support |
| v-dialogs |  |
A simple and powerful dialog, including Modal, Alert, Mask and Toast modes |
| v-tablegrid |  |
A simpler to use and practical datatable |
| v-uploader |  |
A Vue2 plugin to make files upload simple and easier, you can drag files or select file in dialog to upload |
| v-ztree |  |
A simple tree for Vue2, support single or multiple(check) select tree, and support server side data |
| v-gallery |  |
A Vue2 plugin make browsing images in gallery |
| v-region |  |
A simple region selector, provide Chinese administrative division data |
| v-selectpage |  |
A powerful selector for Vue2, list or table view of pagination, use tags for multiple selection, i18n and server side resources supports |
| v-suggest |  |
A Vue2 plugin for input suggestions by autocomplete |
| v-playback |  |
A Vue2 plugin to make video play easier |
| v-selectmenu |  |
A simple, easier and highly customized menu solution |