<vaadin-date-picker>
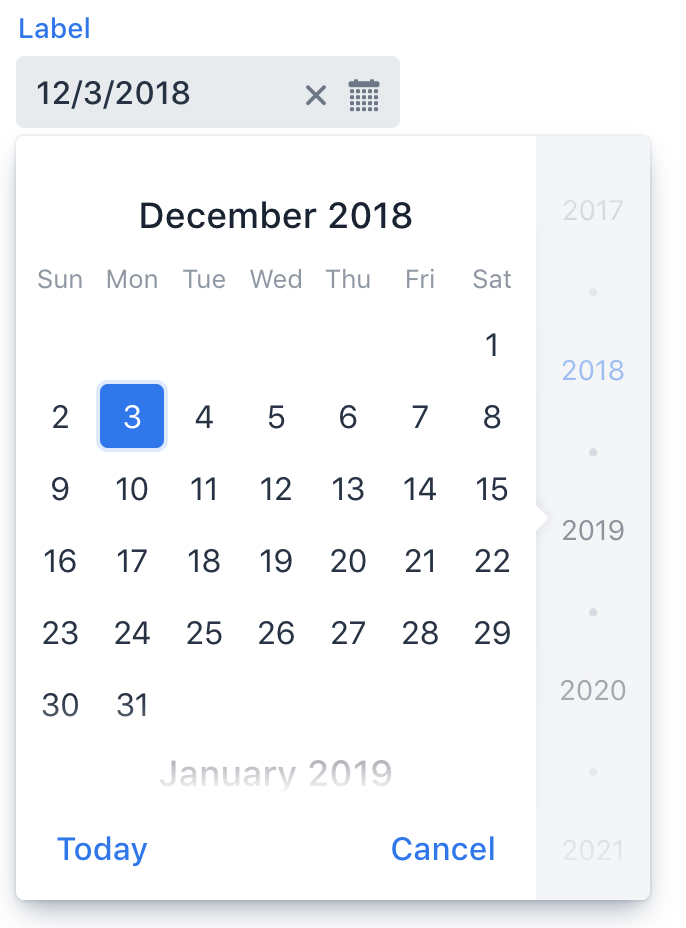
<vaadin-date-picker> is a Polymer element providing a date selection field which includes a scrollable month calendar view, part of the Vaadin Core Elements.
Running demos and tests in browser
-
Fork the
vaadin-date-pickerrepository and clone it locally. -
Make sure you have npm installed.
-
When in the
vaadin-date-pickerdirectory, runnpm installand thenbower installto install dependencies. -
Run
polymer serve --open, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:8080/components/vaadin-date-picker/demo
- http://127.0.0.1:8080/components/vaadin-date-picker/test
Running tests from the command line
- When in the
vaadin-date-pickerdirectory, runpolymer test
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running gulp lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Creating a pull request
- Make sure your code is compliant with our code linters:
gulp lint - Check that tests are passing:
polymer test - Submit a pull request with detailed title and description
- Wait for response from one of Vaadin Elements team members
License
Apache License 2.0