vanilla-tree-viewer

VanillaTreeViewer is a minimalist file browser for compactly displaying several files at once
Perfect for blog posts (like this one), tutorials, documentation, etc...
[view demo] | [view codepen playground] | [view this project on npm]
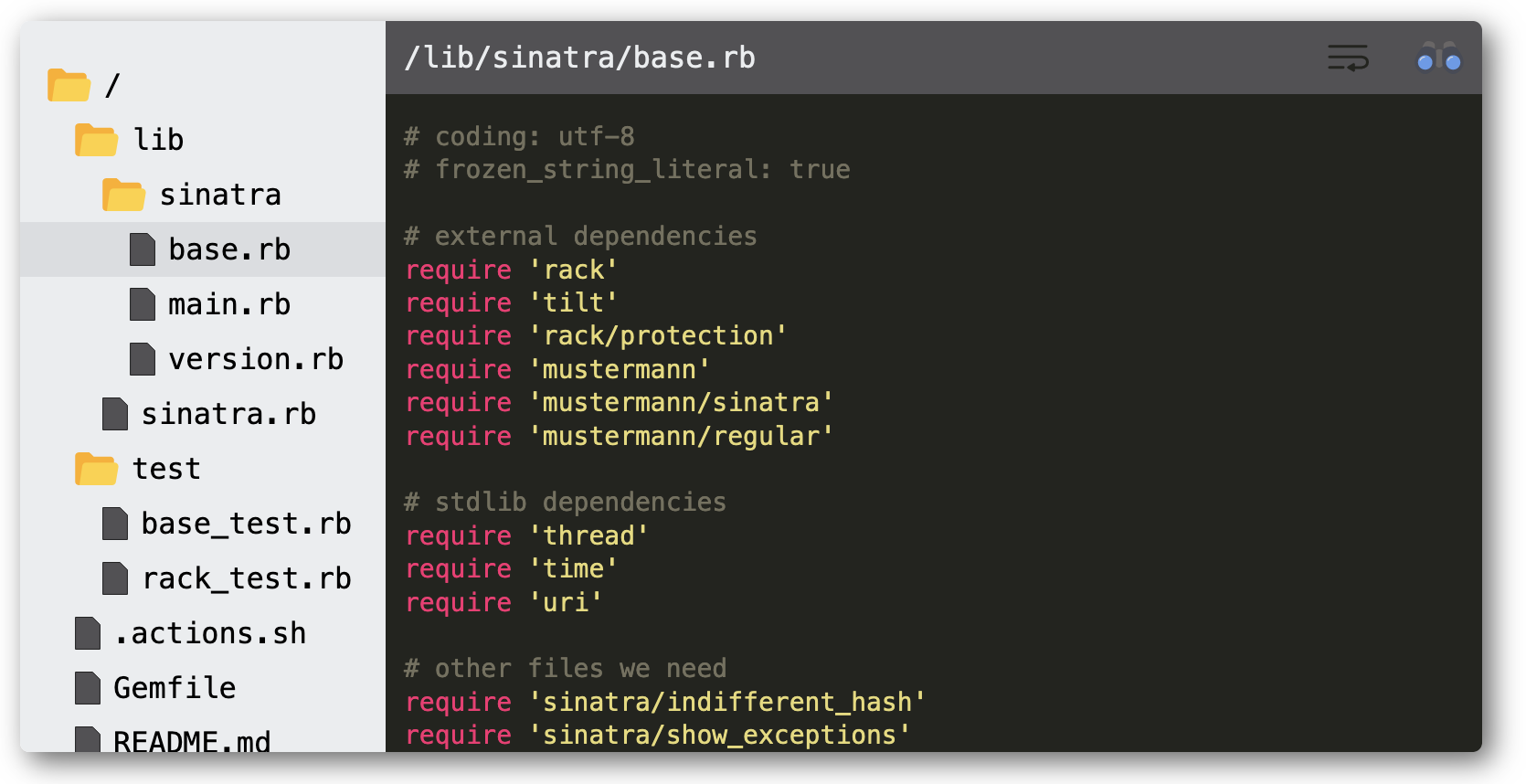
The above displays a sample of files from the sinatra project
Table of Contents
- Install
- Usage
- Syntax Highlighting
- Options
- Customization
- Development
- Building Releases
- Issues / Contributing
- Changelog
Install
Import the latest script and styling (See all versions)
<head>
<!-- Note the `onload` call within the `<script>` tag. -->
<script type="text/javascript" onload="VanillaTreeViewer.renderAll()" src="https://cdn.jsdelivr.net/gh/abhchand/vanilla-tree-viewer@2.1.1/dist/index.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/abhchand/vanilla-tree-viewer@2.1.1/dist/main.min.css">
</head>Usage
At minimum, you will need to specify the directory path and contents for each file. This must be an ordered HTML list (<ol>) with a .vtv class.
Additional behavior is specified using data-* attributes. For a full list of data-* attributes, see Options.
<ol class='vtv' data-language="javascript">
<!-- File 1 -->
<!-- File contents will be fetched from the `data-url` -->
<li
data-path="lib/axios.js"
data-url="https://raw.githubusercontent.com/axios/axios/master/lib/axios.js">
</li>
<!-- File 2 -->
<!-- Alternately, you can directly specify the file contents inline `<li>...</li>` -->
<!-- You can also override syntax highlighting with `data-language` for this file -->
<li data-path="values.json" data-language="json">{ "foo": "bar" }</li>
<!-- File 3 -->
...
</ol>When renderAll() is called on <script> load, it will parse the above HTML structure with attributes and mount a VanillaTreeViewer component at this location.
examples/quick_start.html.
Syntax Highlighting
VanillaTreeViewer uses the wonderful highlight.js library for syntax highlighting.
See the full list of language syntax definitions supported by highlight.js.
Default Language Support
To keep the bundle size small, VanillaTreeViewer supports syntax highlighting for only the most common languages by default.
If you're highlighting files in any of these languages, there's no further action required.
bash,c,cpp,csharp,css,diff,go,java,javascript,json,makefile,xml,markdown,objectivec,php,php-template,plaintext,python,ruby,rust,scss,shell,sql,typescript,yaml
Other Language Support
If you require syntax highlighting for any language not supported by default, you'll have to manually include the syntax definitions from Highlight.js. Don't worry, it's easy!
- Find your language's syntax definitions from the available list of language syntax definitions supported by
highlight.js. - Then, add the
<script>for your syntax definitions after theVanillaTreeViewer<script>.
For example, to highlight ActionScript include the second <script> definition below:
<script type="text/javascript" onload="VanillaTreeViewer.renderAll()" src="https://cdn.jsdelivr.net/gh/abhchand/vanilla-tree-viewer@2.1.1/dist/index.min.js"></script>
<!-- Add this: -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/languages/actionscript.min.js"></script>Options
VanillaTreeViewer uses HTML attributes on the parent (<ol>) and child (<li>) nodes to configure behavior.
<!-- Parent node -->
<ol class="vtv">
<!-- Child node -->
<li data-path="src/index.js">
<!-- File contents (optional) -->
</li>
</ol>The following attribute options are available:
| Attribute | Type | Applies to | Required? | Default | Description |
|---|---|---|---|---|---|
class |
String |
parent node only | Yes | n/a | The class name .vtv must exist on each parent node. Optionally, if you specify any other custom classes they will also be preserved. |
data-path |
String |
child node only | Yes | n/a | The directory path under which the file should be displayed in the viewer tree |
data-url |
String |
child node only |
Yes* (one of the following must be present: inline file contents (<li>...</li>) or data-url) |
null |
The URL to fetch the file contents from (e.g. Github Raw URLs). Any inline file contents specified between <li>...</li> will always take precedence over data-url. |
id |
String |
parent node only | No | auto-generated | Each VanillaTreeViewer instance is automatically assigned a unique, sequential id (vtv--1, vtv--2, etc...). However, if you explicitly specify an id it will be preserved and used instead of the auto-generated value. |
data-selected |
Boolean |
child node only | No | false |
Indicates whether this file should be selected when the viewer loads. If more than one file is marked data-selected="true", the first one is chosen. Similarly, if no file is marked data-selected="true", the first file in the list will be selected by default. |
data-language |
String |
child or parent node | No | null |
The highlight.js language to use for syntax highlighting. See a full list of supported languages. |
data-style |
String |
child or parent node | No | 'monokai-sublime' |
The highlight.js style (color theme) to use for syntax highlighting. See a full list of supported styles. (NOTE: The highlight.js demo page will let you preview various languages and styles.) |
For attributes that can be specified on either the "child or parent node", the child attribute (<li>) takes precedence.
Customization
Configuring Width and Alignment
All VanillaTreeViewer instances are wrapped in a <div class="vtv-wrapper"> element. It is recommended that you style this element accordingly to set the desired width and alignment.
For example:
<style>
.vtv-wrapper {
margin: auto;
max-width: 980px;
}
</style>Customizing Styling
The default styling for VanillaTreeViewer is based off the look and feel of Sublime Text. While you can change the style/theme for any specific file(s), VanillaTreeViewer does not provide a programmatic way to customize the component itself.
However, you are free to customize the look and feel as needed by overriding the CSS at your discretion.
- All top-level CSS classes begin with
.vtv* - Please be aware that the default styling utilizes media queries to apply styling at different screen widths.
.vtv-root {
box-shadow: 5px 5px 15px 0 rgba(50,50,50,.75);
}Development
See the guide to DEVELOPING.
Building Releases
See the guide to RELEASING.
Issues / Contributing
See the guide to CONTRIBUTING.
Changelog
See release notes