vector-devtools
vector formatter for chrome devtools. inspired by immutable-devtools
install
$ npm install vector-devtoolsexample
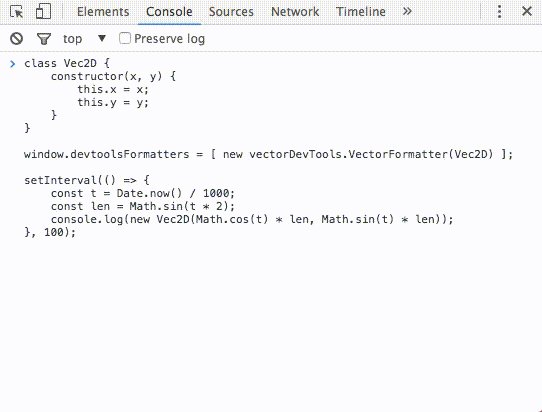
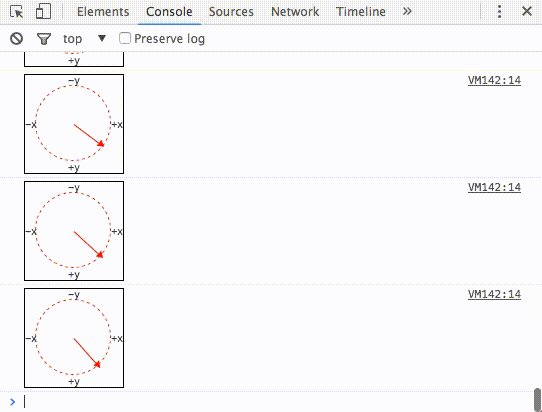
{ thisx = x; thisy = y; } windowdevtoolsFormatters = Vec2D ; ;
how to use
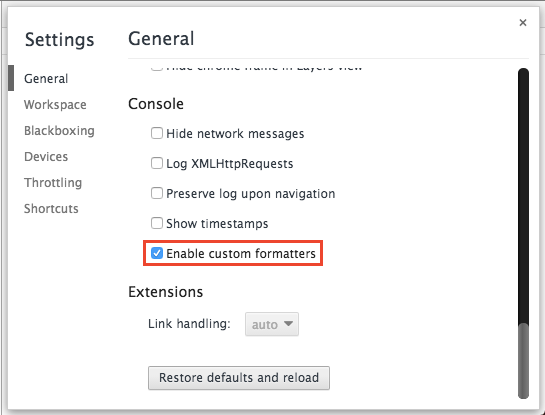
- open chrome devtools settings
- check "Enable custom formatters"
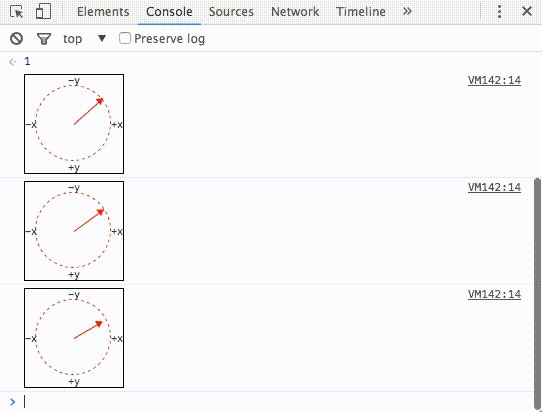
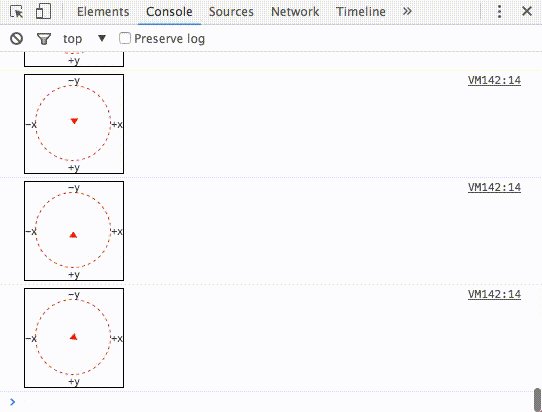
- write and run above example