videojs-selector-quality-hls
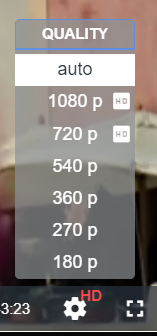
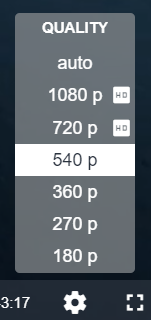
A option in controlbar for select differents qualitys.
Examples



Installation
npm install --save videojs-selector-quality-hlsUsage
To include videojs-selector-quality-hls on your website or web application, use any of the following methods.
Styles
Don't forget to include the styles
<script> Tag
This is the simplest case. Get the script in whatever way you prefer and include the plugin after you include video.js, so that the videojs global is available.
Browserify/CommonJS
When using with Browserify, install videojs-selector-quality-hls via npm and require the plugin as you would any other module.
var videojs = ; // The actual plugin function is exported by this module, but it is also// attached to the `Player.prototype`; so, there is no need to assign it// to a variable.; var player = ; player;RequireJS/AMD
When using with RequireJS (or another AMD library), get the script in whatever way you prefer and require the plugin as you normally would:
;License
MIT. Copyright (c) Marcos Gin <marcosgin291@gmail.com>