Vite plugin for inspecting bundlesizes and enforcing limits on the amount of JS shipped to the client. Works with Vite, Astro, SvelteKit, and any other Vite-based build tool.
Inspired by webpack-bundle-analyzer and Bundlephobia.
- Vite 4.x/5.x
-
"type": "module"enabled in your project’spackage.json(docs)
Install from npm:
npm install --dev vite-plugin-bundlesize
And add to your Vite config plugins. Also be sure to enable sourcemaps as this is needed to calculate the sizes more accurately (setting it to hidden is recommended):
import { defineConfig } from "vite";
+ import bundlesize from "vite-plugin-bundlesize";
export default defineConfig({
plugins: [
+ bundlesize(),
],
+ build: {
+ sourcemap: "hidden",
+ },
});Now whenever you run npx vite build, a bundlemeta.json file will be created. It’s recommended to add this to .gitignore as most people don’t need to track this. This is created only so you can inspect your bundle without having to do a fresh build each time.
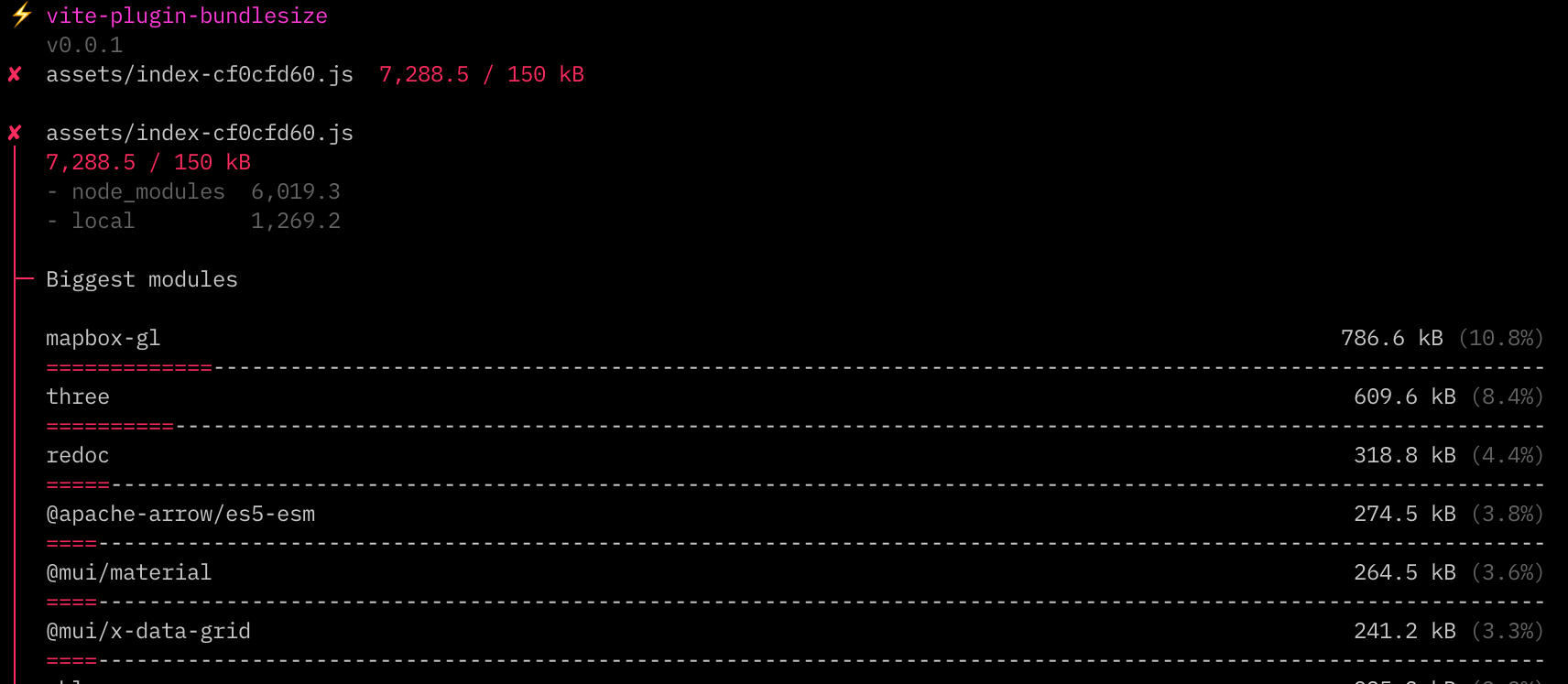
Make sure you’ve built your project first (vite build). Then, inspect your bundle composition by running the following command from the project root:
npx bundlesize
This will reuse the existing data saved to bundlemeta.json from the last build. If your code has changed at all, you’ll need to rerun vite build to regenerate that.
Add a limits option to enforce limits on entry files:
import { defineConfig } from "vite";
import bundlesize from "vite-plugin-bundlesize";
export default defineConfig({
plugins: [
- bundlesize(),
+ bundlesize({
+ limits: [
+ { name: "assets/index-*.js", limit: "100 kB" },
+ { name: "**/*", limit: "150 kB" },
+ ],
+ }),
],
});- The
namefield is a glob matched by picomatch. - The
limitfield can be any human-readable size. We recommend150 kBwhich is the default, but you may raise or lower that number as needed. - The order of the array matters. Only the first
namea file matches with will apply, so order your matches from more-specific to less-specific.
Note that only entry files are checked. vite-plugin-bundlesize won’t measure lazy-loaded code because that is not render blocking. Ideally this helps you focus on only meaningful metrics in regards to bundle sizes.
To ignore a chunk, set limit: Infinity:
import { defineConfig } from "vite";
import bundlesize from "vite-plugin-bundlesize";
export default defineConfig({
plugins: [
bundlesize({
limits: [
{ name: "assets/index-*.js", limit: "100 kB" },
+ { name: "assets/ignored-*.js", limit: Infinity },
{ name: "**/*", limit: "150 kB" },
],
}),By default, this plugin will cause vite build to error and exit when a chunk exceeds a certain limit (as opposed to build.chunkSizeWarningLimit which will only warn). In order to allow every build to pass and only show warnings, add allowFail: true:
import { defineConfig } from "vite";
import bundlesize from "vite-plugin-bundlesize";
export default defineConfig({
plugins: [
bundlesize({
+ allowFail: true,
}),
],
});If allowFail: true is set, you’ll have to run npx bundlesize after every build to throw an error (including in CI).
| Name | Type | Description |
|---|---|---|
outputFile |
string |
Change the location/name of bundlemeta.json
|
limits |
Limit[] |
See enforcing size limits |
allowFail |
boolean |
Allow vite build to succeed even if limits are exceeded (docs) |
stats |
"summary" | "all" |
Show a summary of failed chunks (default), or view all stats. |
If you get the following error add "type": "module" to your top-level package.json (docs). For most users using Vite this won’t have any impact (and is recommended to do anyway).
Error [ERR_REQUIRE_ESM]: require() of ES Module /…/vite-plugin-bundlesize/dist/plugin/index.js from /…/vite-plugin-bundlesize/example/vite-react/vite.config.ts not supported.
Instead change the require of index.js in /…/vite-plugin-bundlesize/example/vite-react/vite.config.ts to a dynamic import() which is available in all CommonJS modules.