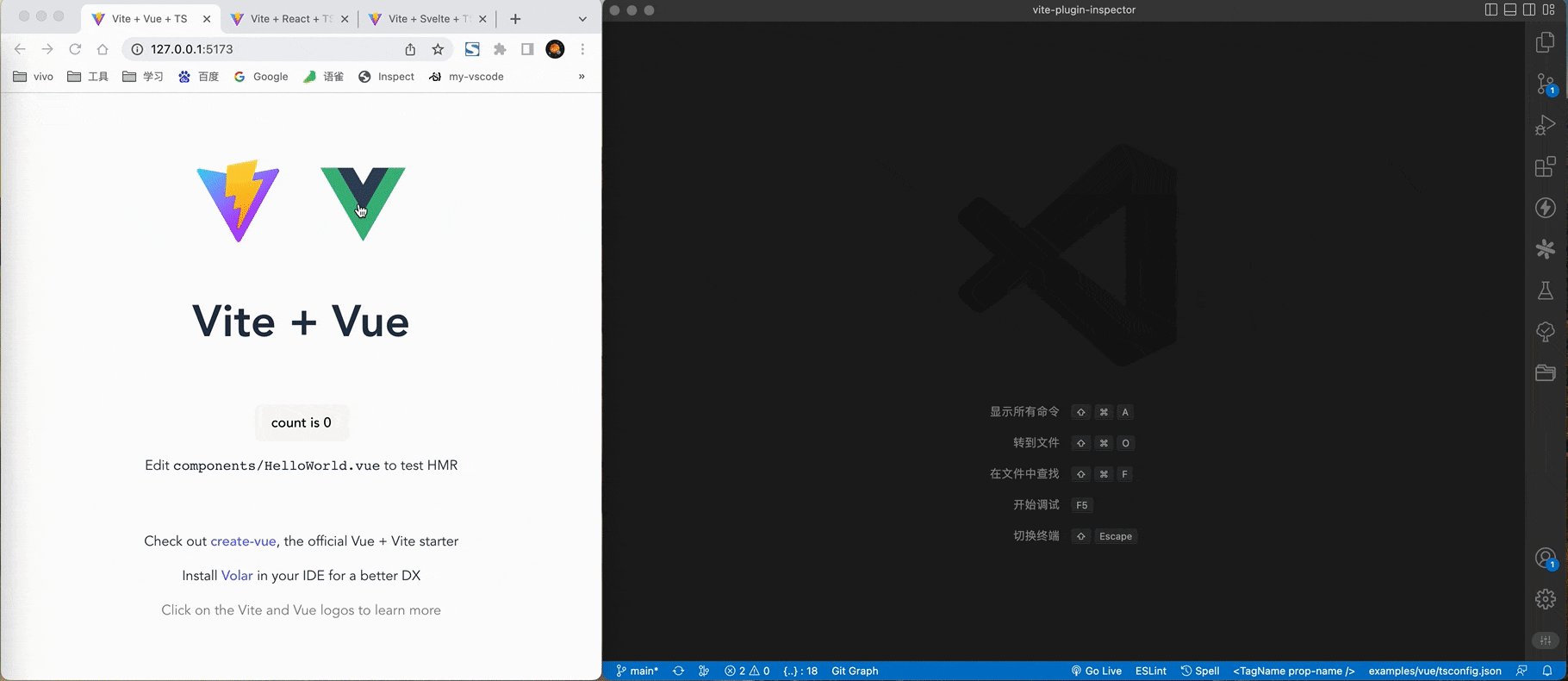
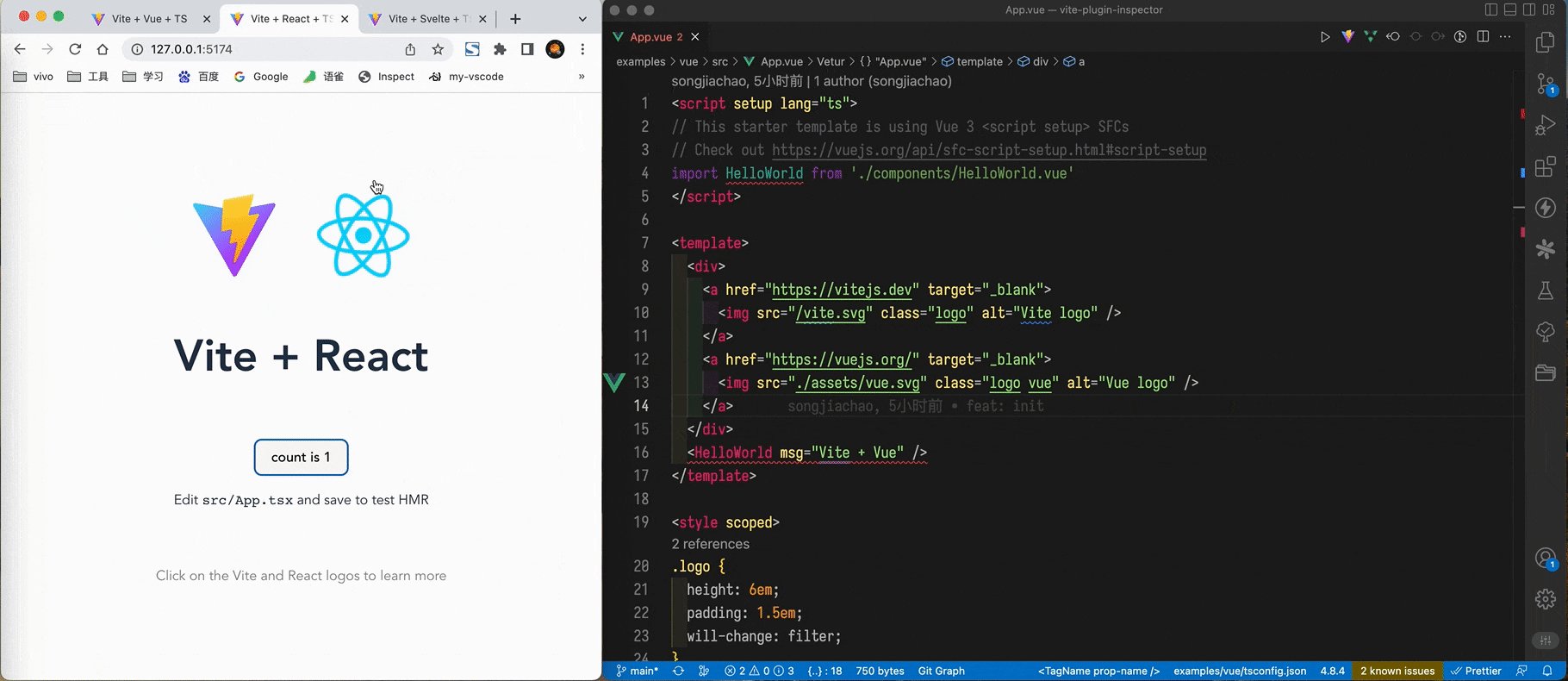
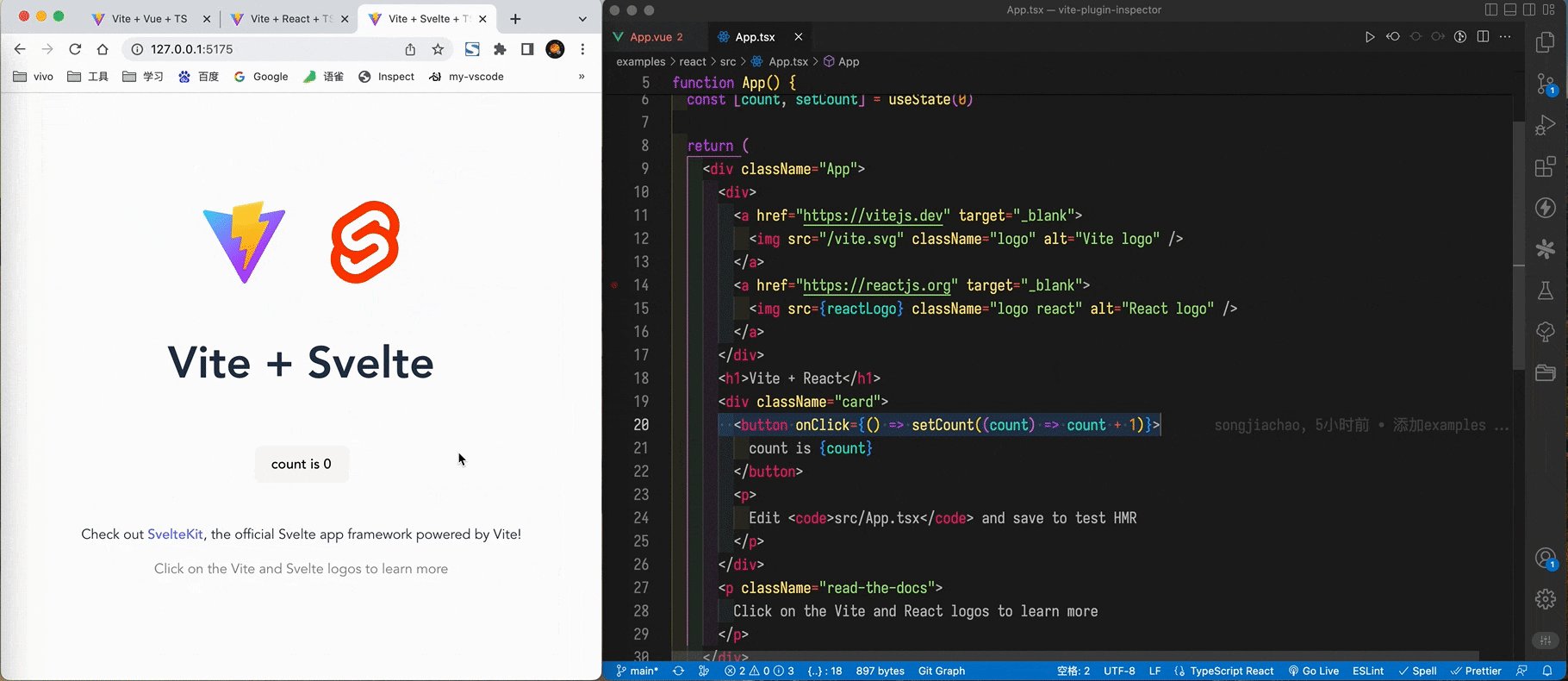
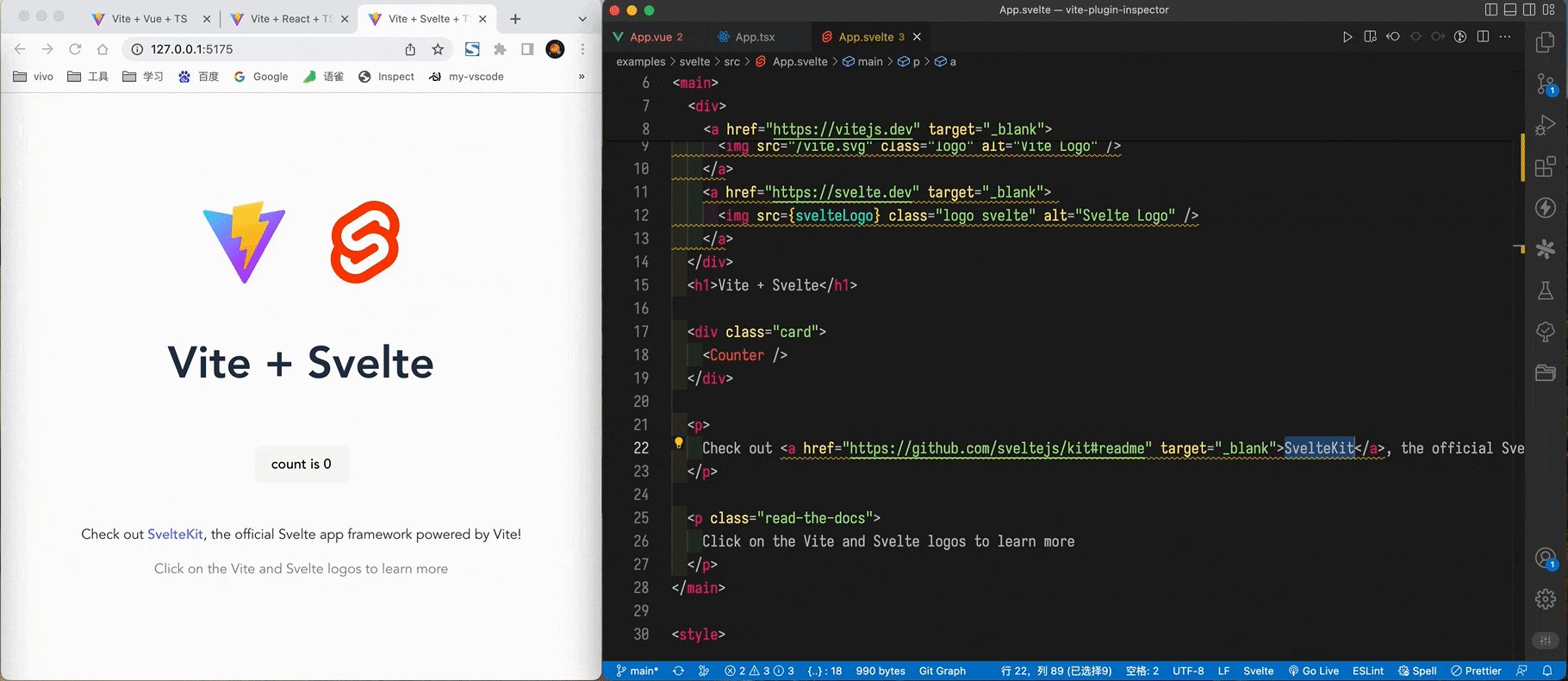
A vite plugin which provides the ability that to jump to the local IDE when you click the element of browser automatically. It supports Vue & React & Svelte & ...
🎉 Almost support all web frameworks (Vue、React、Rreact、Svelte ......)
👏 Almost support all editor(Vscode、Sublime、Atom、Webstorm、IDEA ......)
# pnpm
pnpm install vite-plugin-inspector -D
# yarn
yarn add vite-plugin-inspector -D
# npm
npm install vite-plugin-inspector -D// demo vue , react or svelte
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import inspector from "vite-plugin-inspector";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [inspector(), vue()],
});interface VitePluginInspectorOptions {
route?: string; // middleware listen path
}