Install
npm install vite-plugin-watch-i18
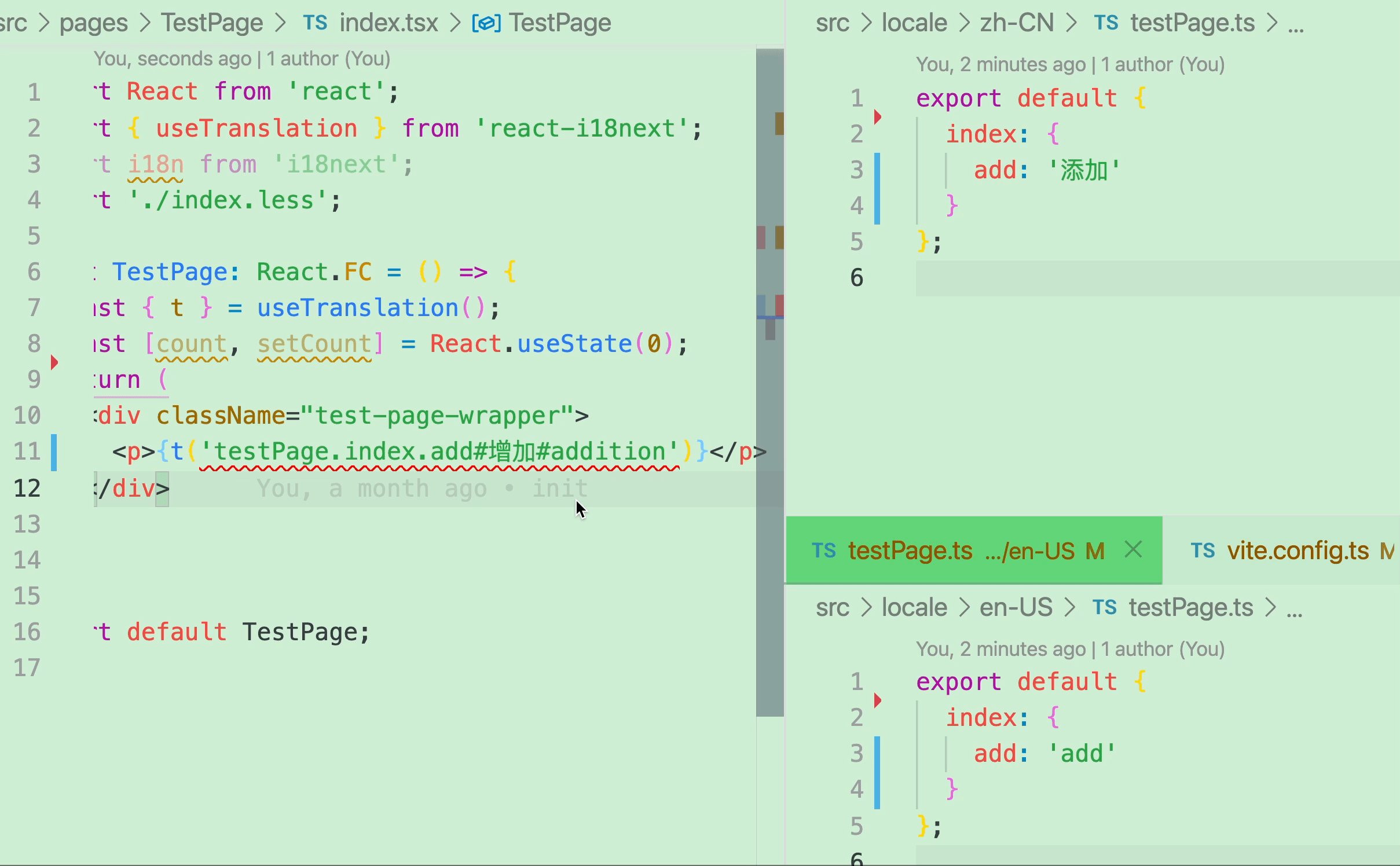
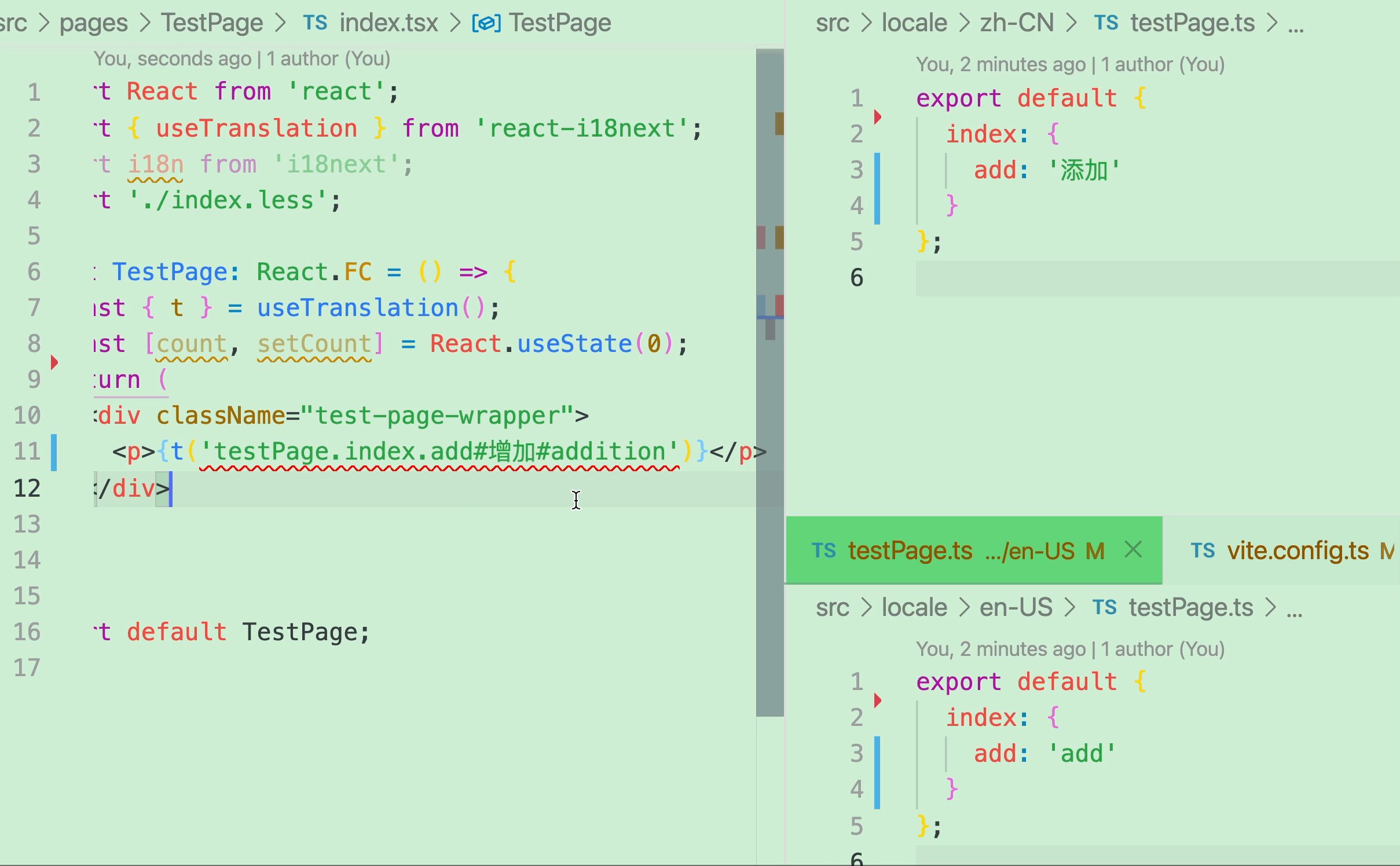
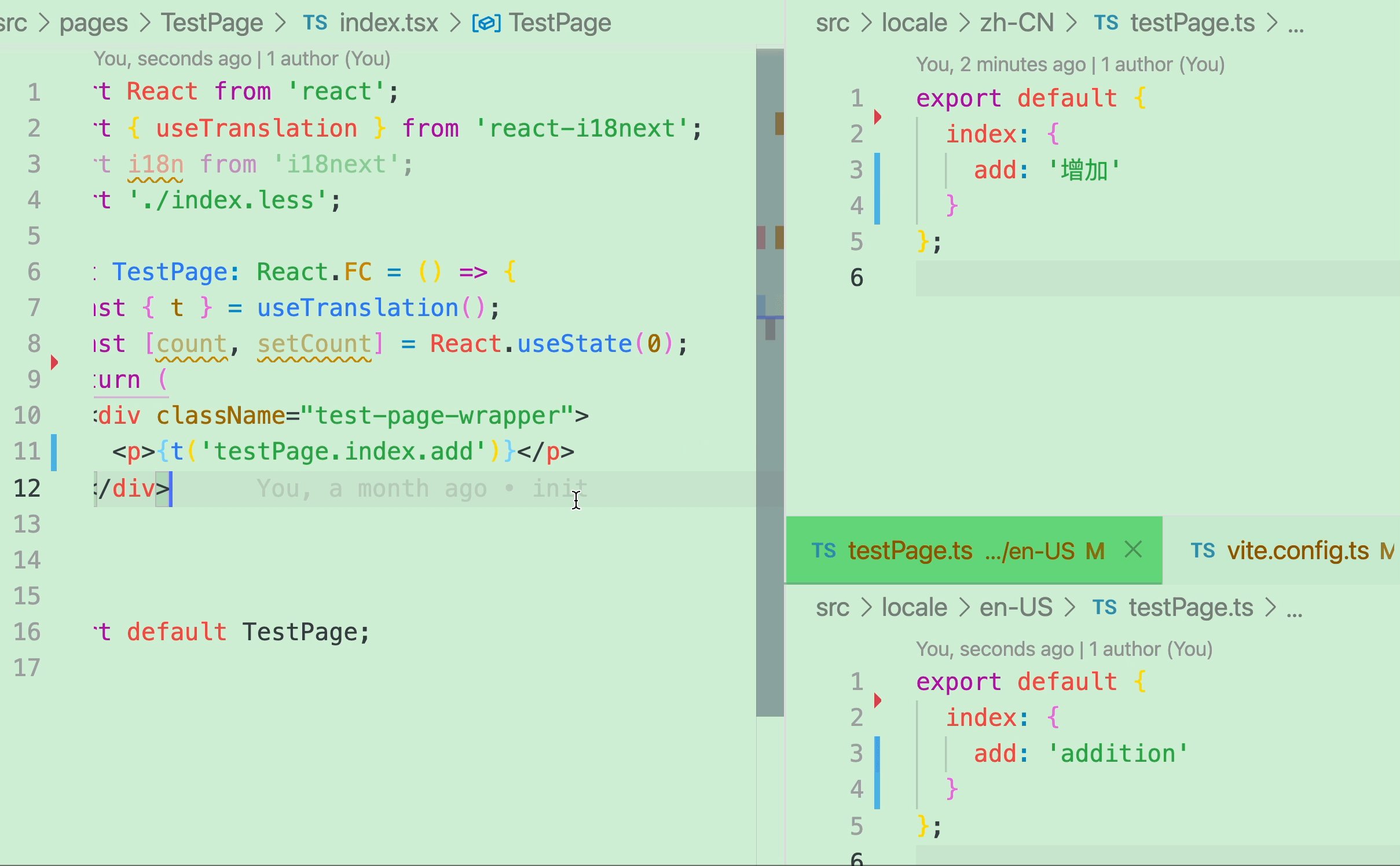
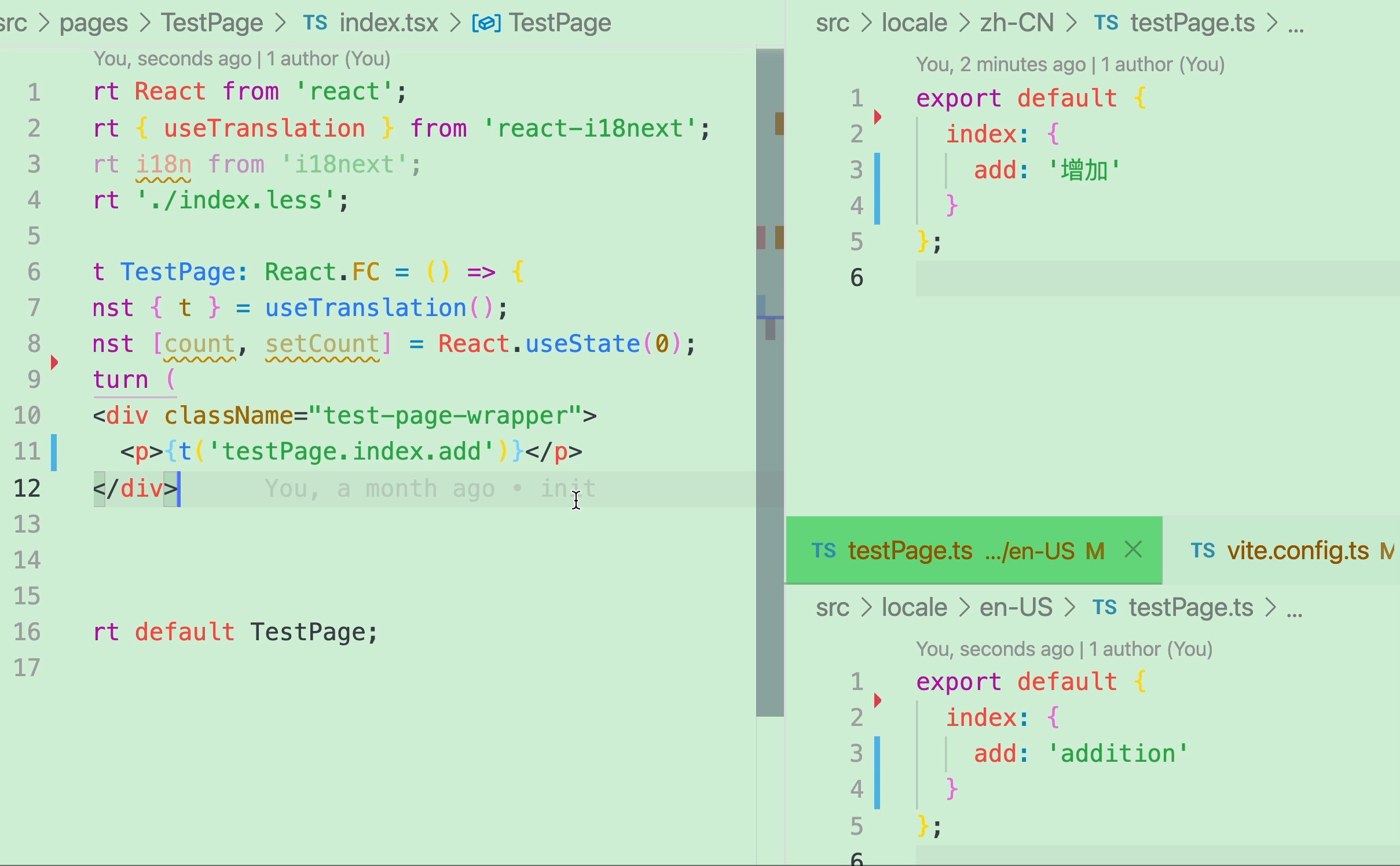
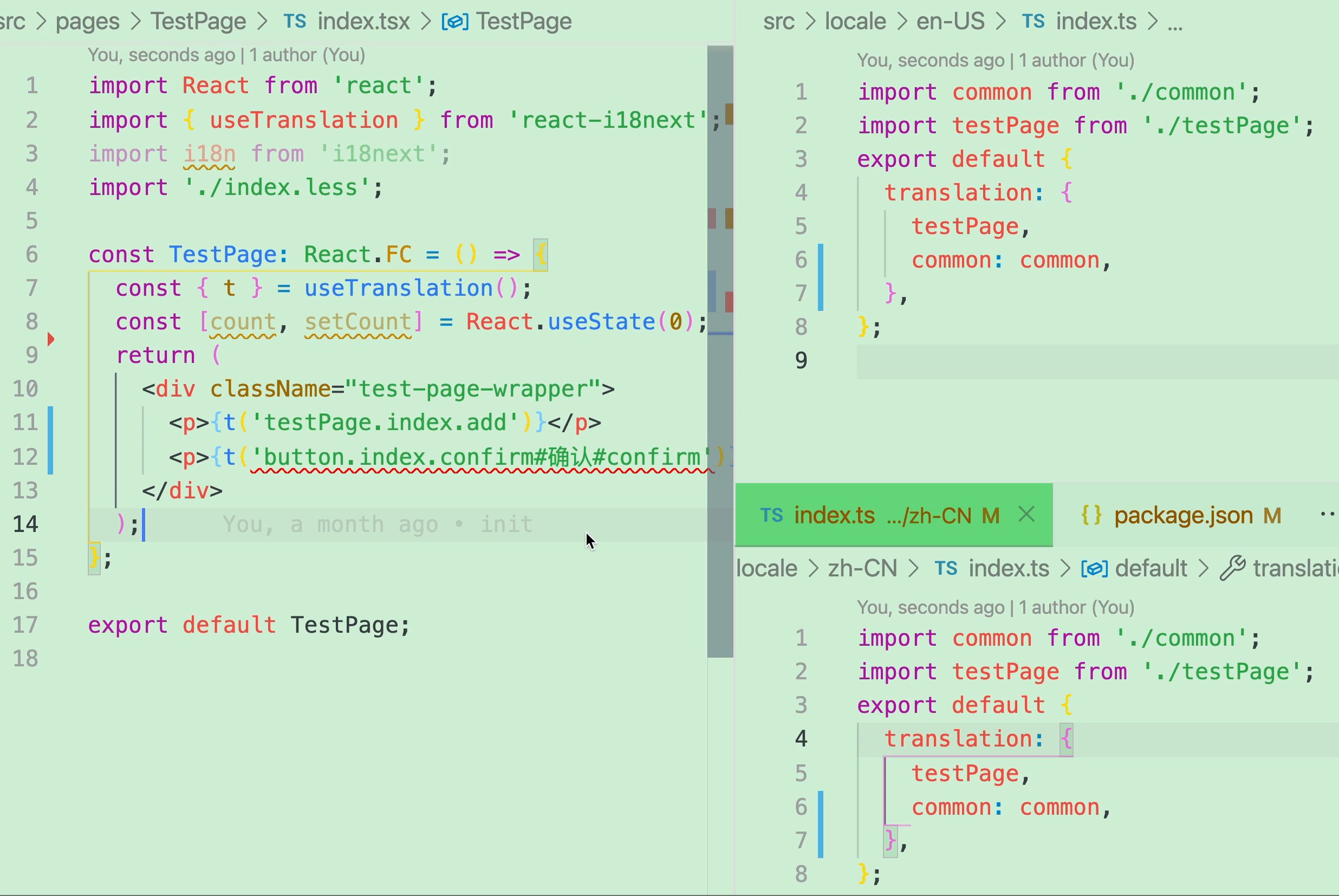
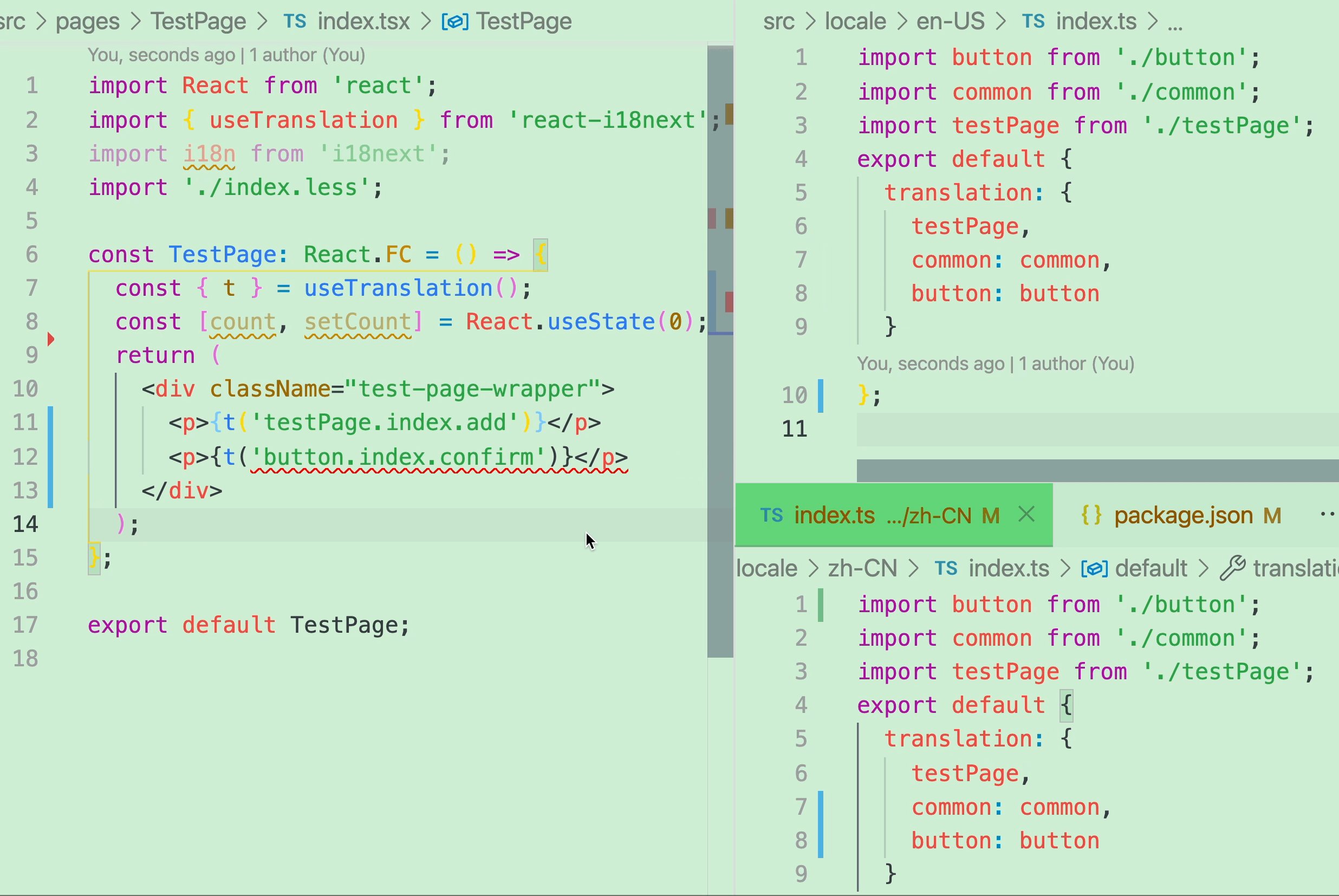
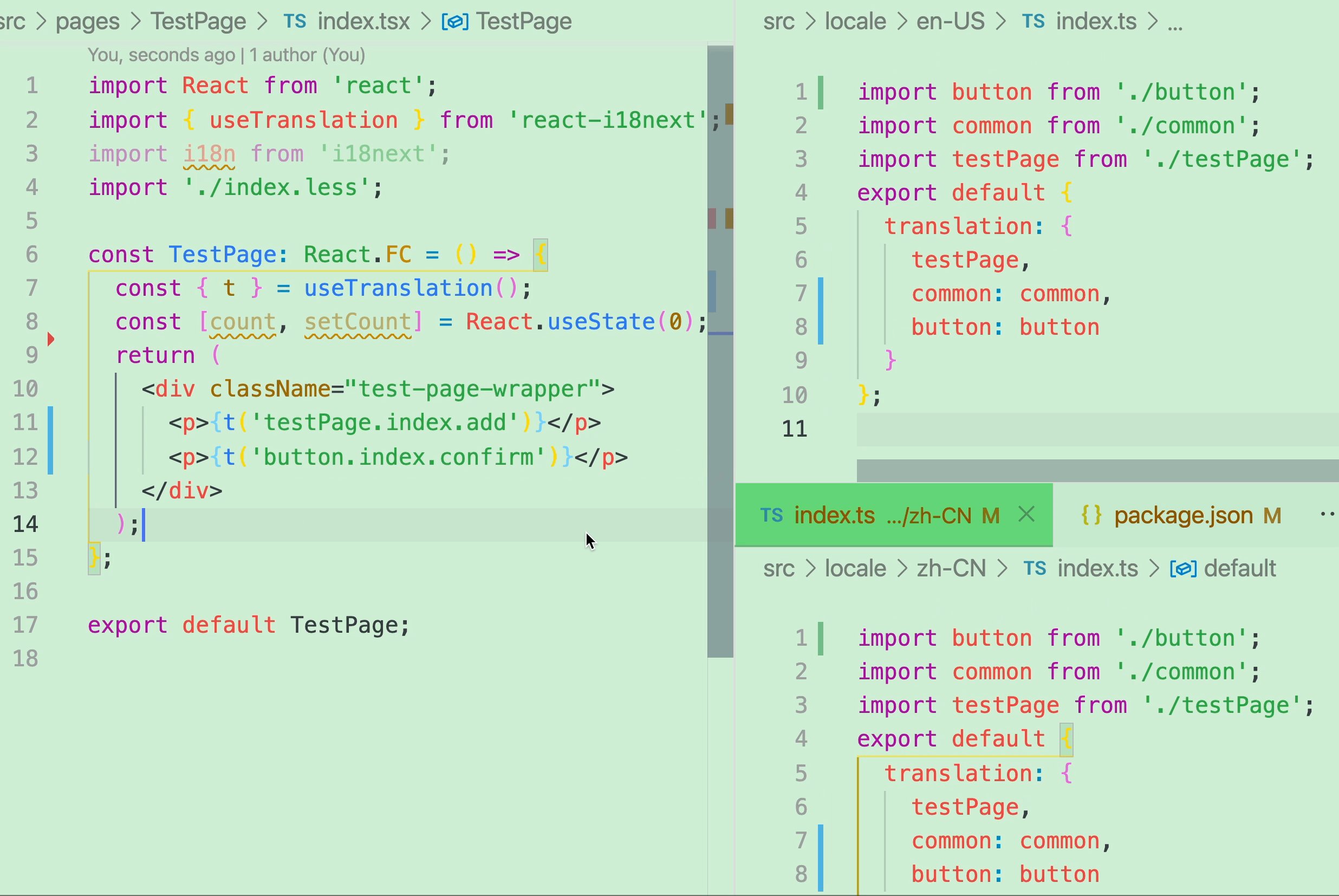
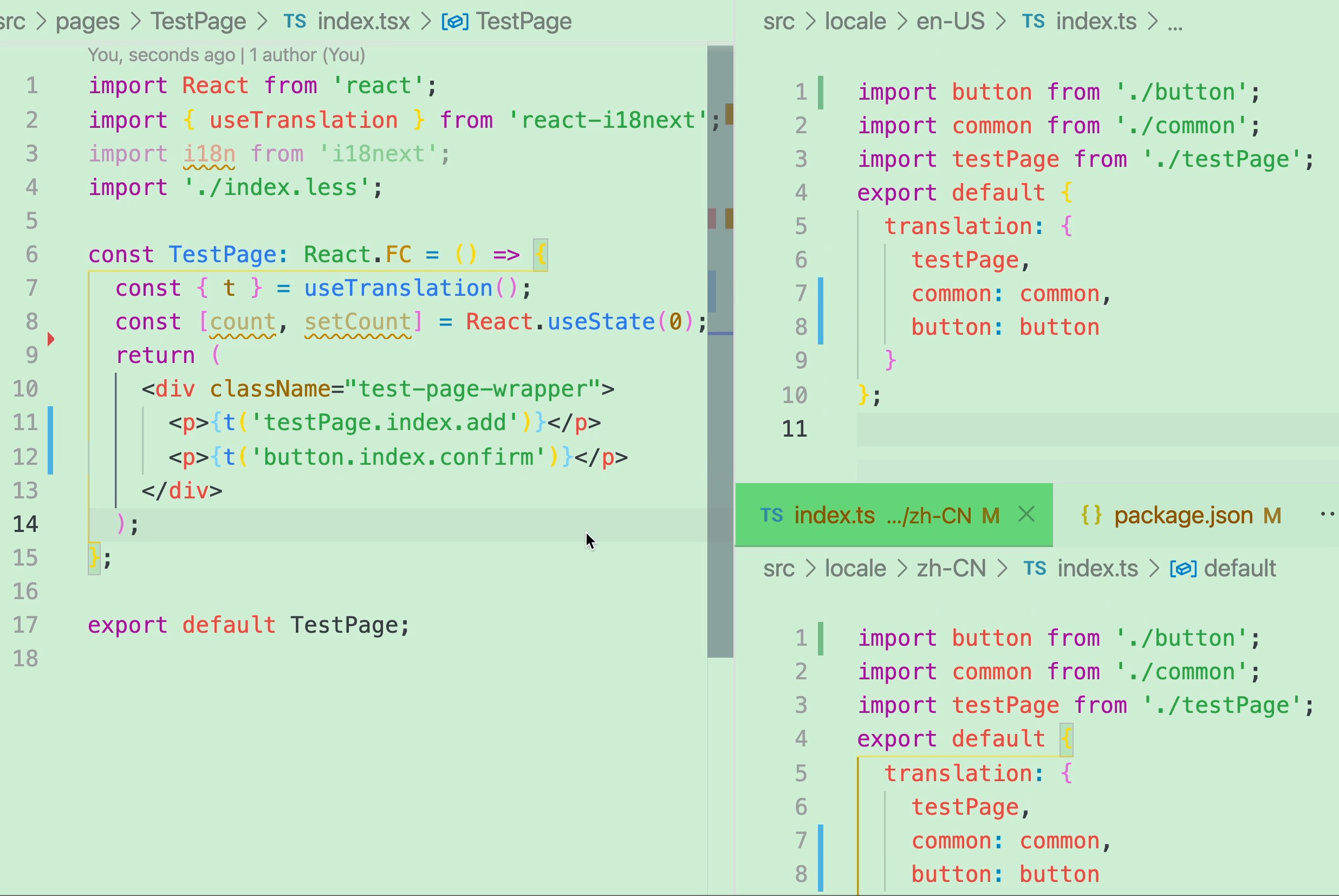
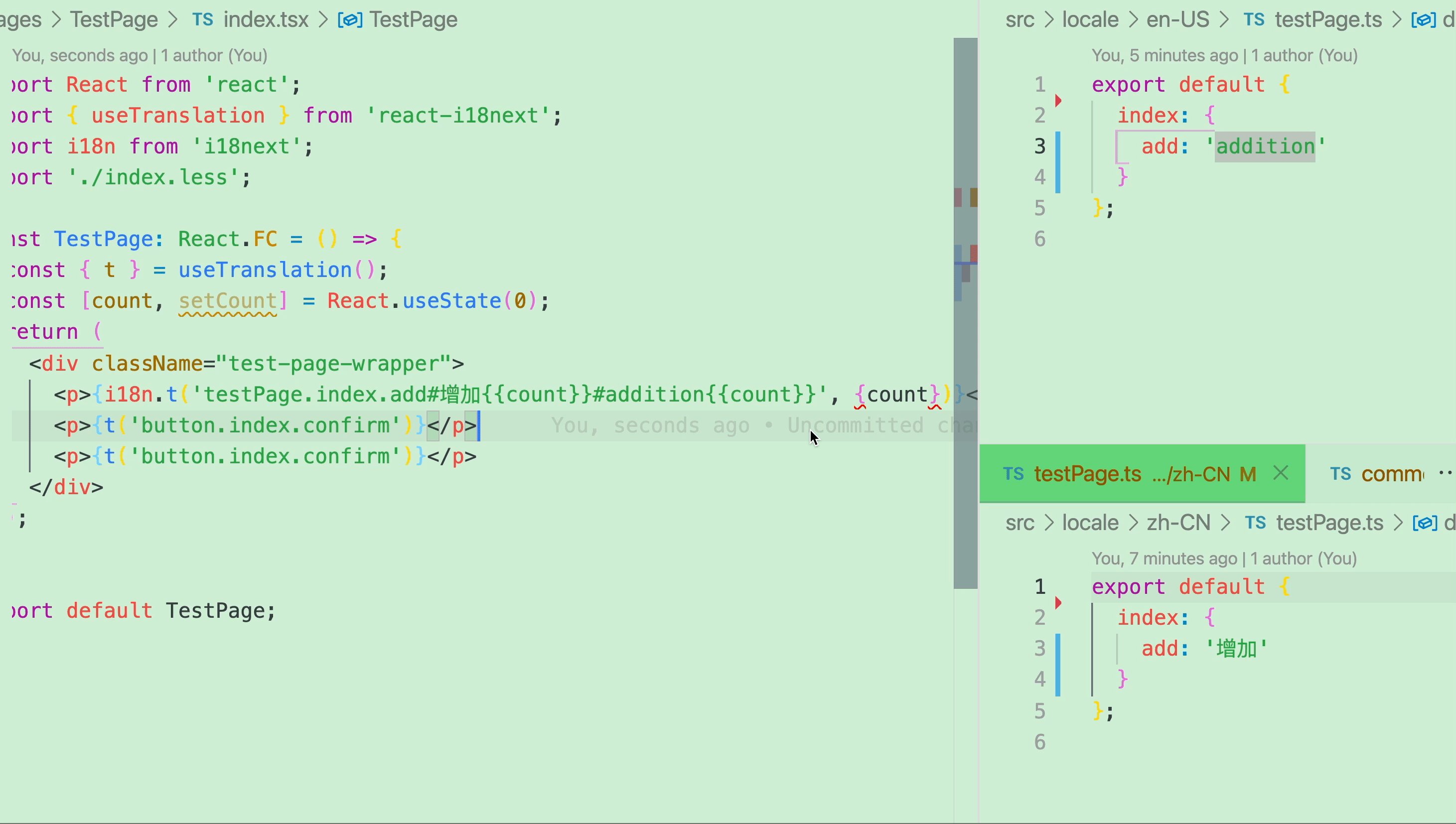
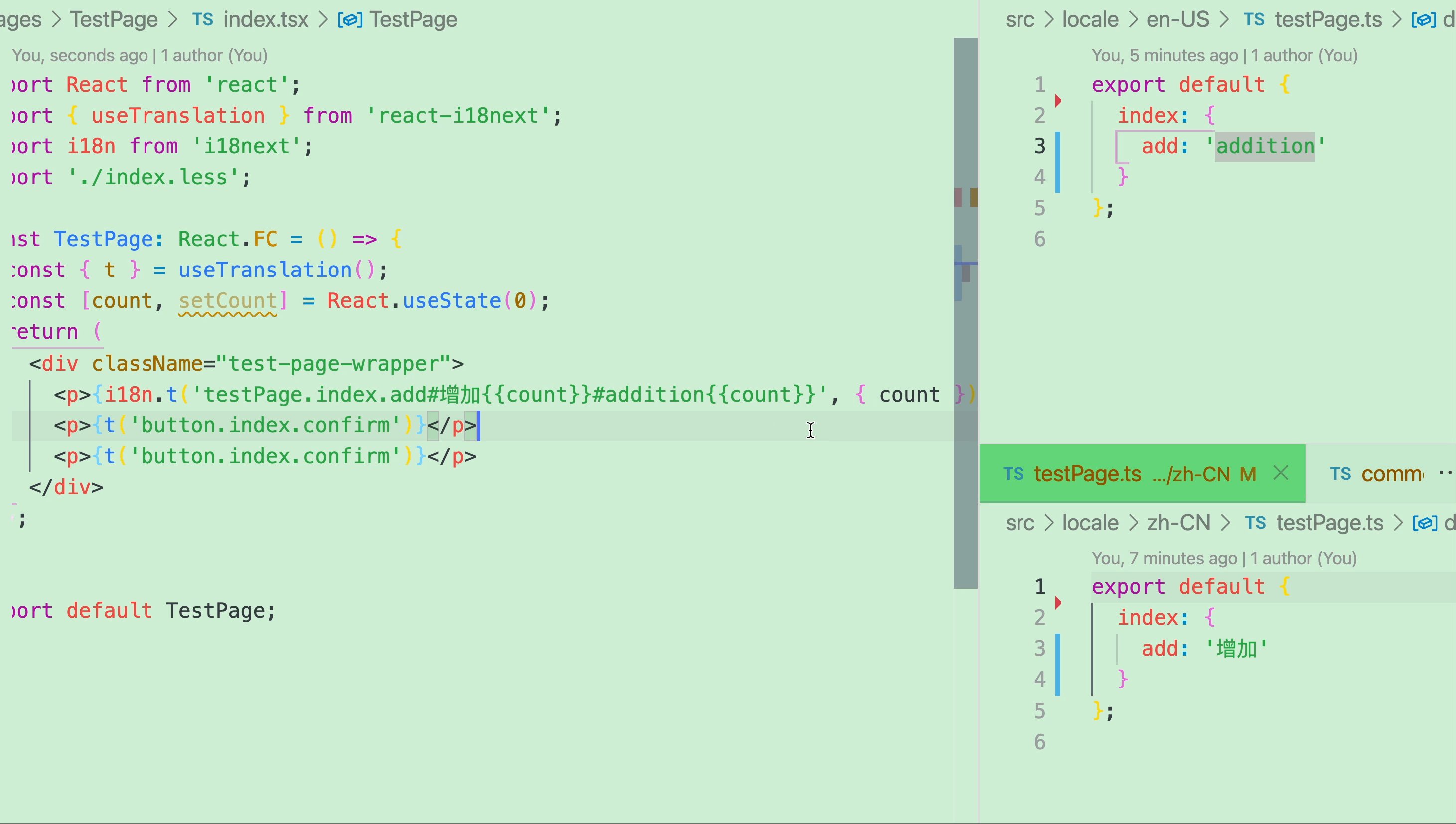
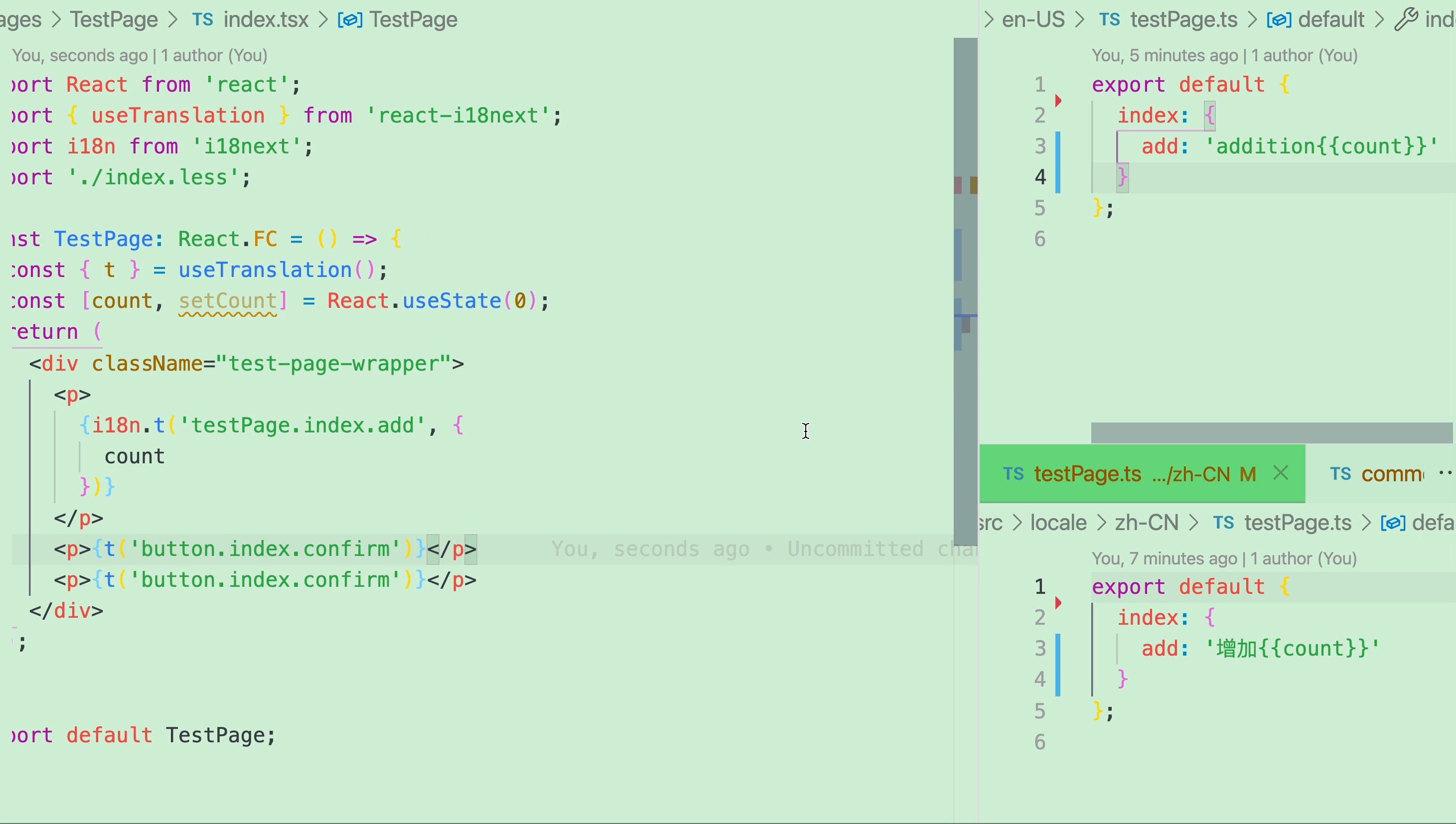
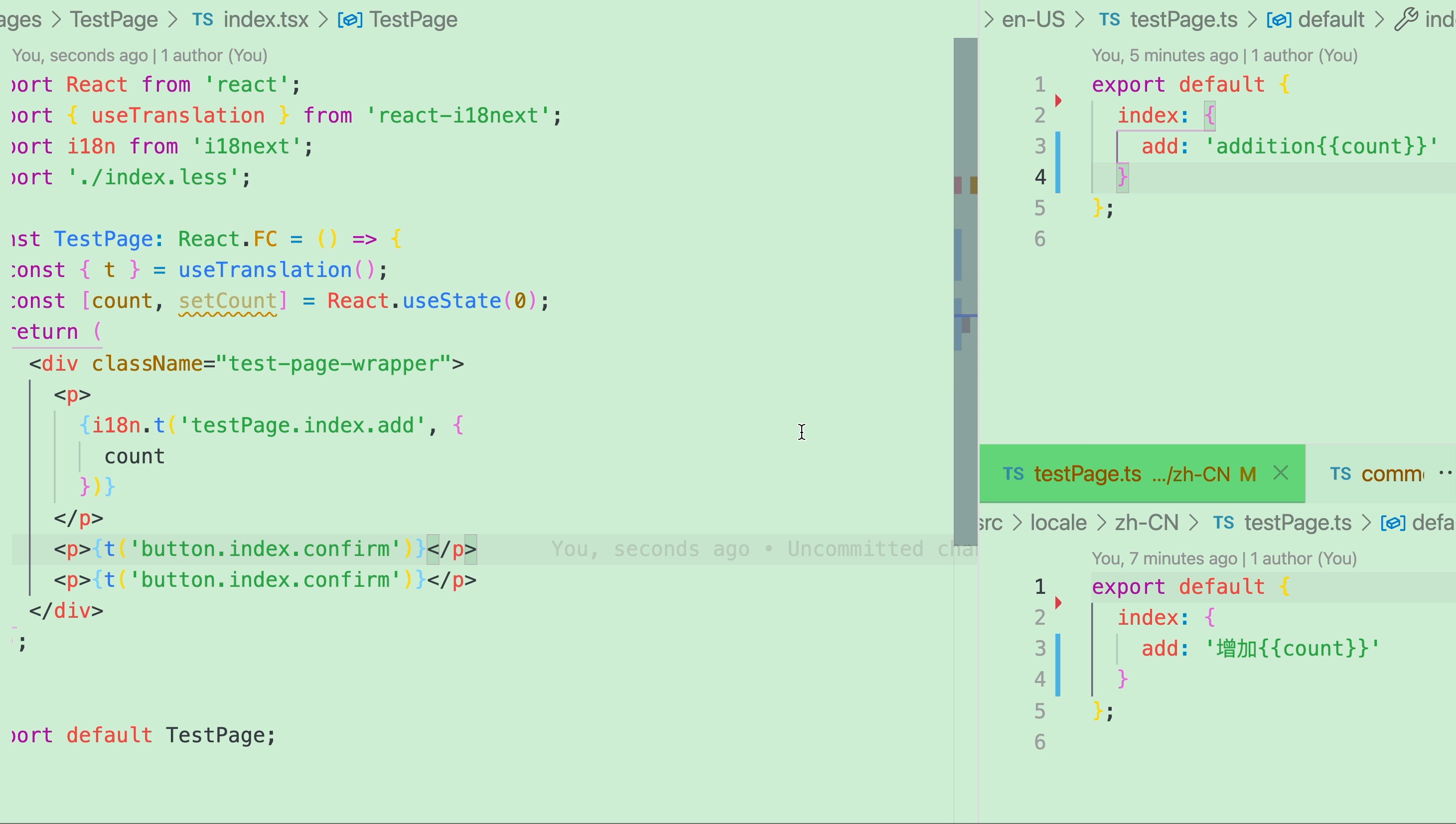
Usage
import viteWatchI18Plugin from 'vite-plugin-watch-i18';
export default defineConfig({
plugins: [react(), viteWatchI18Plugin()]
}Prettier Config
The prettier configuration when the plugin saves the file:
module.exports = {
tabWidth: 2,
semi: true,
printWidth: 80,
trailingComma: 'es5',
arrowParens: 'always',
proseWrap: 'preserve',
useTabs: false,
singleQuote: true,
bracketSpacing: true,
jsxBracketSameLine: false,
};Project synchronization Prettier Config:
Create prettier.config.js
const viteWatchI18nPrettierConfig = require('vite-plugin-watch-i18/dist/prettier.config');
module.exports = {
plugins: [],
...viteWatchI18nPrettierConfig,
};Options
| name | defaultValue | type | description |
|---|---|---|---|
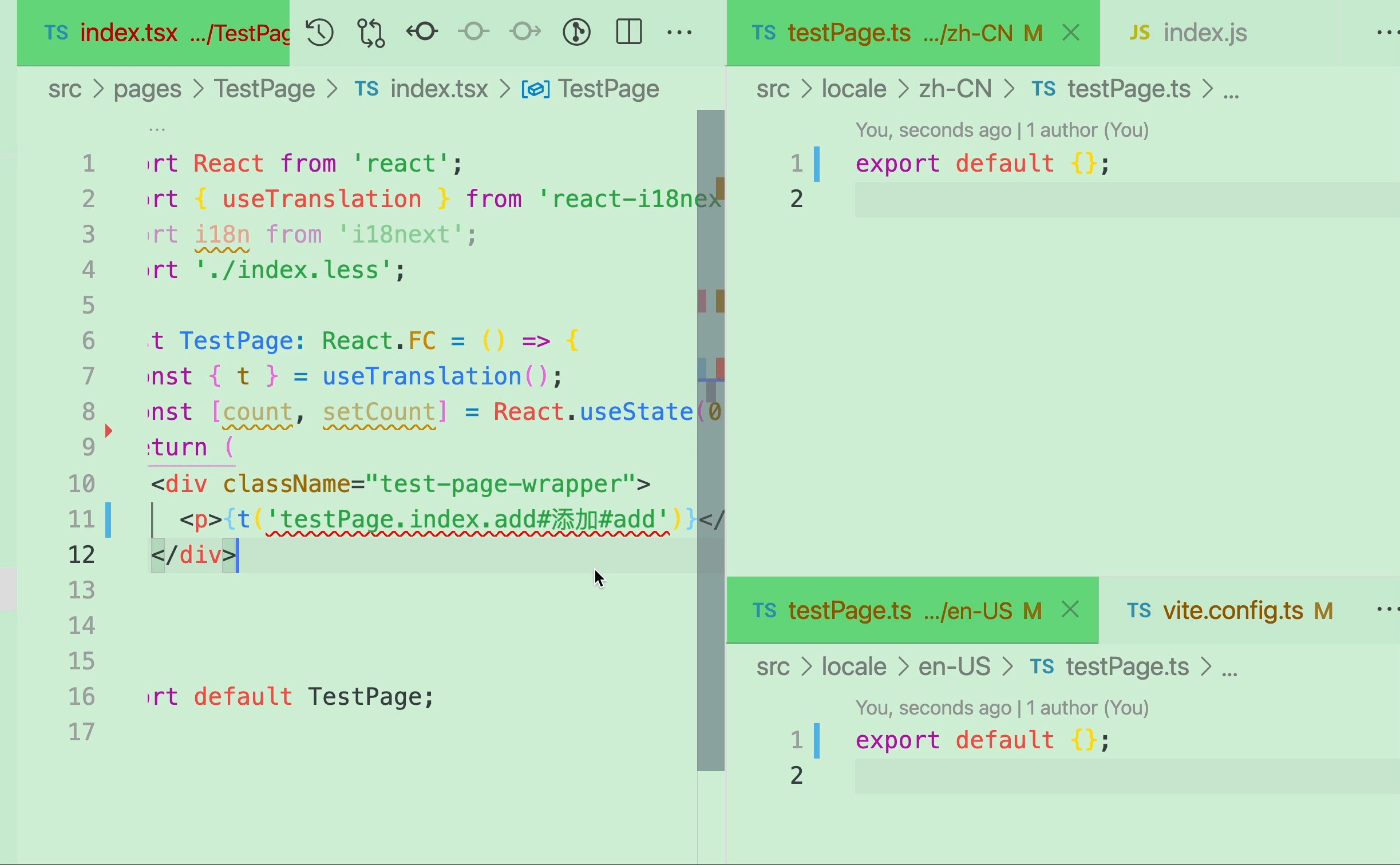
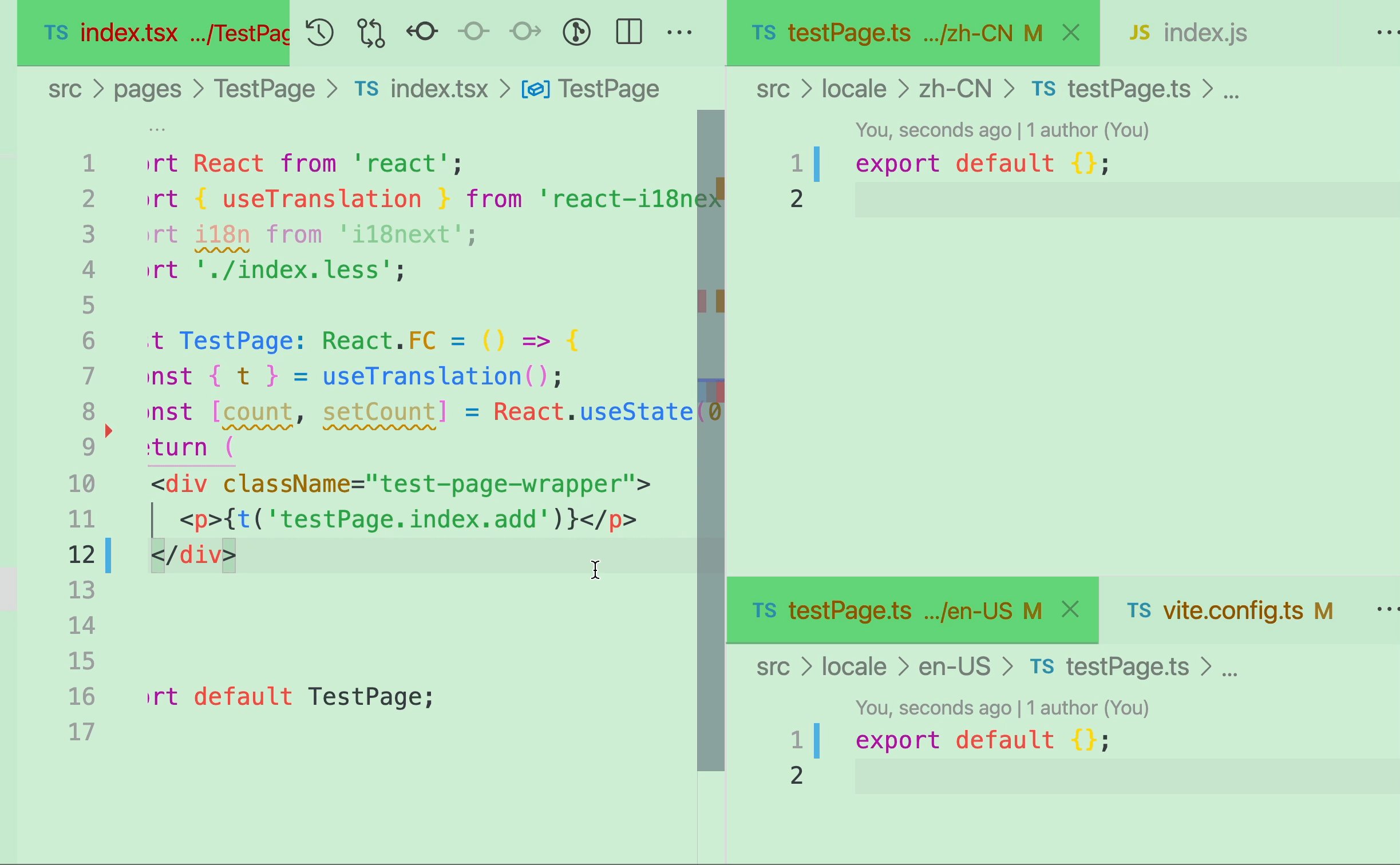
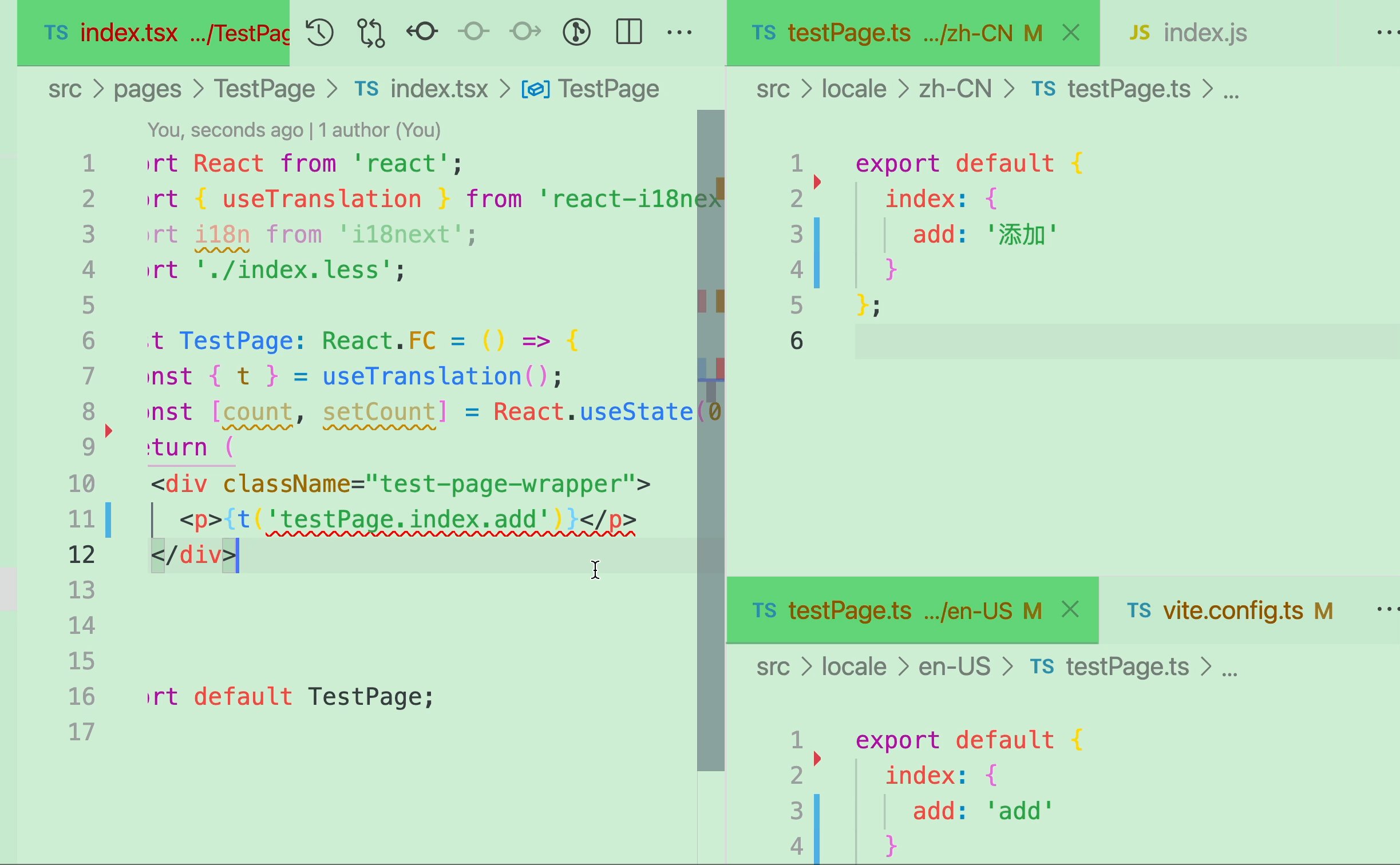
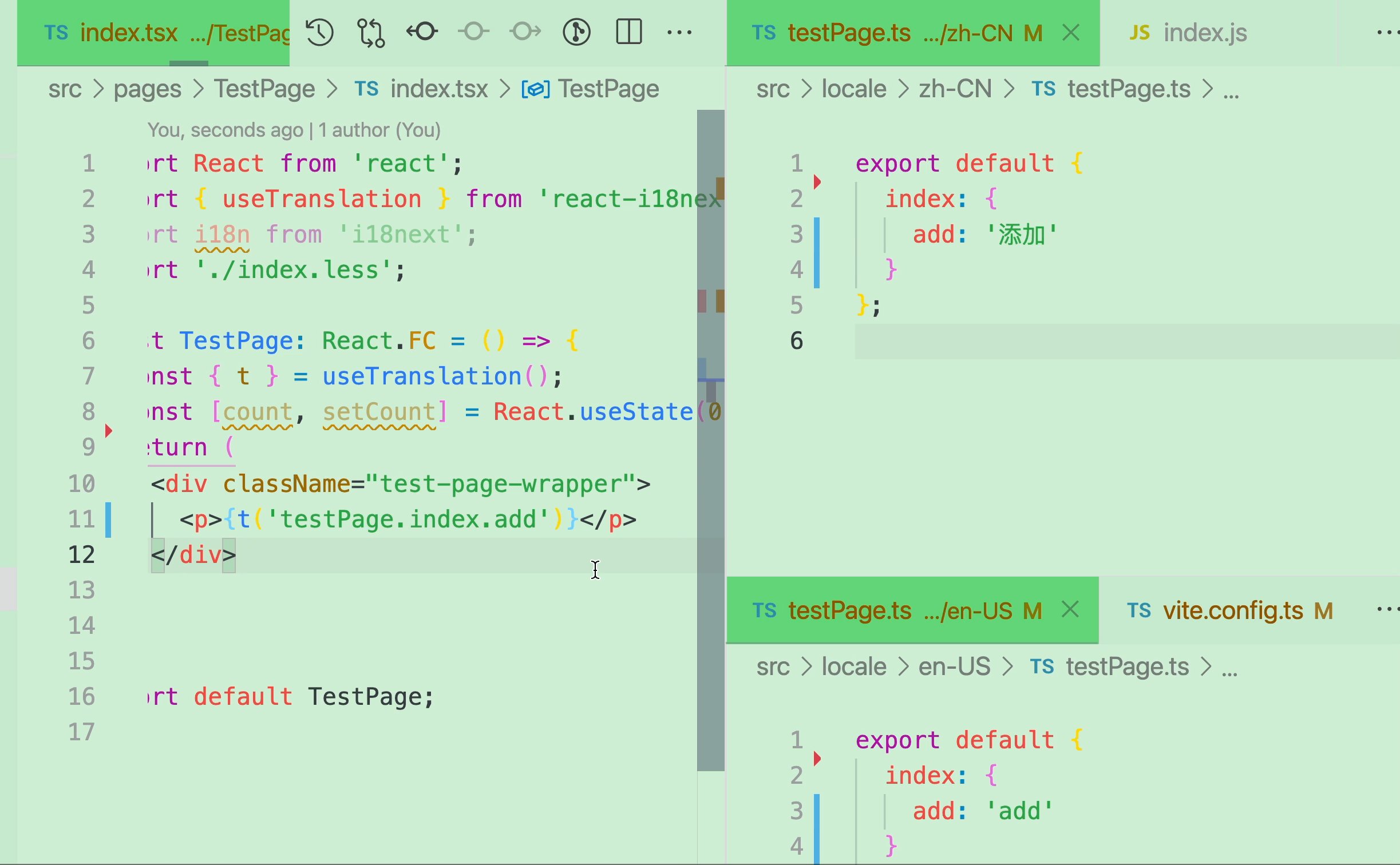
| funName | t | string | function call name |
| splitCode | # | string | split code |
| languageDir | ['locale/zh-CN', 'locale/en-US'] | string[] | language package path |
| include | ['src/**/*.{js,jsx,ts,tsx}', '!src/**/*.d.ts'] | string[] | include directory |
Warn
Currently only supports locale file format:
export default {
index: {
confirm: '确认',
},
};Not supports:
const Locale = {
index: {
confirm: '确认',
},
};
export default Locale;The default export file of the language pack is index.ts or index.js