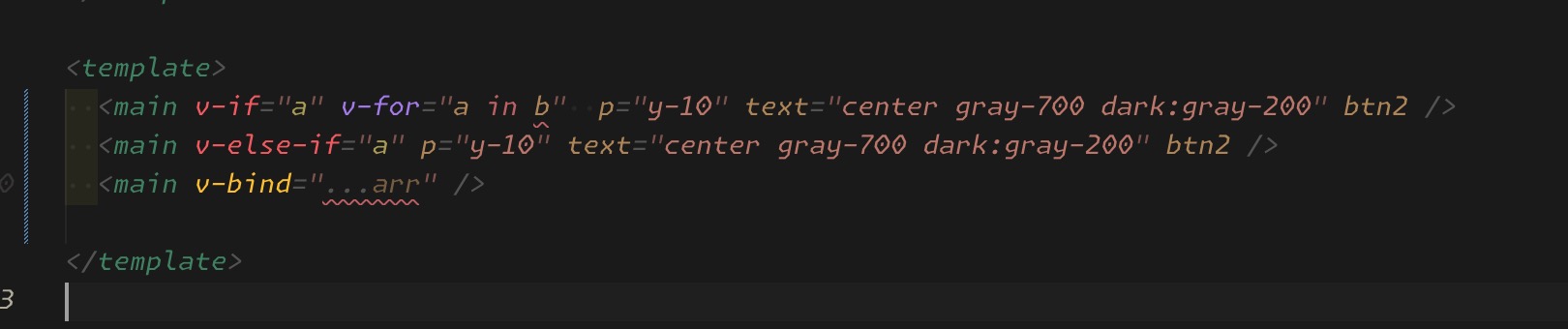
Customize the highlight syntax of any language, such as vue, react, svelte, solid, etc. You can highlight some specific syntax or events. If you think your matching style is very cool, welcome to mention pr, which can be used as a built-in template style for more people.
// You can configure the style you want through setting.
"vscode-highlight-text.rules": {
"type": "object",
"default": {
"vue": {
"light": {
"purple": {
"match": [
"v-if",
"v-else-if",
"v-else"
],
"before": {
"contentText": "✨"
}
},
"#B392F0": [
"v-for"
],
"#FFC83D": [
"<template\\s+(\\#[^\\s\\/>=]+)",
"v-bind",
"v-once",
"v-on",
"(v-slot:[^>\\s\\/>]+)",
"v-html",
"v-text"
],
"rgb(99, 102, 241)": [
":is"
],
"rgb(14, 165, 233)": [
"(defineProps)[<\\(]",
"defineOptions",
"defineEmits",
"defineExpose"
]
},
"dark": {
"purple": {
"match": [
"v-if",
"v-else-if",
"v-else"
],
"before": {
"contentText": "✨"
}
},
"#B392F0": [
"v-for"
],
"#FFC83D": [
"<template\\s+(\\#[^\\s\\/>=]+)",
"v-bind",
"v-once",
"v-on",
"(v-slot:[^>\\s\\/>]+)",
"v-html",
"v-text"
],
"rgb(99, 102, 241)": {
"match": [
":is"
]
},
"rgb(14, 165, 233)": [
"(defineProps)[<\\(]",
"defineOptions",
"defineEmits",
"defineExpose"
]
}
},
"react": {
"light": {},
"dark": {}
}
},
"description": "highlight vue | react | svelte | solid | astro | ... style"
}