If you have some location in the document of which you want to know what would be its new location according to document changes, this library aims to provide you with that updated location.
It is an experimental library. It requires further testing regarding its ability to effectively update the wanted location.
Here if you wish, is where you could help and provide situations in which the updated location is not correct. There are debug loggings which can aid you with this. You will see more details about this below.
The API of this library consists in a single function that you will use.
This function is called getUpdatedRanges().
npm install vscode-position-tracking
// Import it.
const { getUpdatedRanges } = require('vscode-position-tracking')
// To update your document locations according to each
// document change that occurs,
// the getUpdatedRanges() function has to be used
// within an onDidChangeTextDocument event listener.
vscode.workspace.onDidChangeTextDocument((event) => {
const updatedRanges = getUpdatedRanges(
// The locations you want to update,
// under the form of an array of ranges.
// It is a required argument.
someRanges,
// Array of document changes.
// It is a required argument.
event.contentChanges,
// An object with various options.
// It is not a required argument,
// nor any of its options.
{
onDeletion: 'remove',
onAddition: 'split',
outputChannel: extensionOutputChannel
}
)
// The function returns the updated locations
// according to document changes,
// under the form of a new array of ranges.
})The options object is not a required argument, nor any of its options.
Available options:
-
onDeletion
-
onAddition-
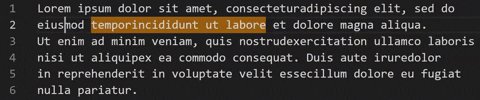
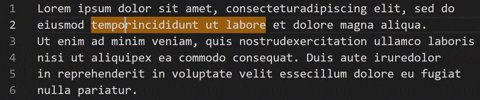
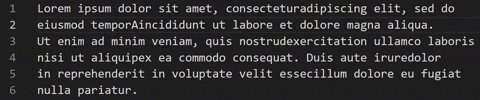
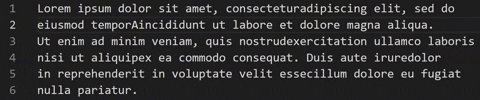
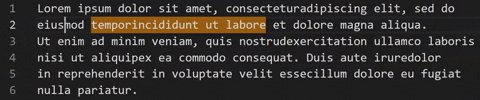
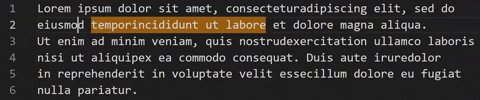
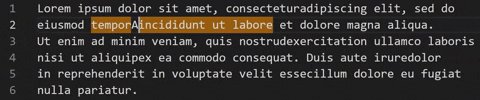
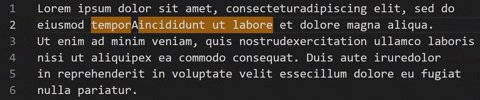
It tells what happens if a document change that consists in addition intersects with the range you want to update.
-
Values:
-
Default value:
'extend'
-
-
outputChannel-
It shows logs for debug purposes. For each onDidChangeTextDocument event it will log document change ranges, to update ranges, and updated ranges. The logs are shown on the terminal's output tab in the extension host window / end user window.
-
Note 1: The updated ranges are the ones that the library calculated.
-
Note 2: Try and not do logs on the debug console of the development window. From my testing, logging to the debug console creates a lag, the ranges wont be updated in real time.
-
Values:
vscode.outputChannel
-
Default value:
undefined
-
-
The updated ranges from the returned array are in the same order as the ones from the array of ranges that you want to update.
-
In the case of having the
onAdditionoption set to'split', the new split ranges will be positioned in the returned array in the order they appear in document and from the position of the original range that was split.Example: toUpdateRanges = [A, B, C], if B was split into two ranges, the returned array will be [updatedA, D, E, updatedC].
getUpdatedRanges(
ranges: vscode.Range[],
changes: vscode.TextDocumentContentChangeEvent[],
options?: {
onDeletion?: 'remove'|'shrink',
onAddition?: 'remove'|'extend'|'split',
outputChannel?: vscode.OutputChannel
}
): vscode.Range[]You can use the Issues tab of the library's repository for any questions, suggestions and problems you have.
If the library calculates the wrong updated location:
Passing a vscode.OutputChannel object to the outputChannel option will help in gathering some of the data: document change ranges, to update ranges, and updated ranges.
In this case, the updated ranges from the logs will be the wrong ones. So what else should be provided in the opened issue will be the correct updated ranges.