npm i vue-bounce-ui
main.js
import { createApp } from 'vue'
import App from './App.vue'
import SliderContainer from 'vue-bounce-ui'
import 'vue-bounce-ui/lib/vue-bounce-ui.css'
const app = createApp();
// Register the component
app.use(SliderContainer);
App.vue
<slider-container
:call-back="
() => {
sliderCallBack()
}
"
more-content="slide to chech more"
:slide-distance="60"
class="slide-container"
>
<template #default>
// something here
</template>
</slider-container>
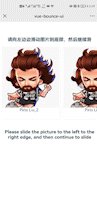
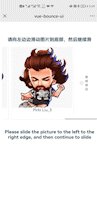
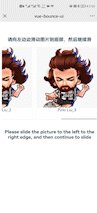
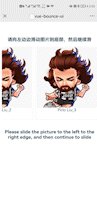
The maximum sliding distance, beyond which the callBack function will be triggered
prompt
Callback function, which will be triggered when the maximum sliding distance is exceeded