Vue Colorizer Tag Component
Vue Colorizer Tag Component offers the colorful tags to the Vue developers usage.
Install
npm install vue-colorizer-tag
What Can Be Done
The Vue developers can get the Vue Colorizer Tag Component and give a empty String data as a param to manage the tags. And also can send a theme as a param. The themes list;
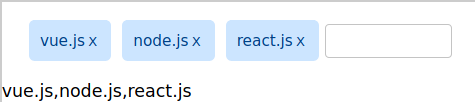
Primary
Secondary
Danger
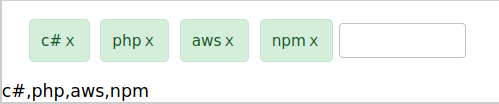
Success
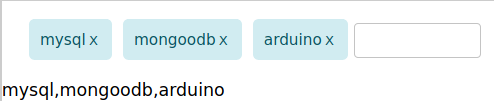
Info
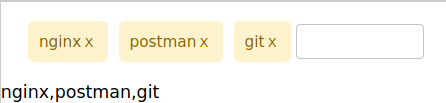
Warning
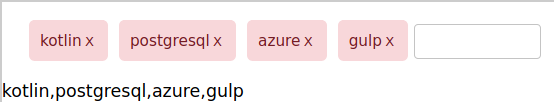
Example
How to import;
import Tag from 'vue-colorizer-tag'
export default {
components: {
appTag: Tag,
},
data() {
return {
tags: 'vue.js,node.js',
}
},
}
How to use;
<div class="container">
<app-tag v-model='tags' color='success' />
{{tags}}
</div>
Options
| Option | Description |
|---|---|
| v-model | String data |
| color | String theme |
| @emit-error | Func to catch error |
Catch Error Option
...
methods: {
errorCatch (e) {
console.error(e);
}
}
<app-tag v-model='tags' @emit-error='errorCatch($event)' />