vue-cov-datepicker
Calendar and datepicker component with material design for Vue.js
This component was originally developed by Awe and can be found here
The props structure was changed and the prop 'closeOnOkButton' was added
Special thanks to Awe
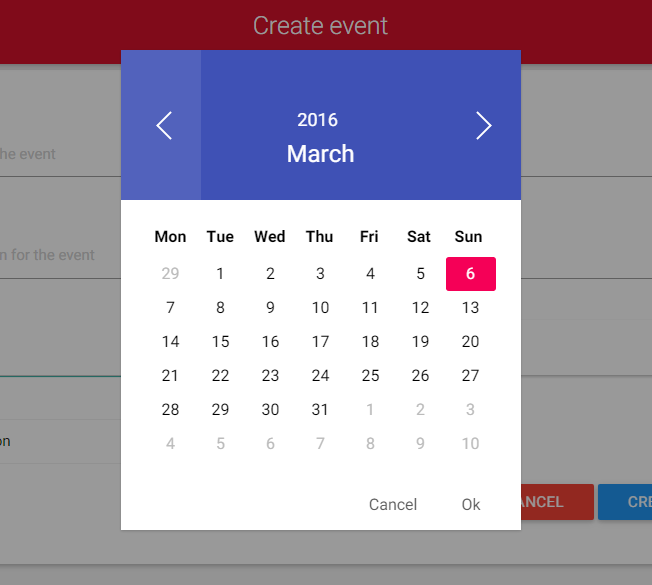
Demo

Requirements
Installation
npm
$ npm install vue-cov-datepickerUsage
API
prop
- date
date: time: '' - type
type: 'day' // 'day', 'min', 'multi-day'- format
format: 'YYYY-MM-DD HH:mm'- closeOnOkButton
closeOnOkButton: true- color
color: checkedDay: '#F50057' header: '#3f51b5' headerText: '#fff' - inputStyle
inputStyle: 'display': 'inline-block' 'padding': '6px' 'line-height': '22px' 'font-size': '16px' 'border': '2px solid #fff' 'box-shadow': '0 1px 3px 0 rgba(0, 0, 0, 0.2)' 'border-radius': '2px' 'color': '#5F5F5F' - placeholder
placeholder: ''- limit
limit: - option
option: week: 'Mo' 'Tu' 'We' 'Th' 'Fr' 'Sa' 'Su' month: 'January' 'February' 'March' 'April' 'May' 'June' 'July' 'August' 'September' 'October' 'November' 'December' buttons: ok: 'OK' cancel: 'Cancel' overlayOpacity: 05 dismissible: true