Vue Data Tablee
Yeap, another Vue table component. This one is based on vue-good-table, a simple and pretty table component.

Install
Install from npm.
npm install vue-data-tableeWith Vue.use function declare vue-data-tablee components.
VueYou can also import just components you need, without installing globally.
<template> <data-table :rows="rows" :cols="cols" /></template> <script>import { DataTable } from 'vue-data-tablee' export default { components: { DataTable }, ...}</script>Component Props
| Name | Type | Default | About |
|---|---|---|---|
| cols | Array.<Col> |
[] |
Cols list. |
| rows | Array.<Object> |
[] |
Rows list. |
| align | 'center' \| 'right' \| 'left' |
'left' |
Global column alignment option. |
| empty | String |
'' |
Empty cell's character. |
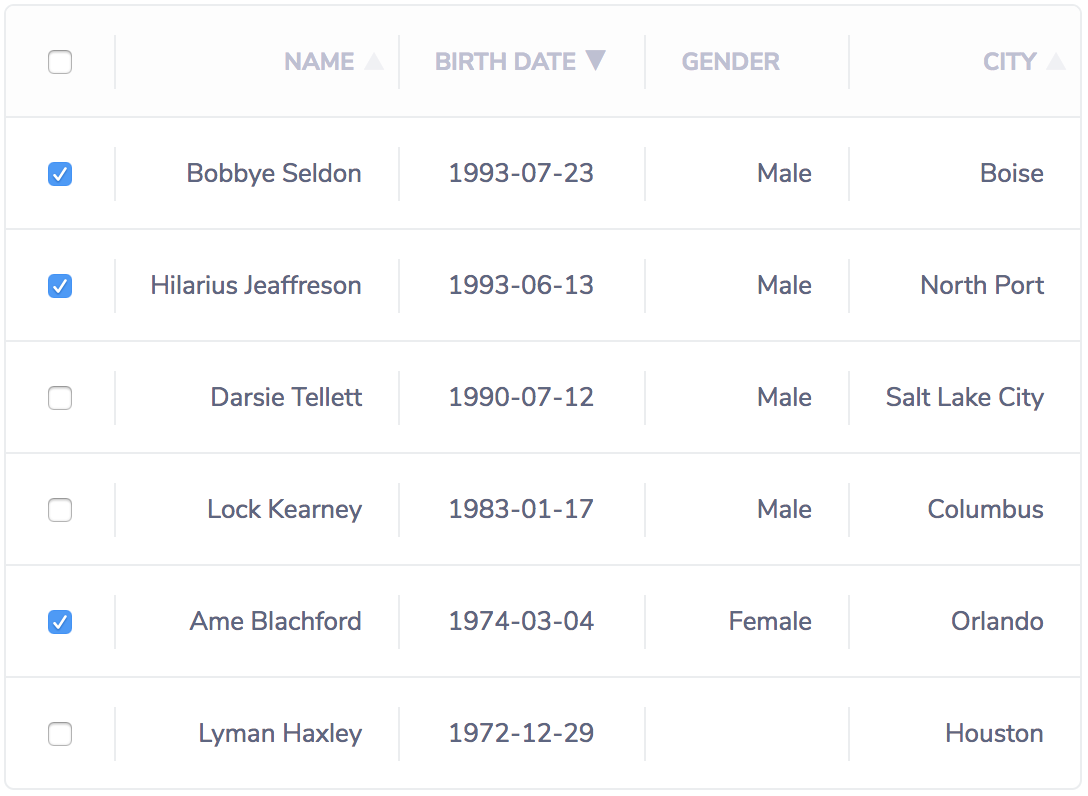
| selectable | Boolean |
false |
Add checkbox column to select a row. It emits event on change |
| sort | Boolean \| Function.(a:*, b:*):Number |
true |
Global sort option. Could enable/disable sort or use a custom sort function. |
| sortExternal | Boolean |
false |
Only change sort and arrow. Useful to sort outsite component. |
Cols properties
| Name | Type | About |
|---|---|---|
| label | String |
Column label (<th>{{ label }}</th>). |
| field | String |
Property name, or property path. Ex 'user.contact.phone'. |
| align | 'center' \| 'right' \| 'left' |
Column alignment option. Stronger than global sort |
| width | Number |
Column width. |
| hidden | Boolean |
Defines if column is hidden. |
| headerClass | String |
Adds this class to column header cell. |
| contentClass | String |
Adds this class to columns content cells. |
| sort | Boolean \| Function.(a:*, b:*):Number |
Could enable/disable column sort or use a custom sort function. Stronger than global sort |
Events
| Name | Payload | About |
|---|---|---|
| select | Array.<Object> |
Emitted on select row (selectable option). |
| sort | { column:Col, sortment:('ascending'\|'descending') } |
Emitted on sort change. |
License
Released under MIT license.
