<template>
<ele-upload-file
:responseFn="handleResponse"
action="https://jsonplaceholder.typicode.com/posts/"
v-model="file"
/>
</template>
<script>
export default {
data() {
return {
file: []
};
},
methods: {
handleResponse(response, file) {
return {
url: URL.createObjectURL(file.raw),
name: file.name,
size: file.size
};
}
}
};
</script>
<template>
<ele-upload-file
:disabled="false"
:file-type="['doc', 'pdf', 'png', 'jpeg', 'jpg']"
:fileSize="2"
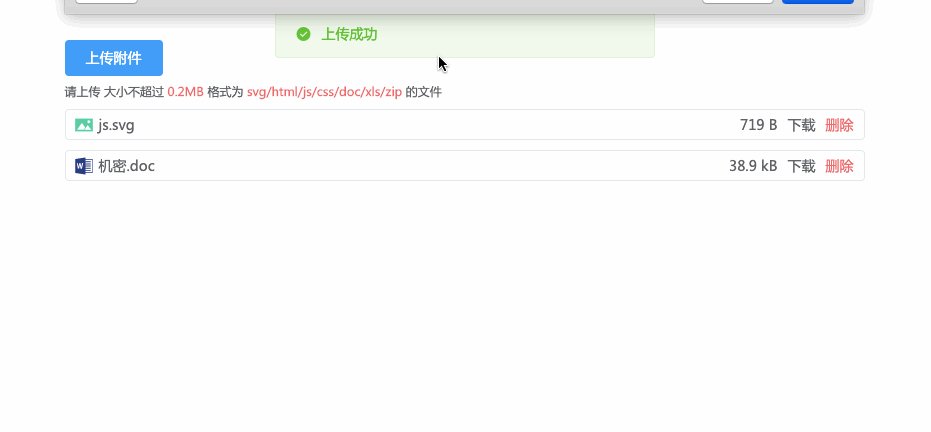
:isCanDelete="true"
:isCanDownload="true"
:isCanUploadSame="true"
:isShowSize="true"
:isShowTip="true"
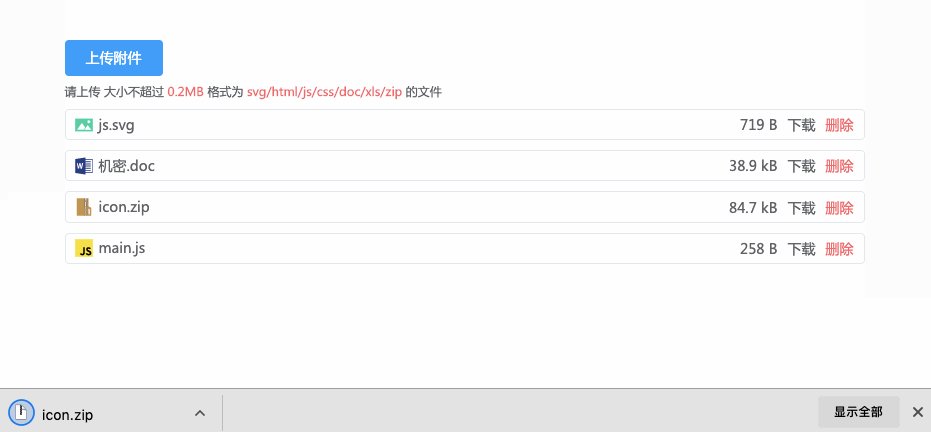
:limit="6"
:multiple="true"
:responseFn="handleResponse"
action="https://jsonplaceholder.typicode.com/posts/"
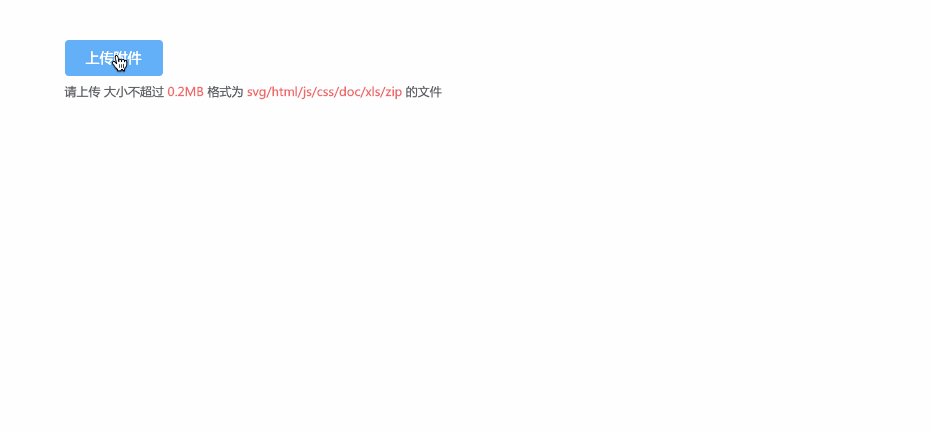
placeholder="上传附件"
v-model="file"
/>
</template>
props: {
value: [String, Object, Array],
action: {
type: String,
required: true
},
fileSize: Number,
responseFn: Function,
fileType: Array,
placeholder: String,
disabled: Boolean,
isShowSize: {
type: Boolean,
default: true
},
isCanDownload: {
type: Boolean,
default: true
},
isCanDelete: {
type: Boolean,
default: true
},
isCanUploadSame: {
type: Boolean,
default: true
},
isShowTip: {
type: Boolean,
default: true
},
isShowSuccessTip: {
type: Boolean,
default: true
},
beforeRemove: Function
headers: Object,
multiple: {
type: Boolean,
default: true
},
data: Object,
name: {
type: String,
default: 'file'
},
withCredentials: {
type: Boolean,
default: false
},
accept: String,
limit: Number
},