Vue Hasher
A Vue plugin to sync state with URL Hash.
This plugin requires that your project use Vue Router
Check out the demo
Why?
- Allow users to bookmark:
- filtered lists
- searched lists
- modal states
- etc.
Install
yarn add -D vue-hasher# or npm i -D vue-hasher;;; Vue;Vue;Examples
Basic sync
Vuex
; name: 'Users' computed: ... { this$hasher; };Hash Encoding and Decoding
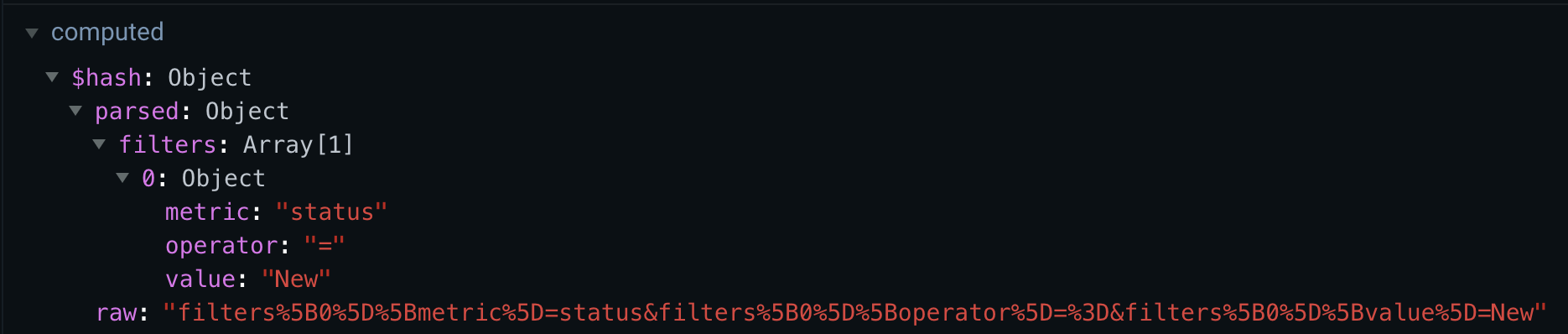
- When a hash is set via a VueHasher mixin method, it is first encoded using the qs library's
stringifymethod. - When a hash is privided by the global
$hashcomputed property, it is decoded using the qs library'sparsemethod.- String values
trueandfalseare coicerced to booleans.
- String values




Global Mixin
A global mixin is installed by this plugin.
Computed
vm.$hash
Provides hash information
- Returns
{object}
{
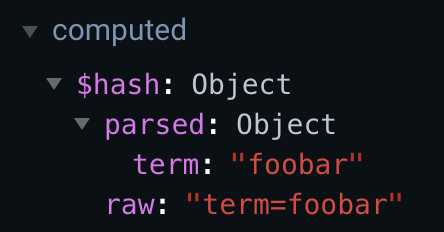
parsed: { term: 'foobar' },
raw: '#term=foobar'
}
Methods
vm.$hasher.clear()
Clears hash
- Returns
{void}
vm.$hasher.exists(key)
Provides if hash key exists
- Arguments
{string} key
- Returns
{boolean}
vm.$hasher.remove(key)
Removes hash value by key
- Arguments
{object} hash
- Returns
{void}
vm.$hasher.replace(hash)
Replaces hash with new value
- Arguments
{object} hash
- Returns
{void}
vm.$hasher.set(key, value)
Sets hash value by key
- Arguments
{string} key{mixed} value
- Returns
{void}
vm.$hasher.sync(key, watch, hashParsedWatchCallback)
Syncs a hash key with specific component state.
When first called, it will sync the current hash to the state. It then sets up two watchers -- one for hash changes and one for state changes.
Watchers are destroyed when the component is destroyed.
- Arguments
{string} key{string} value{function} hashParsedWatchCallbackoptional- Called when Vue Router hash change detected
- Invoked immediatey
- Arguments
{mixed} newVal
- Returns
{void}
Scripts
yarn lintyarn testyarn buildHow to Contribute
Pull Requests
- Fork the repository
- Create a new branch for each feature or improvement
- Send a pull request from each feature branch to the develop branch