<script src="https://unpkg.com/vue@2.6" defer></script>
<script src="https://unpkg.com/vue-inline-data" defer></script>
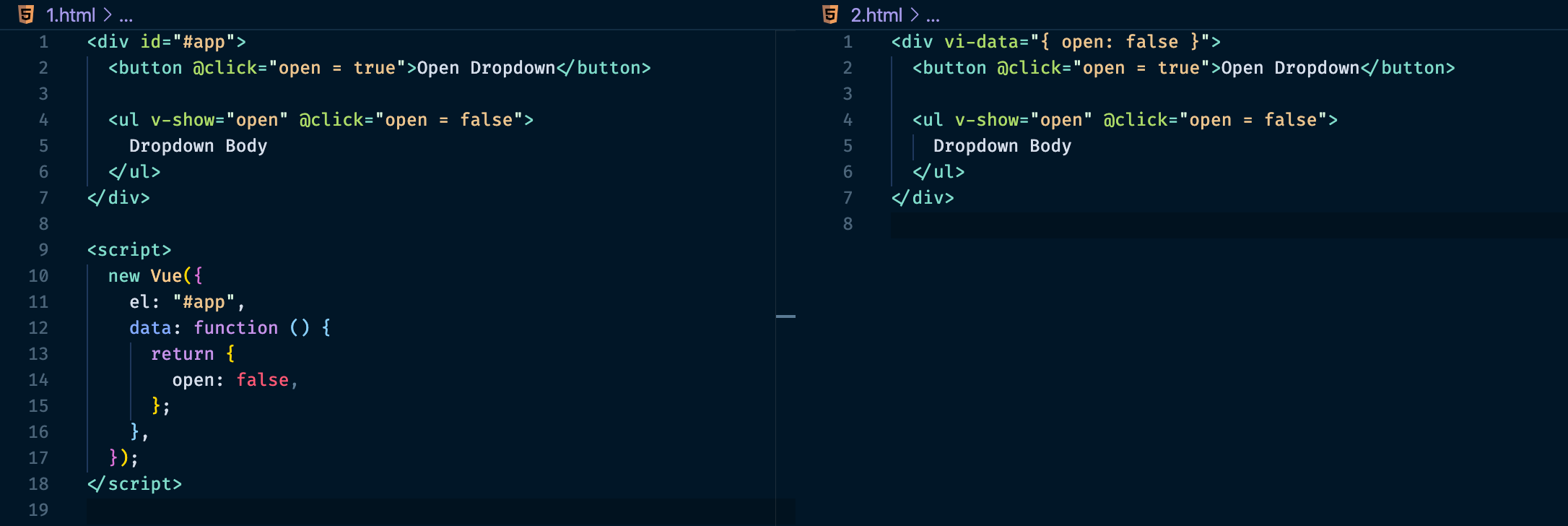
<div vi-data="{ open: false }">
<button @click="open = true">Open Dropdown</button>
<ul v-show="open" @click="open = false">
Dropdown Body
</ul>
</div><div vi-data>
<div vi-data="{ message : 'my-message'}">{{ message }}</div>
<div vi-data="{ count : 10}" vi-name="ComponentNameCounter">{{ count }}</div>
</div><div vi-data="{ count : 10}">
<div vi-data vi-props="['value']" :value="count">
{{ value }}
</div>
</div>