_ __
| | / _|
__ ___ _ ___ ______| | _____ _ _| |_ _ __ __ _ _ __ ___ ___ ___
\ \ / / | | |/ _ \______| |/ / _ \ | | | _| '__/ _` | '_ ` _ \ / _ \/ __|
\ V /| |_| | __/ | < __/ |_| | | | | | (_| | | | | | | __/\__ \
\_/ \__,_|\___| |_|\_\___|\__, |_| |_| \__,_|_| |_| |_|\___||___/
__/ |
|___/
vue-keyframes v1.0.1
github.com/prevwong/vue-keyframes
Prev Wong @prevwong imprev.co
Overview

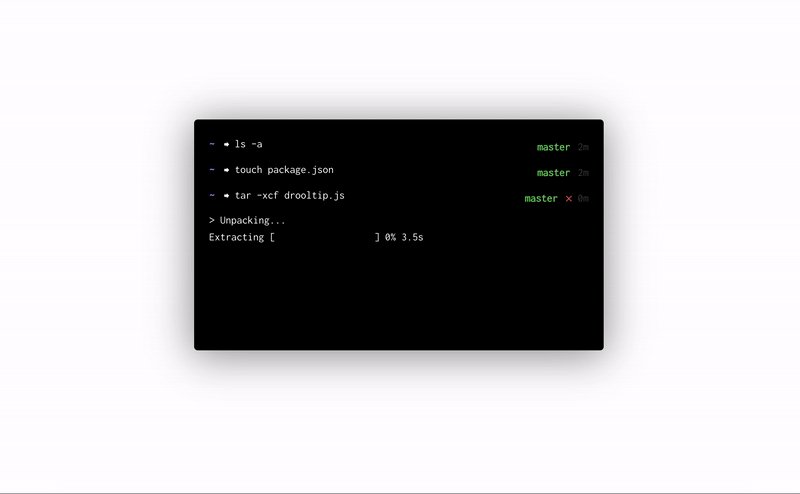
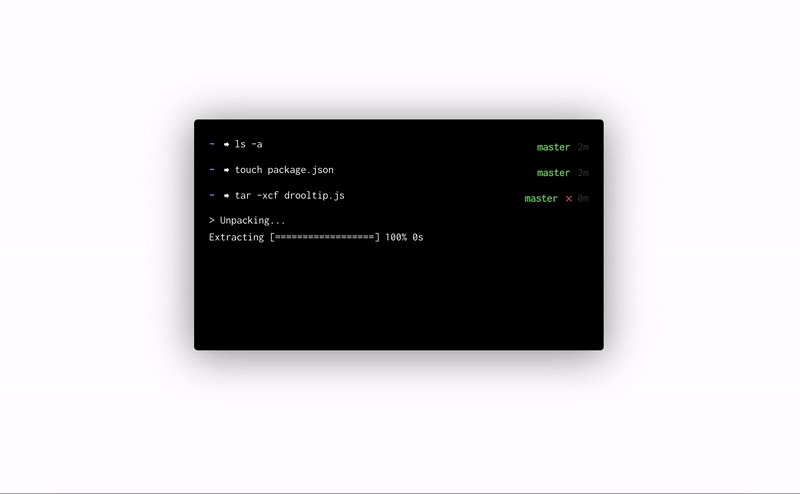
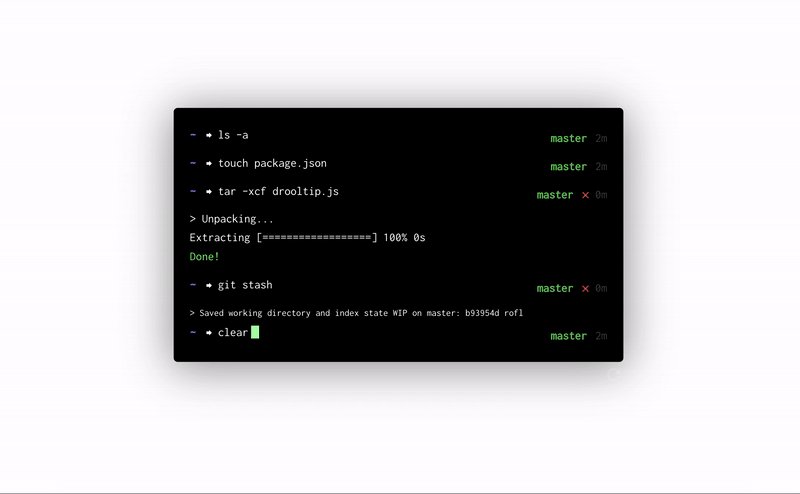
vue-keyframes is a Vue component that allows you to create frame based animations.
Originally inspired by react-keyframes
Installation & Usage
Documentation and Demos are here
Q&A
- Q: Is this a direct port of react-keyframes ? A: Mostly, but there are some differences in API and some added functionality.
History
| Release | Description |
|---|---|
| v1.0.1 | Initial release |
Feel free to fork it, and contribute to make vue-keyframes even better!

