vue-life
更新日志
- +2019-10-15 在单个实例中也可以通过 emit 触发 life
- +2019-09-18 增加 args 参数
- 修复极端情况触发两次的情况
- 修复 hookDef 无效的情况
- TC 改造 移入 rimjs
Vue 自定义生命周期
- 所有自定义生命周期,都绑定 Vue 的实际生命周期函数,并确保在实际生命周期之后执行
- 自定义生命周期函数的运行受限于本身项目中的特定流程。
- 下面实例
示例
// 初始化 钩子函数 readyVue// vue中,实际触发 life: { // emit 可以触发其他的事件,此事件只局限于本组件中 // 此处触发大概在 beforeCreate 左右 // 此处可以利用vue生命周期的间隔来初始化数据 } { // 这个生命周期将在 emit("user", {account: "account"}) 和 created 之后来触发生命周期(hooks配置) // data 内容为 {account: "account"} } { // 这个生命周期将在 emit("ready", "app is ready") 和 mounted 之后来触发生命周期(hookDef配置) // data 内容为 "app is ready" } 获取安装
npm install vue-life
实例
下面两个 ajax 触发时间都可以发生在 vue 本省生命周期函数过度期间运行,加快页面加载速度
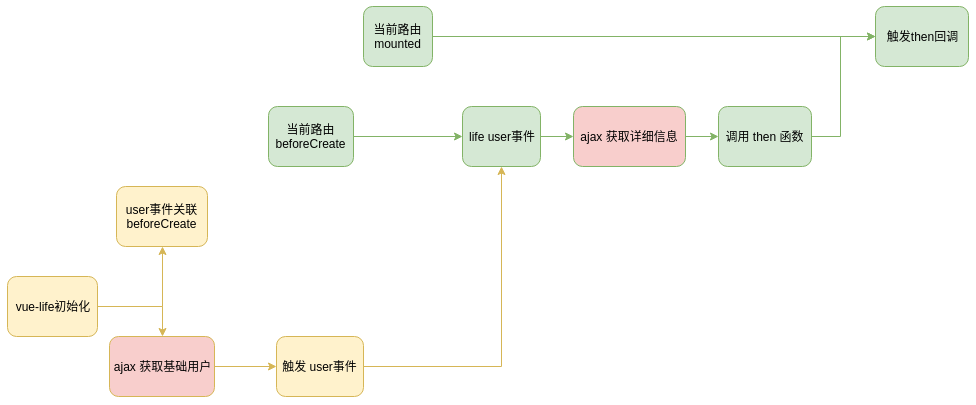
流程图

初始化
Vuevue 实例
prepose 自定在 beforeCreate 时会触发