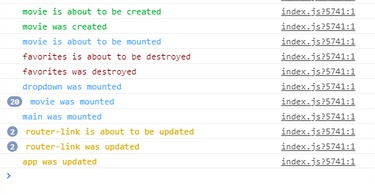
Vue lifecycle log
A Vue.js plugin to log lifecycles of the components
Usage
Installation
npm install --save vue-lifecycle-logImport it on your entry file (normally main.js) and use it with Vue. It is automatically disabled on production mode.
VueIt uses the component's name for logging, so if you don't have it defined, it will print undefined

Configuring lifecycles to print
The lifecycles to print can be filtered by passing an array in the plugin options, like:
VueConfiguring components to print
The component's name to print can be filtered by passing an array in the plugin options, like:
VuePassing an empty array will print all of them.
