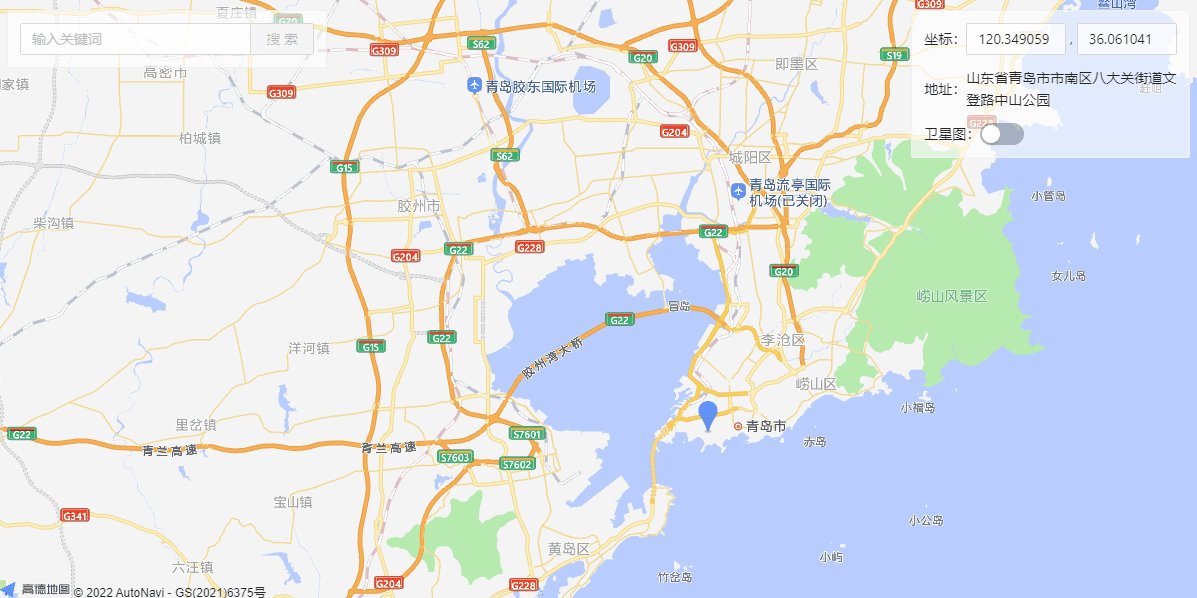
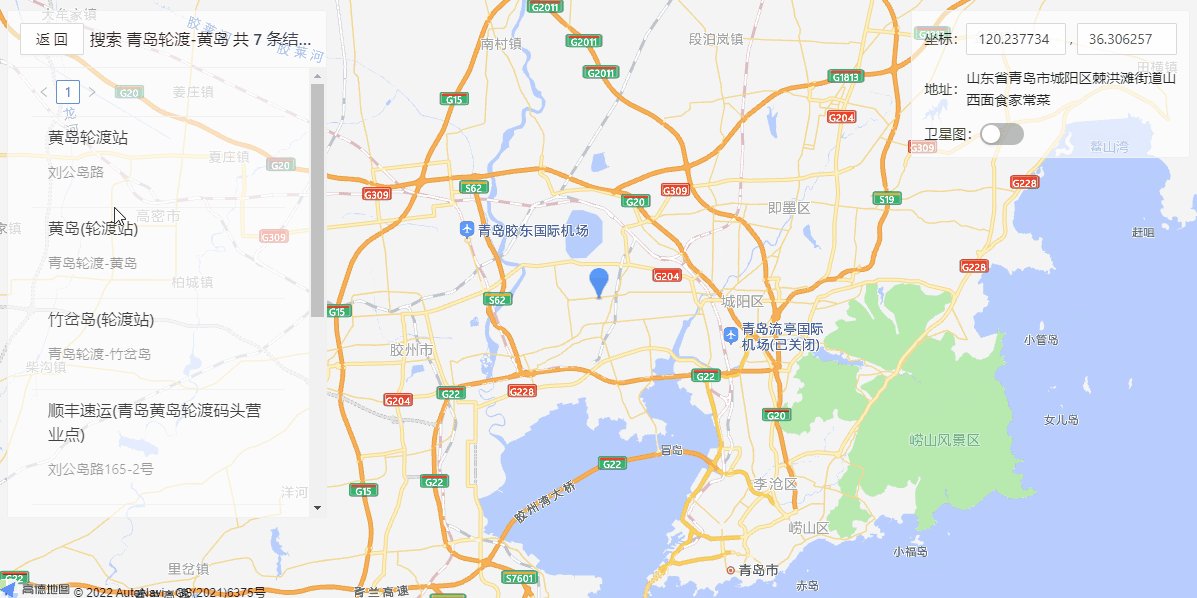
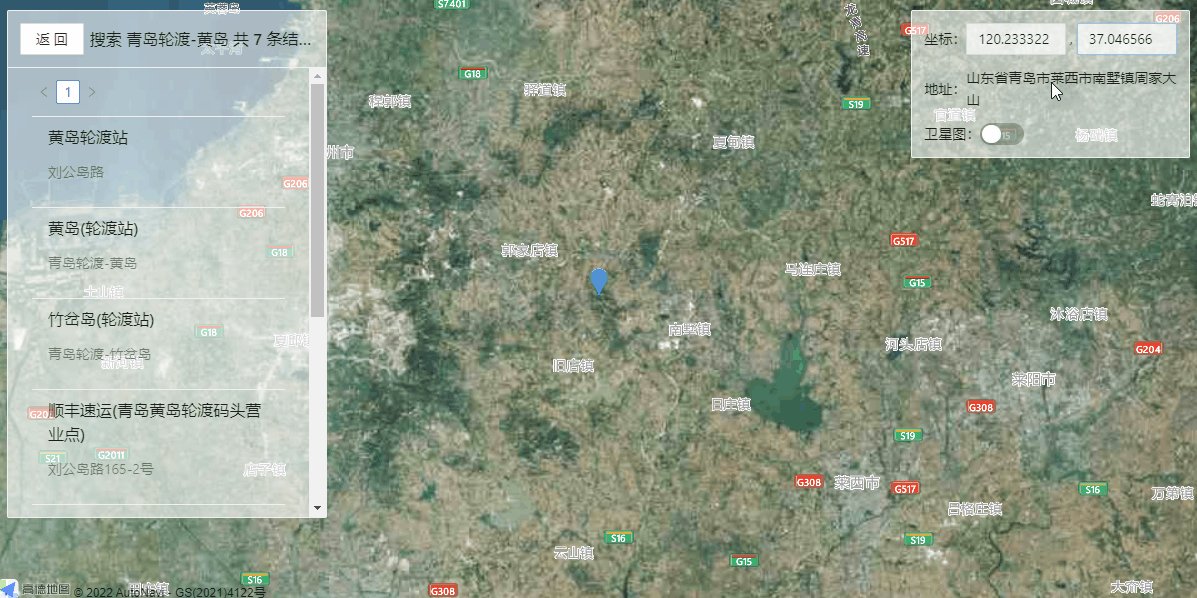
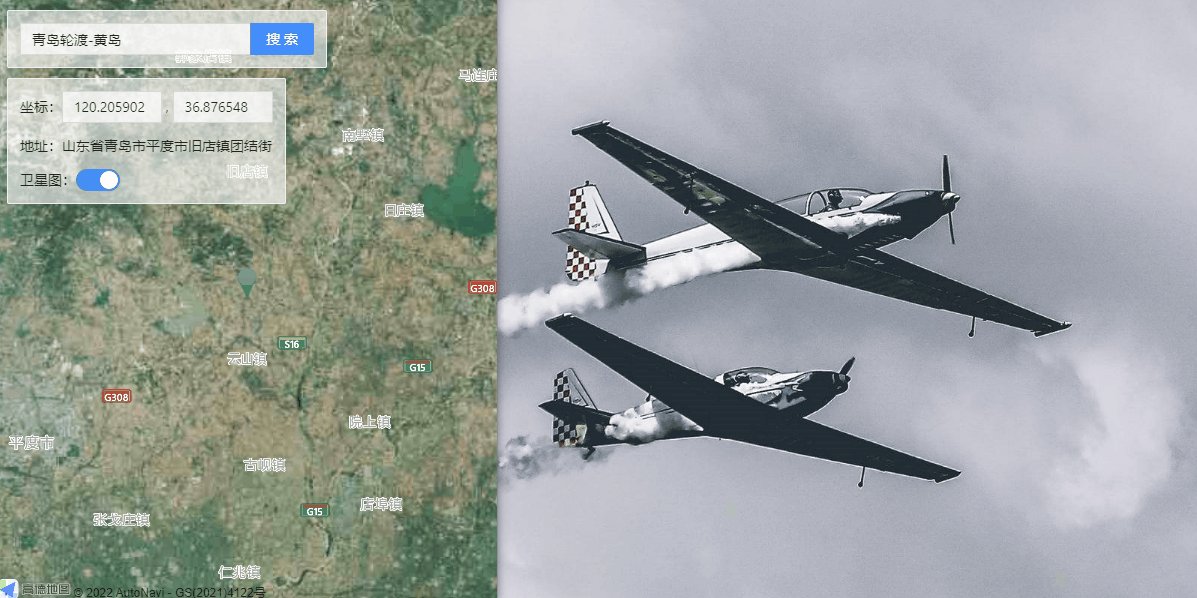
基于 vue3 和高德地图的坐标拾取工具,具有坐标查询,地址查询,坐标拾取等功能、
NPM
npm install vue-map-coord --saveYarn
yan add element-plusbrowser
<script src="https://unpkg.com/browse/vue-map-coord/dist/coord-map.umd.js"></script>-
mapKey高德地图 key
// 类型 type: string; // 是否必选 required: true;
-
position默认经纬度坐标
// 类型 type:string|number[]; //[lng,lat] // 是否必选 required:false;
-
mapConfig地图组件配置项
// 类型 type:{ width?:string, //地图宽度 height?:string, //地图高度 center?:number[], //地图中心 如传入position属性 则默认以position为地图中心坐标 zoom?:number, //地图层级 satellite?:boolean, //是否开启卫星图 }; // 默认值 default:{ width:'100%', height:'100%', satellite:false, zoom:10 }; // 是否必选 required:false;
-
onCoordChange当点位地址变化时触发的事件
// 回调参数 { lng:string|number, //经度 lat:string|number, //纬度 position:string|number[], //经纬度数组[经度,纬度] address:Address, //地址对象 formattedAddress:string //地址 }; // address类型 interface Address{ addressComponent: { citycode:string, adcode:string, businessAreas:string[], neighborhoodType:string, neighborhood: string, province: string, street: string, streetNumber: string, township: string }, crosses: string[], formattedAddress: string, pois: string[], roads: string[] };
-
resetMap重置地图状态
// 参数 posClear?:boolean //default:false 是否强行清除所有状态,如果组件传入position属性,默认不重置点位及地址数据
-
destroyMap重置并销毁地图
组件所在容器需设置高度,或者在配置项属性里设置组件的高度
- 全局组件注册
install
// main.js
import { createApp } from "vue";
import App from "./App.vue";
import CoordMap from "vue-map-coord";
const app = createApp(App);
app.use(CoordMap);
app.mount("#app");- 单个.vue 文件局部注册
// Options API 方式
<script>
import { CoordMap } from "vue-map-coord";
export default {
components: {
CoordMap,
},
};
</script>// Composition API 方式
<script setup>
import { CoordMap } from "vue-map-coord";
</script><script setup>
import { ref, watchEffect } from "vue";
import { CoordMap,CoordChangeProps, CoordMapExpose } from "vue-map-coord";
const onCoordChange = (value: CoordChangeProps) => {
console.log(value);
};
const position = ref([120.382665, 36.066938]);
const CoordMapRef = ref<CoordMapExpose>();
watchEffect(() => {
console.log(position.value);
});
</script>
<template>
<div style="height:600px">
<CoordMap
ref="CoordMapRef"
:mapKey="高德地图key"
:securityJsCode="高德地图安全码"
@onCoordChange="onCoordChange"
v-model:position="position"
/>
</div>
</template>