📷 vue-media-upload is a Vuejs package that handle multiple images upload and preview.
🖼️ This package support the create and the update form, and handles the upload for you.
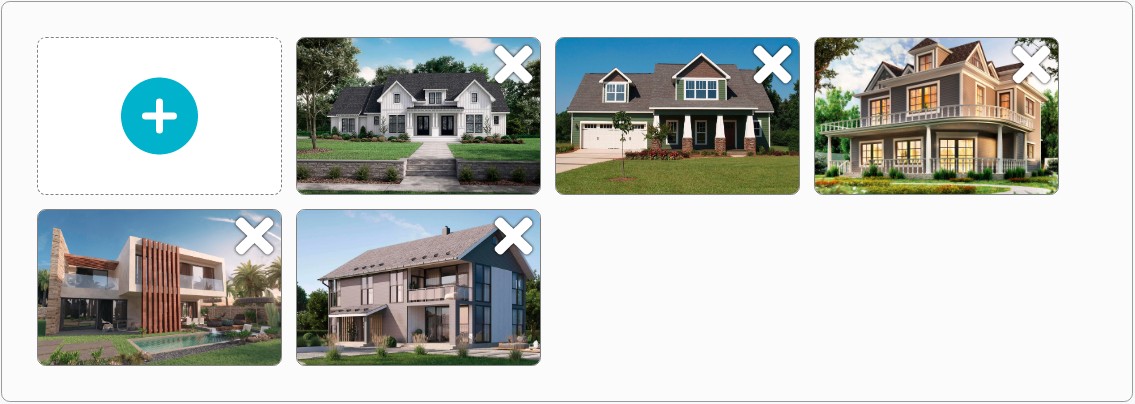
👀 Demo
💻 Install
via npm
npm install vue-media-uploador via yarn
yarn add vue-media-upload🕹 Usage
import { createApp } from 'vue';
import Uploader from 'vue-media-upload';
let app = createApp({})
app.component('Uploader', Uploader);
app.mount("#app")or
import Uploader from "vue-media-upload";
export default {
components: {
Uploader
}
};🔎 Example
Create Form
<template>
<div>
<Uploader
server="/api/upload"
@change="changeMedia"
/>
</div>
</template>
<script>
import Uploader from 'vue-media-upload'
export default {
data() {
return {
media: []
}
},
methods:{
changeMedia(media){
this.media = media
}
},
components: {
Uploader
},
}
</script>Update Form
<template>
<div>
<Uploader
server="/api/upload"
:media="media.saved"
path="/storage/media"
@add="addMedia"
@remove="removeMedia"
/>
</div>
</template>
<script>
import Uploader from 'vue-media-upload'
export default {
data() {
return {
media: {
saved: [
{ id: 1, name: '123_image.jpg' },
{ id: 2, name: '456_image.jpg' },
],
added: [],
removed: []
}
}
},
methods:{
addMedia(addedImage, addedMedia){
this.media.added = addedMedia
},
removeMedia(removedImage, removedMedia){
this.media.removed = removedMedia
}
},
components: {
Uploader
},
}
</script>⚙️ Props
| Prop | Type | Default | Description |
|---|---|---|---|
| server | String | '/api/upload' |
The Route that handle the image upload. The Upload handler should return the name of the uploaded image in the following format: { "name": "123_image.jpg" }
|
| isInvalid | Boolean | false |
Whether error styling should be applied. |
| media | Array | [] |
The list of the stored images, that each of which must have the property name containing the name of the image. [ { name: '123_image.jpg' } , { name: '456_image.jpg' } ]
|
| location | String | '' |
The location of the folder where the saved images are stored. |
| max | Number | null |
The maximum number of files allowed to be uploaded. |
| maxFilesize | Number | 4 |
The maximum filesize (in megabytes) that is allowed to be uploaded |
| warnings | Boolean | true |
By default, the package uses JavaScript alerts to display warnings. In case you want to use your custom warnings, you can disable the component pop-ups using this prop. |
| headers | Object | null |
An optional prop to send additional headers to the server. Eg: { "Authorization": "Bearer ACCESS_TOKEN" }
|
💾 Events
| Event | Payload | Description |
|---|---|---|
| @init |
param : The list of all the listed images. |
Emitted when the component is ready to use. |
| @change |
param : The list of all the listed images. |
Emitted after an image was added or removed. |
| @add |
param1 : The image that was added. param2 : The list of the added Images. |
Emitted after an image was added. |
| @remove |
param1 : The image that was removed. param2 : The list of images that have been removed from the stored media. |
Emitted after an image was removed. |
| @max | Emitted when max prop is exceeded. |
|
| @max-filesize |
param : The image size. |
Emitted when maxFilesize prop is exceeded. |
📙 How it works in a Server-Rendered Form?
-
vue-media-upload component uploads the image
image.jpgas multipart/form-data using a POST request. -
server temporary saves the image with a unique name
123_image.jpgin a/tmp/uploadsfolder. -
server returns the unique name
123_image.jpgin a request response. -
vue-media-upload insert the unique name
123_image.jpgin a hidden html input withname="added_media[]". -
user submits the component parent form, which includes the hidden input field containing the unique image name.
-
server uses the unique image name to move
123_image.jpgfrom the/tmp/uploadsfolder to its final location.
🔣 Inputs
Note that all this inputs are hidden and they are just a way to validate and pass data to the backend when using this package in a Server-Rendered Form!
| Name attribute | Description |
|---|---|
| added_media[] | The added images in the component |
| removed_media[] | The images that have been removed from the stored media. |
| media | This input is added, when the component has at least one image or more listed, as a way for the backend to validate the Images as being required. |
🤝 Contributing
- Fork this repository.
- Create new branch with feature name.
- Create your feature.
- Commit and set commit message with feature name.
- Push your code to your fork repository.
- Create pull request. 🙂
⭐️ Support
If you like this project, You can support me with starring ⭐ this repository.
📄 License
Developed with ❤️