vue-no-orphans
Ensures titles never line break into a single orphan word.
Notice: currently the directive doesnt work too well with HMR
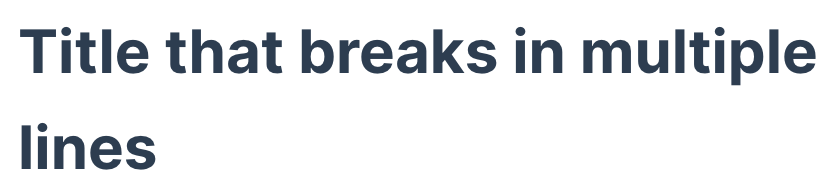
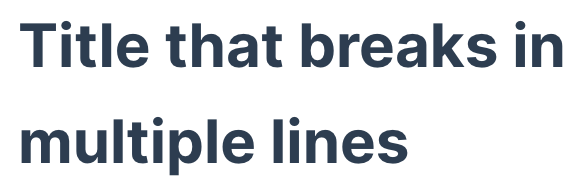
Example
using the v-no-orphans directive

installation
npm i vue-no-orphansGlobally install the plugin
import { createApp } from 'vue';
import { VueNoOrphansPlugin } from 'vue-no-orphans';
const app = createApp(App);
app.use(VueNoOrphansPlugin);Use the v-no-orphans directive on your titles
<div>
<h1 v-no-orphans>keep atleast two works on the last line</h1>
</div>