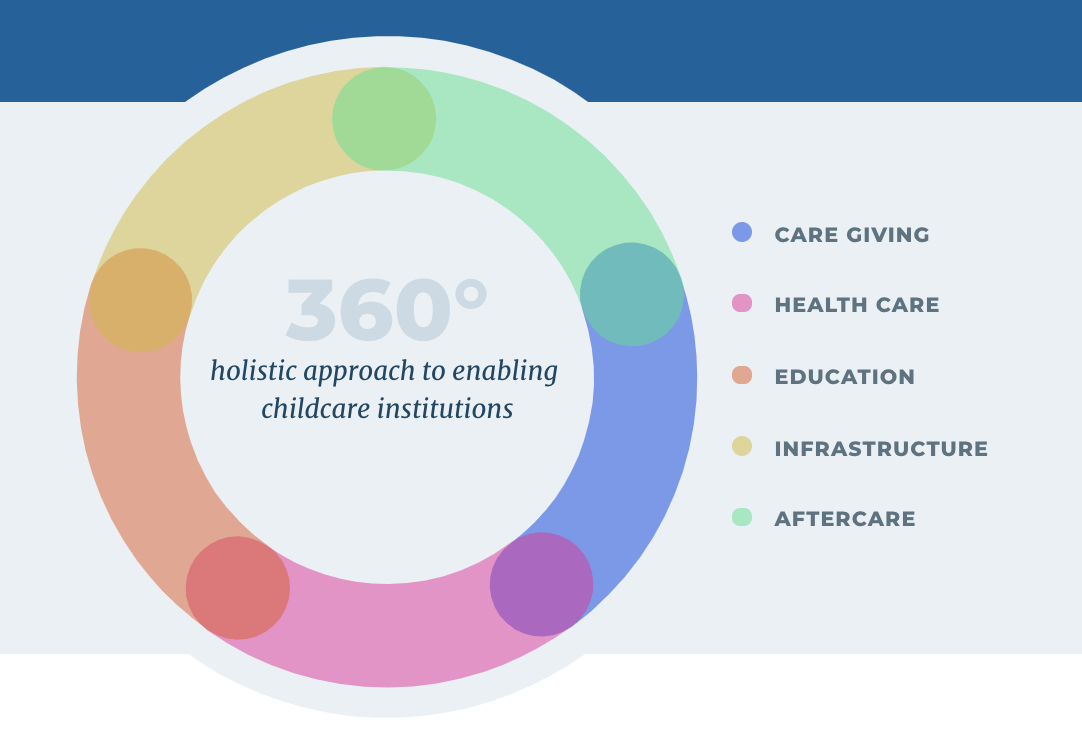
A Vue component that shows Piechart
This is a direct export of a Vue SFC, ES5/JS version is not included.
npm i --save-dev vue-rainbow-piechartOnce installed, it can be used in a template as simply as:
import VueRainbowPiechart from 'vue-rainbow-piechart';<vue-rainbow-piechart
:list="list"
autoplay="false"
rotate="false"
/>
list: [
{
key: "CARE GIVING",
value:
"<span>#1</span>holistic approach to enabling childcare institutions",
color: "#003ce5"
},
{
key: "HEALTH CARE",
value:
"<span>#2</span>Enabling Childcare Homes to meet basic standards of safety",
color: "#e91598"
},
{
key: "EDUCATION",
value:
"<span>#3</span>To ensure 10th & 12th students receive guidance and support ",
color: "#e5541a"
},
{
key: "INFRASTRUCTURE",
value:
"<span>#4</span>To ensure our children achieve academic excellence",
color: "#d3b91c"
},
{
key: "AFTERCARE",
value:
"<span>#5</span>Volunteer intervention during their daily study hours in the Child Care Institution",
color: "#10e288"
}
]