vue-ztree-2.0
安装步骤:
npm install vue-ztree-2.0Vue小伙伴交流群: 590688906

通过以下demo来实现
main.js 代码如下
import Vue from 'vue' import App from './App' import router from './router' import vueztree from 'vue-ztree-2.0/dist/vue-ztree-2.0.umd.min.js' import 'vue-ztree-2.0/dist/vue-ztree-2.0.css' Vue.use(vueztree) /* eslint-disable no-new */ new Vue({ el: '#app', router, template: '', components: { App } })app.vue代码如下
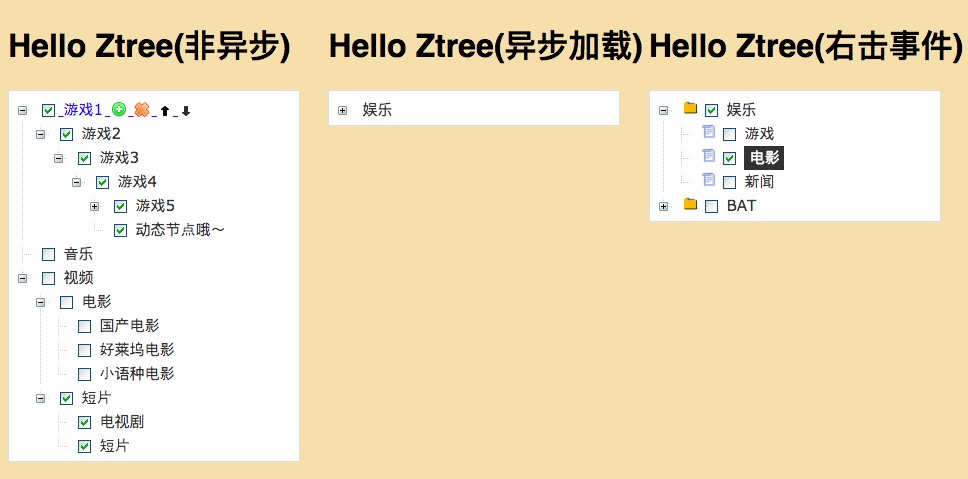
{{ msg }} vue-ztree/初始化参数
| 参数 | 类型 | 默认值 | 描述 |
| list | Array | - | 树的结构数据源 |
| func | Function | - | 点击节点事件 |
| contextmenu | Function | - | 右击节点事件 |
| expand | Function | - | 点击展开/收起的方法(一般在异步加载的时候使用, 非异步加载传null) |
| is-open | Bealoon | true | 是否展开树 |
Build Setup
# install dependenciesnpm install# serve with hot reload at localhost:8080npm run dev# build for production with minificationnpm run build
For detailed explanation on how things work, consult the docs for vue-loader.