vue2-toast
A mobile toast plugin for vue2. 中文文档
Usage
Install:
npm install vue2-toast -S
Import:
;;Vue;or
;;Vue;Use in component:
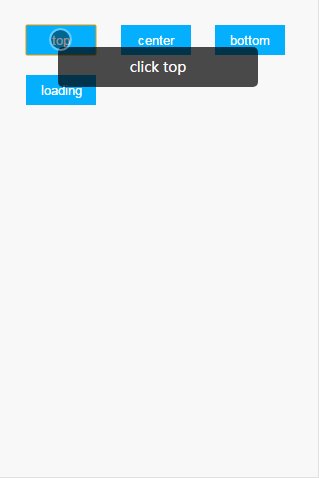
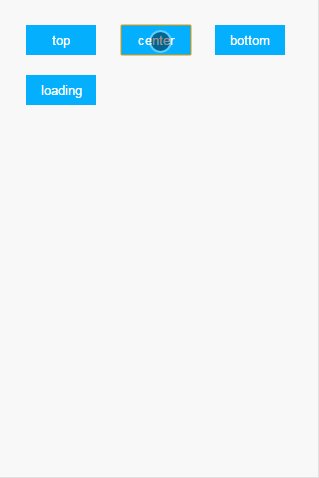
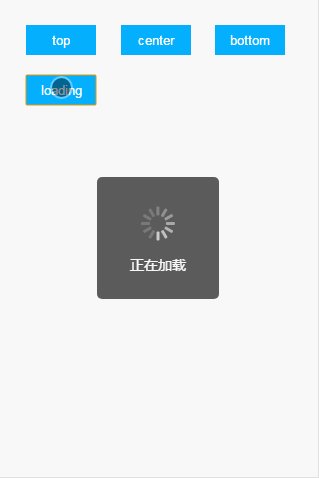
<template> <div id="app"> <button @click="openTop()">top</button> <button @click="openCenter()">center</button> <button @click="openBottom()">bottom</button> <button @click="openLoading()">loading</button> </div></template> methods: { this$toasttop'top'; } { this$toast; } { this; // or this.$toast.bottom('bottom'); } { this; let self = this; } { this$loading; } work in Nuxt.js
config it in nuxt.config.js
build: vendor: 'vue2-toast' { if ctxisClient configresolvealias'vue' = 'vue/dist/vue.js'; }options
Vue.use(Toast, [options])
- type : position of Toast. | String | default: 'bottom' | possible 'top, center,bottom'
- duration : Number | default 2500ms
- wordWrap : word wrap. | Boolean | default: false
- width : width of Toast. | String | default: 'auto'
source code
download in Github.
demo