Vue2 Wheel Picker
A vue2.x based development, similar to the ios wheel style selection mobile plug-in, currently support time selection, single choice, multiple choice
Installation
- by npm
$ npm install vue2-wheel-picker- by yarn
$ yarn add vue2-wheel-picker
Online Demo
Web Site Visit: https://lenvonsam.github.io/vue2-wheel-picker/
Mobile Visit:
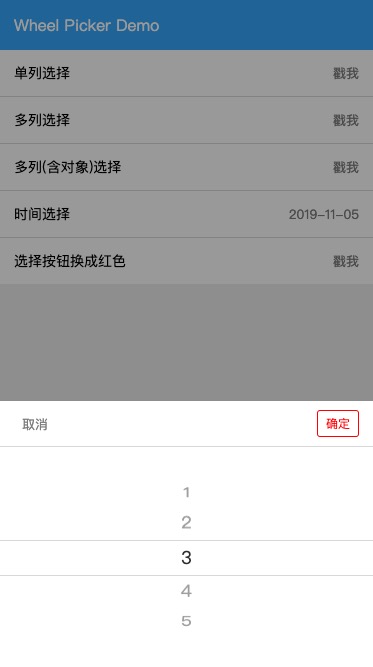
Screenshots:


Usage
Global Config
VueThis plug-in automatically injects $wheelPicker Object and registers global components, including wheelPicker and wheelDatepicker.
Component Config
... components: 'wheel-picker': WheelPicker 'wheel-datepicker': WheelDatepicker ...WheelPicker Properties
| Property | Required | Type | Default | Description |
|---|---|---|---|---|
| value | false | Boolean | false | to display and close the component |
| listData | true | Array | to display component's content | |
| listValue | false | Array | to initail the component value and get the selected component value | |
| colLen | false | Number | 1 | The number of columns displayed by the component |
| rowKeys | false | Array | Specifies each column object keys | |
| confirmText | false | String | 确定 | confirm button text |
| cancelText | false | String | 取消 | cancel button text |
| confirmColor | false | String | #3db0fc | confirm button color(rgb,rgba,hex) |
| cancelColor | false | String | #888 | cancel button color(rgb, rgba, hex) |
| bottomColor | false | String | #ddd | the color of button group bottom line |
WheelDatepicker Properties
| Property | Required | Type | Default | Description |
|---|---|---|---|---|
| value | false | Boolean | false | to display and close the component |
| dateValue | false | String | YYYY-MM-DD | to initail the component value and get the selected component value, the value format depend on separator |
| separator | false | String | - | Date separator |
| yearCount | false | Number | 15 | The difference between the current year and the beginning year |
| confirmText | false | String | 确定 | confirm button text |
| cancelText | false | String | 取消 | cancel button text |
| confirmColor | false | String | #3db0fc | confirm button color(rgb,rgba,hex) |
| cancelColor | false | String | #888 | cancel button color(rgb, rgba, hex) |
| bottomColor | false | String | #ddd | the color of button group bottom line |
Components Methods
| Method | params | Required | Descrpiton |
|---|---|---|---|
| change | value | false | return selected value |
API Properties
It can also $wheelPicker Object to display wheelPicker and wheelDatepicker.
this$wheelPickerCommon Properties
| Properties | Required | Type | Default | Description |
|---|---|---|---|---|
| mode | false | String | picker | display different mode wheel picker |
| confirmText | false | String | 确定 | confirm button text |
| cancelText | false | String | 取消 | cancel button text |
| confirmColor | false | String | #3db0fc | confirm button color(rgb,rgba,hex) |
| cancelColor | false | String | #888 | cancel button color(rgb, rgba, hex) |
| bottomColor | false | String | #ddd | the color of button group bottom line |
Date Mode Properties
| Properties | Required | Type | Default | Description |
|---|---|---|---|---|
| dateValue | false | String | YYYY-MM-DD | to initail the component value and get the selected component value, the value format depend on separator |
| separator | false | String | - | Date separator |
| yearCount | false | Number | 15 | The difference between the current year and the beginning year |
Picker Mode Properties
| Properties | Required | Type | Default | Description |
|---|---|---|---|---|
| listData | true | Array | to display component's content | |
| listValue | false | Array | to initail the component value and get the selected component value | |
| colLen | false | Number | 1 | The number of columns displayed by the component |
| rowKeys | false | Array | Specifies each column object keys |
Api Methods
| Method | params | Required | Descrpiton |
|---|---|---|---|
| cb | value | false | return selected value |
Examples
Single String Picker
{ return listData: 'orange' 'apple' 'banana' listValue: 'apple' } { this$wheelPicker }Multi Object columns Picker
{ return listData: 'fruit': 'orange' 'fruit': 'banana' 'animal': 'dog' 'animal': 'cat' listValue: 'orange' 'cat' } { this$wheelPicker }Date Picker
{ // when dateValue not set value, the date wheel picker will set current date automatically this$wheelPicker } Using Picker by Component
点我选择 { return listData: '1' '2' '3' '4' '5' '6' listValue: '1' pickerShow: false } components: wheelPicker: WheelPicker methods: { thispickerShow = true } { console } TO DO LIST
- China City Picker
- Theme Picker(ios, android...)