DataTable - Vue3 Component
Basic DataTable component for Vue3 in typescript and Composition API. It has basic functionality such as Filter/Search, pagination etc.
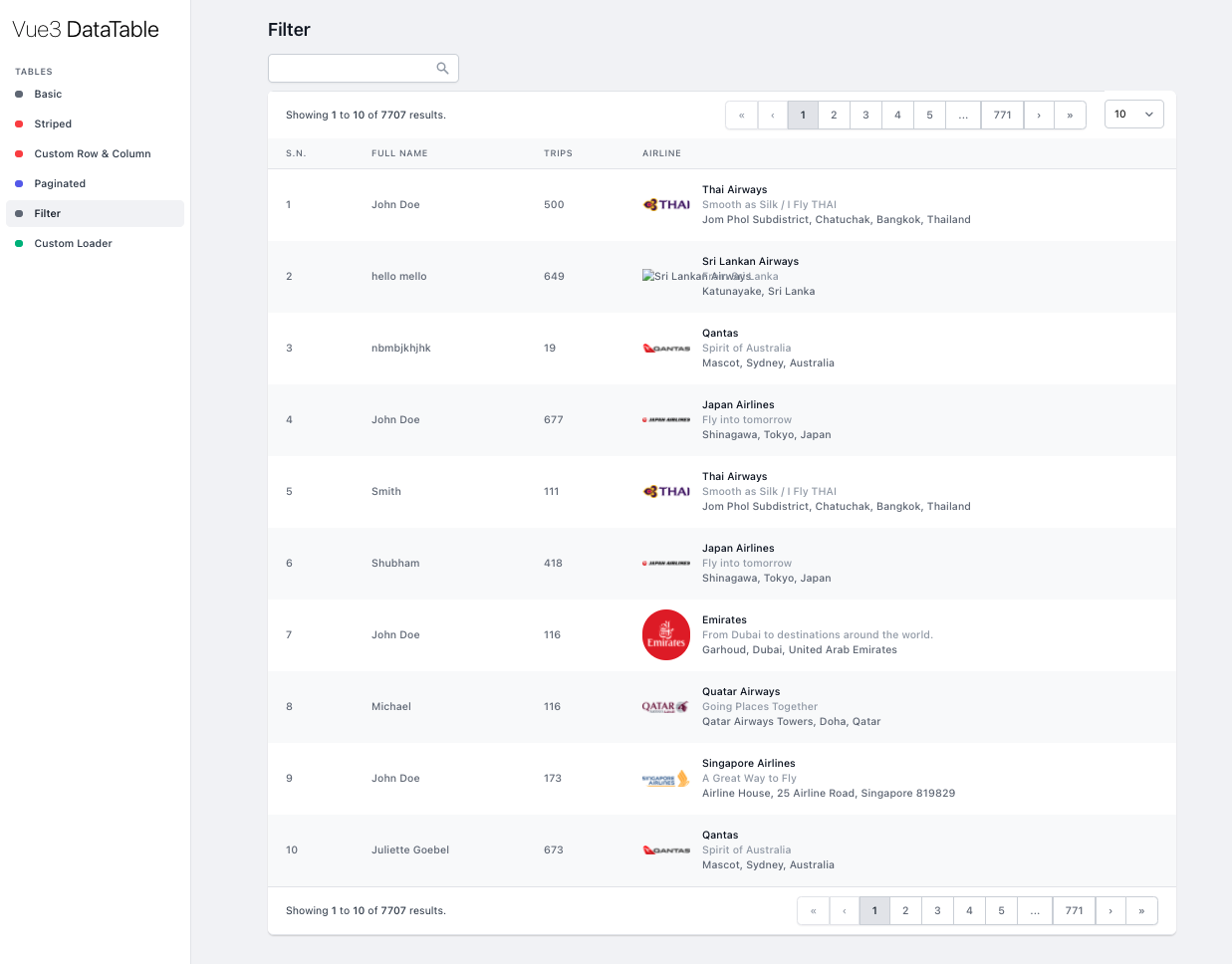
Demo
Install
npm install --save @jobinsjp/vue3-datatable
or,
yarn add @jobinsjp/vue3-datatableUsage
<data-table :rows="data"/>Properties
In addition to basic use it you can configure data-table behaviour by applying following properties and template slots.
Striped
striped property
<data-table :rows="data" striped/>Custom Loader
loading property
loadData event
<template>
<data-table ...
:loading="isLoading"
@loadData="loadData">
<template #loading>
<div class="">Loading....</div>
</template>
</data-table>
</template>
setup() {
// ...
const isLoading = ref(false)
const loadData = async (query) => {
isLoading.value = true
// ...
isLoading.value = false
}
return {
isLoading,
loadData,
// ...
}
}Clickable Row
rowClicked event
<template>
<data-table ...
@rowClicked="rowClickHandler">
</data-table>
</template>
setup() {
// ...
const rowClickHandler = (row) => {
console.log("Row Clicked", row)
}Empty Table
empty slot
import { TableBodyCell } from "@jobinsjp/vue3-datatable"
<data-table :rows="[]">
<template #empty>
<TableBodyCell colspan="2">
No record found.
</TableBodyCell>
</template>
</data-table>Custom Row & Column, Paginated, Filter
Documentation, in todo, see code example here: https://github.com/JoBinsJP/vue3-datatable/tree/master/src/components/Tables