NPM:
$ npm install vue3-yandex-smartcaptchaYarn:
$ yarn add vue3-yandex-smartcaptchaimport { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import YSmartCaptcha from 'vue3-yandex-smartcaptcha'
const app = createApp(App)
app.use(YSmartCaptcha, {
siteKey: "Ключ клиента",
lang: "Язык ('ru' | 'en' | 'be' | 'kk' | 'tt' | 'uk' | 'uz' | 'tr')"
})
app.mount('#app')Создай файл /plugins/ysmartcaptcha.js
import YSmartCaptcha from "vue3-yandex-smartcaptcha";
export default defineNuxtPlugin(nuxtApp => {
nuxtApp.vueApp.use(YSmartCaptcha, {
siteKey: "Ключ клиента",
lang: "Язык ('ru' | 'en' | 'be' | 'kk' | 'tt' | 'uk' | 'uz' | 'tr')"
})
})Зарегистрируй плагин в nuxt.config.ts
export default defineNuxtConfig({
plugins: [
{src: '~/plugins/ysmartcaptcha.js', mode: 'client'},
]
})<script setup>
import { ref } from 'vue';
const token = ref(); // сюда присвоится значение токена после прохождения проверки
</script>
<template>
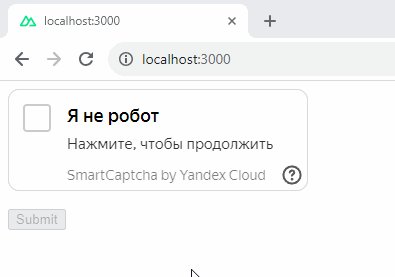
<form>
<ClientOnly> <!-- Для Nuxt -->
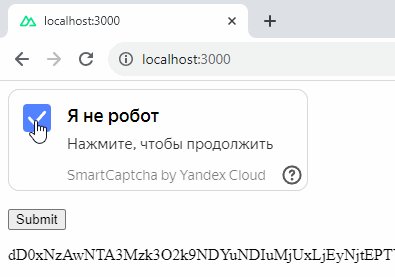
<YSmartCaptcha v-model="token" />
</ClientOnly>
<button :disabled="!token">Submit</button>
</form>
{{ token }}
</template>