Introduction
Vuesax is a framework of components based on vue.js, it is a framework that is designed from scratch to be incrementally adoptable.
The framework is focused on facilitating the development of applications, improving the design of the same without removing the necessary functionality. we want all the components to be independent in colors, shapes and design for a freedom that we like all front-end but without losing the speed of creation and production.
Vuesax 3 for Vue 3
This package is bringing support for Vue 3 to original package Vuesax
All components and functions works with Vue 3.
Links
Components
- Alert
- Avatar
- Breadcrumb
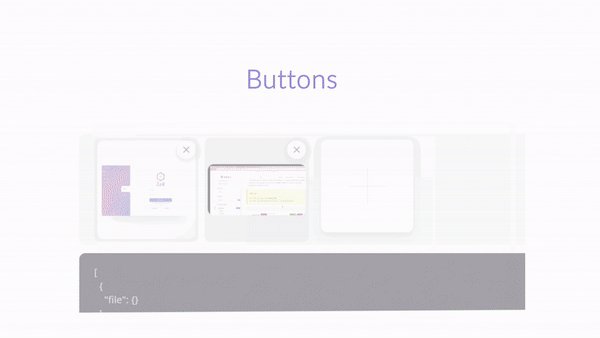
- Buttons
- Card
- Checkbox
- Chip
- Collapse
- Dialog
- Divider
- DropDown
- Images
- Input
- List
- Loading
- Navbar
- Notifications
- Number
- Pagination
- Popup
- Progress
- Radio
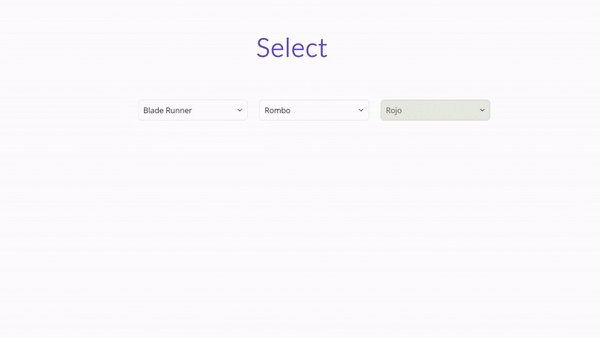
- Selects
- SideBar
- Slider
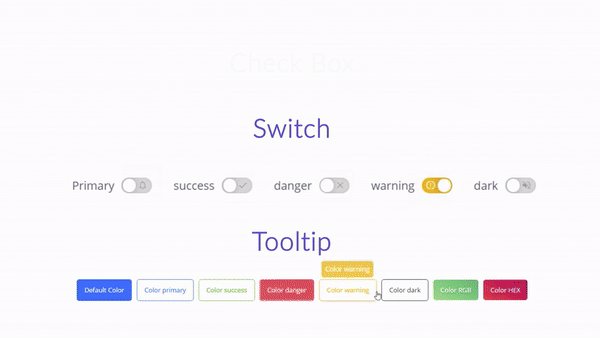
- Switch
- Table
- Tabs
- Textarea
- Tooltip
- Upload
Browser Support
Recent versions of Firefox, Chrome, Edge, Opera and Safari. IE11+
Quick-start CDN
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vuesax3/dist/vuesax.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/material-icons@1.10.7/iconfont/material-icons.min.css">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
</head>
<body>
<div id="app">
<vs-button vs-type="filled">Hello World</vs-button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@next/dist/vue.global.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vuesax3/dist/vuesax.umd.js"></script>
<script>
const app = window.Vue.createApp({});
app.use(window.Vuesax);
app.mount('#app');
</script>
</body>
</html>Install inside a NPM project
# npm
npm install vuesax3# yarn
yarn add vuesax3Use
All components
import { createApp } from 'vue'
import Vuesax from 'vuesax3'
import 'vuesax3/dist/vuesax.css'
const app = createApp({})
app.use(Vuesax)Or use individual components:
import { createApp } from 'vue'
import { vsButton, vsPrompt } from 'vuesax3'
import 'vuesax3/dist/vuesax.css'
const app = createApp({})
app.use(vsButton)
app.use(vsPrompt)Contribution
Please make sure to read the Contributing Guide before making a pull request.
Lusaxweb
The upstream library was created and was supported by Lusaxweb