Angular directive: wb-google-addresspicker
Description
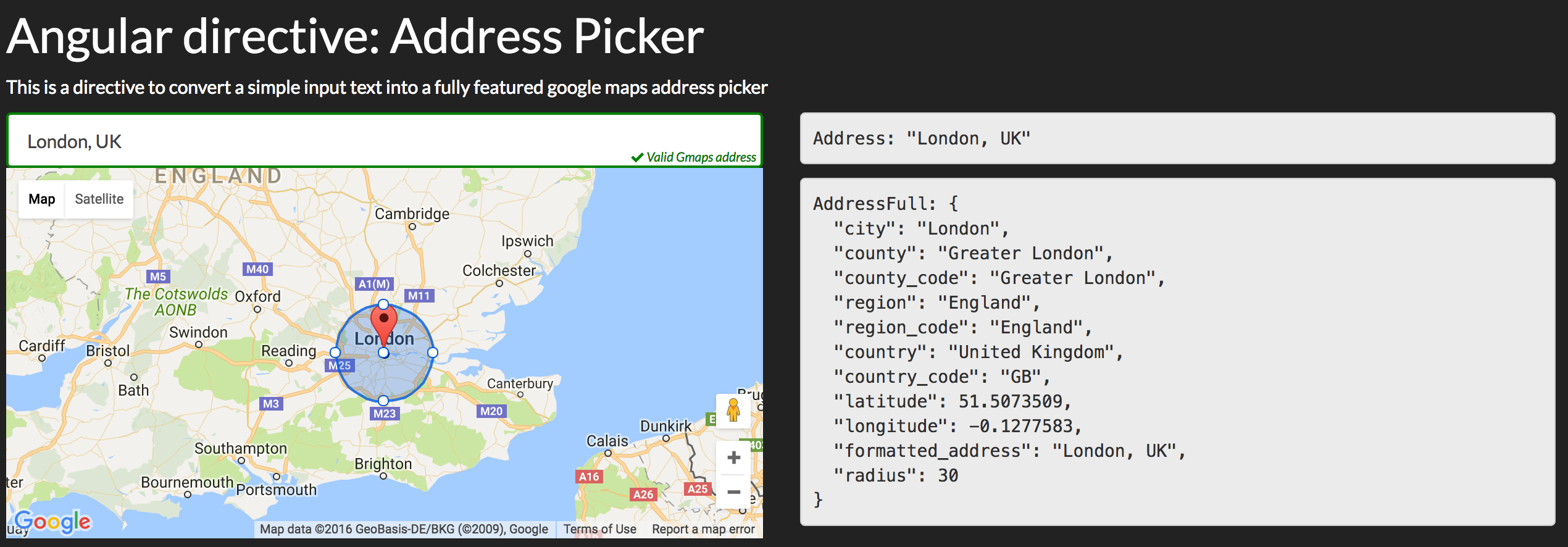
This is a directive for angular (based on jQuery Address Picker project). It will convert a simple input text into a fully featured google maps address picker with typeahead.

Install with NPM
npm install wb-google-addresspicker --saveInstall with Bower
bower install wb-google-addresspicker --saveHOW TO
Dependencies
-
jQuery
-
API_KEY for Google Maps
http://maps.google.com/maps/api/js?key=<MY_API_KEY>&language=en
Options (see jquery-addresspicker)
appendAddressString: "" draggableMarker: true regionBias: null bounds: '' componentsFilter:'' updateCallback: null reverseGeocode: false autocomplete: 'default' mapOptions: zoom: 5 center: 46 2 scrollwheel: false mapTypeId: googlemapsMapTypeIdROADMAP elements: map: false lat: false lng: false street_number: false route: false locality: false administrative_area_level_3: false administrative_area_level_2: false administrative_area_level_1: false country: false postal_code: false type: false autocomplete: '' // could be autocomplete: "bootstrap" to use bootstrap typeahead autocomplete instead of jQueryUIDemo
Address: {{ctrl.address | json}} AddressFull: {{ctrl.addressFull | json}} Add angular module
'WB.GAddressPicker'as dependency in your app
{ 'use strict'; angular ; { var ctrl = this; ctrladdress = ''; ctrladdressFull = null; ctrladdressPickerOptions = distanceWidget: true addressComponents: true elements: map: true lat: true lng: true street_number: true route: true locality: true administrative_area_level_3: true administrative_area_level_2: true administrative_area_level_1: true country: true postal_code: true type: true ; }};Notes
- This is fork from
bygiro/Angular-Address-Picker.

