web-component-analyzer is a CLI that makes it possible to easily analyze web components. It analyzes your code and jsdoc in order to extract properties, attributes, methods, events, slots, css shadow parts and css custom properties. Works with both javascript and typescript.
Try the online playground here
In addition to vanilla web components this tool supports web components built with the following libraries:
$ npm install -g web-component-analyzer-webtypesor
$ npx web-component-analyzer-webtypes src$ wca-webtypes analyze
$ wca-webtypes analyze src --format markdown
$ wca-webtypes analyze "src/**/*.{js,ts}" --outDir components
$ wca-webtypes analyze my-element.js --outFile custom-elements.json
$ wca-webtypes analyze --outFiles {dir}/custom-element.jsonThe analyze command analyses an optional <input glob> and emits the output to the console as default. When the <input glob> is omitted it will find all components excluding node_modules. The default format is markdown.
| Option | Type | Description |
|---|---|---|
--format <format> |
markdown | json | vscode | webtypes
|
Specify output format. Default is markdown. |
--outDir <path> |
directory path |
Direct output to a directory where each file corresponds to a web component. |
--outFile <path> |
file path |
Concatenate and emit output to a single file. |
--outFiles <path> |
file path with pattern |
Emit output to multiple files using a pattern. Available substitutions: {dir}: The directory of the component {filename}: The filename (without ext) of the component {tagname}: The element's tag name |
--visibility <visibility> |
public | protected | private
|
The mininmum member visibility to output. Default is public. |
--features <features> |
member | method | cssproperty | csspart | event | slot
|
Choose specific features to output. Multiple features are given seperated by a space. All features are enabled as default. Example: --features member slot event
|
--dry |
boolean |
Don't write any files |
wca-webtypes analyze src --format json --outFile custom-elements.jsonTry the online playground here
This json format is for experimental and demo purposes, and is still being actively discussed. You can expect changes to this format. Please follow and contribute to the discussion at:
- https://github.com/webcomponents/custom-elements-json
- https://github.com/w3c/webcomponents/issues/776
wca-webtypes analyze src --format markdown --outDir readmeTry the online playground here
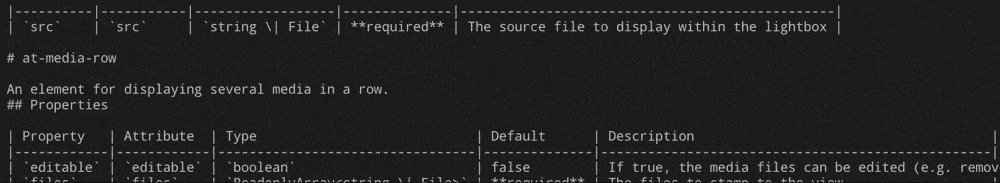
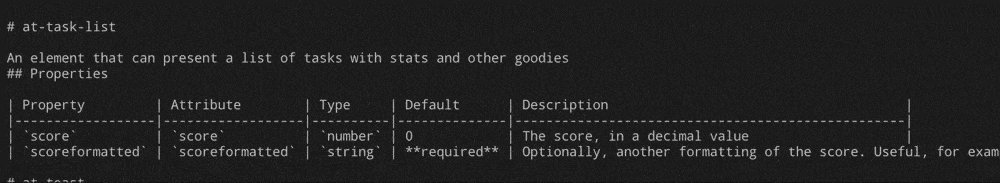
Web Component Analyzer can output markdown documentation of your web components. This can either be output into a single file using --outFile or into multiple files using --outDir.
wca-webtypes analyze src --format vscode --outFile vscode-html-custom-data.jsonVSCode supports a JSON format called vscode custom data for the built in html editor which is set using html.customData vscode setting. Web Component Analyzer can output this format.
wca-webtypes analyze src --format webtypes --outFile web-types-custom.jsonTo configure web-types (name, version, etc.) add this section to your package.json. name and version fields are required if wca is not ran from npm package.json scripts section.
Otherwise it will take package.json project name and version.
You can use the wca-config section to configure other options as well.
"wca": {
"webtypesConfig": {
"name": "your-project-name",
"version": "0.0.1",
"framework": "lit",
"description-markup": "markdown"
}
}Web-types format is a description for IDE completion, see web-types
See web-component-analyzer web-types dedicated page for project setup.
In addition to analyzing the code of your components, this library also use JSDoc to construct the documentation. It's especially a good idea to use JSDoc for documenting slots, events, css custom properties and css shadow parts as these not analyzed statically by this tool as of now (except when constructing a CustomEvent within your component).
Here's an example including all supported JSDoc tags. All JSDoc tags are on the the form @tag {type} name - comment and @tag {type} [name=default] - comment.
/**
* Here is a description of my web component.
*
* @element my-element
*
* @fires change - This jsdoc tag makes it possible to document events.
* @fires submit
*
* @attr {Boolean} disabled - This jsdoc tag documents an attribute.
* @attr {on|off} switch - Here is an attribute with either the "on" or "off" value.
* @attr [my-attr=default value]
*
* @prop {String} myProp - You can use this jsdoc tag to document properties.
* @prop value
*
* @slot - This is an unnamed slot (the default slot)
* @slot start - This is a slot named "start".
* @slot end
*
* @cssprop --main-bg-color - This jsdoc tag can be used to document css custom properties.
* @cssprop [--main-color=red]
* @csspart container
*/
class MyElement extends HTMLElement {
/**
* This is a description of a property with an attribute with exactly the same name: "color".
* @type {"red"|"green"|"blue"}
* @attr
*/
color = "red";
/**
* This is a description of a property with an attribute called "my-prop".
* @type {number}
* @deprecated
* @attr my-prop
*/
myProp = 10
static get observedAttributes () {
return [
/**
* The header text of this element
*/
"header"
];
}
}| JSDoc Tag | Description |
|---|---|
@element |
Gives your component a tag name. This JSDoc tag is useful if your 'customElements.define` is called dynamically eg. using a custom function. |
@fires |
Documents events. |
@slot |
Documents slots. Using an empty name here documents the unnamed (default) slot. |
@attr or @attribute
|
Documents an attribute on your component. |
@prop or @property
|
Documents a property on your component. |
@cssprop or @cssproperty
|
Documents a css custom property on your component. |
@csspart |
Documents a css shadow part on your component. |
This tool extract information about your components by looking at your code directly and by looking at your JSDoc comments.
Code: Web Component Analyzer supports multiple libraries. Click here for an overview of how each library is analyzed.
JSDoc: Read next section to learn more about how JSDoc is analyzed.
You can also directly use the underlying functionality of this tool if you don't want to use the CLI. Web Component Analyzer analyzes Typescript source files, so you will have to include the Typescript parser. Here are some examples of how to use the API.
import { analyzeSourceFile } from "web-component-analyzer";
const result = analyzeSourceFile(sourceFile, { checker });import { analyzeText } from "web-component-analyzer";
const code = `class MyElement extends HTMLElement {
}
customElements.define("my-element", MyElement);
`;
const { results, program } = analyzeText(code);
// or
const { results, program } = analyzeText([
{ fileName: "file1.js", text: code },
{ fileName: "file2.js", text: "..." }, // these files can depend on each other
{ fileName: "file3.js", text: "...", analyze: false }
]);
// each result in "results" is the result of analyzing the corresponding text where "analyze" is not falseimport { transformAnalyzerResult } from "web-component-analyzer";
const result = // the result of analyzing the component using one of the above functions
const format = "markdown"; // or "json"
const output = transformAnalyzerResult(format, result, program);
// "output" is now a string containing the result of the "markdown" transformer| Rune Mehlsen |
Licensed under MIT.