web-toolkit
A GTK inspired React UI framework
This is a web toolkit using GTK's default theme, Adwaita. The framework is currently usable but is to be considered in alpha state, as a few parts are still raw and the API is subject to change until the 1.0.0 release.
Installation •
Demo •
Why
There are quite a few alternatives, such as bootstrap, material-ui, semantic-ui or ant-design. I've however found that most of them fail in one way or another to satisfy what I'm looking for in a UI framework. Most important than anything, I want something that looks stunning by default, while being functional.
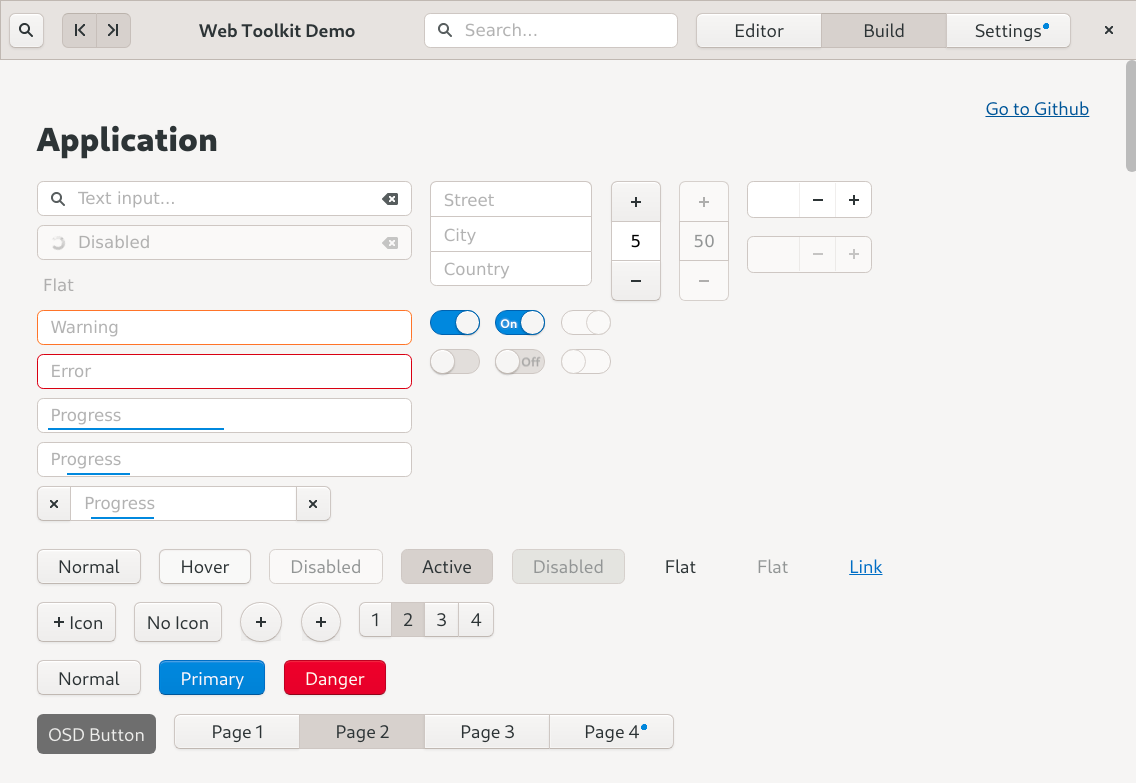
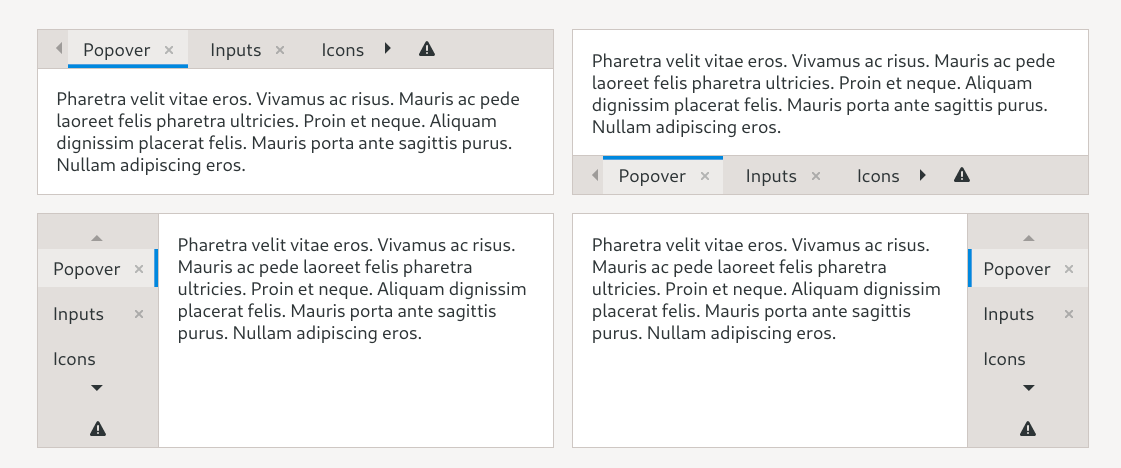
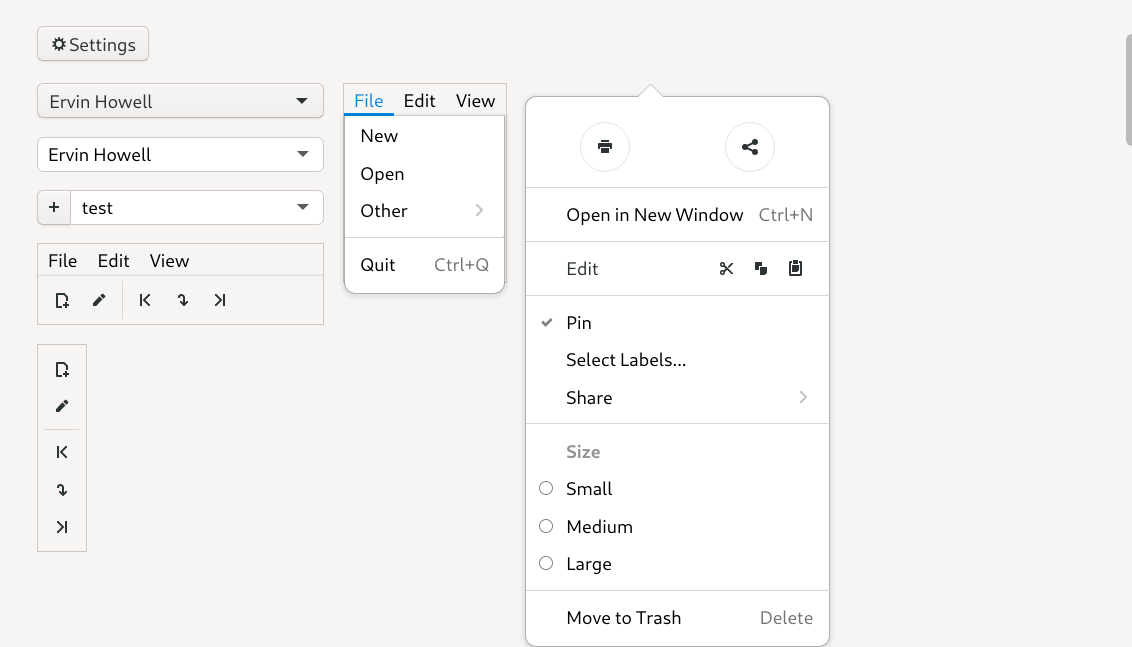
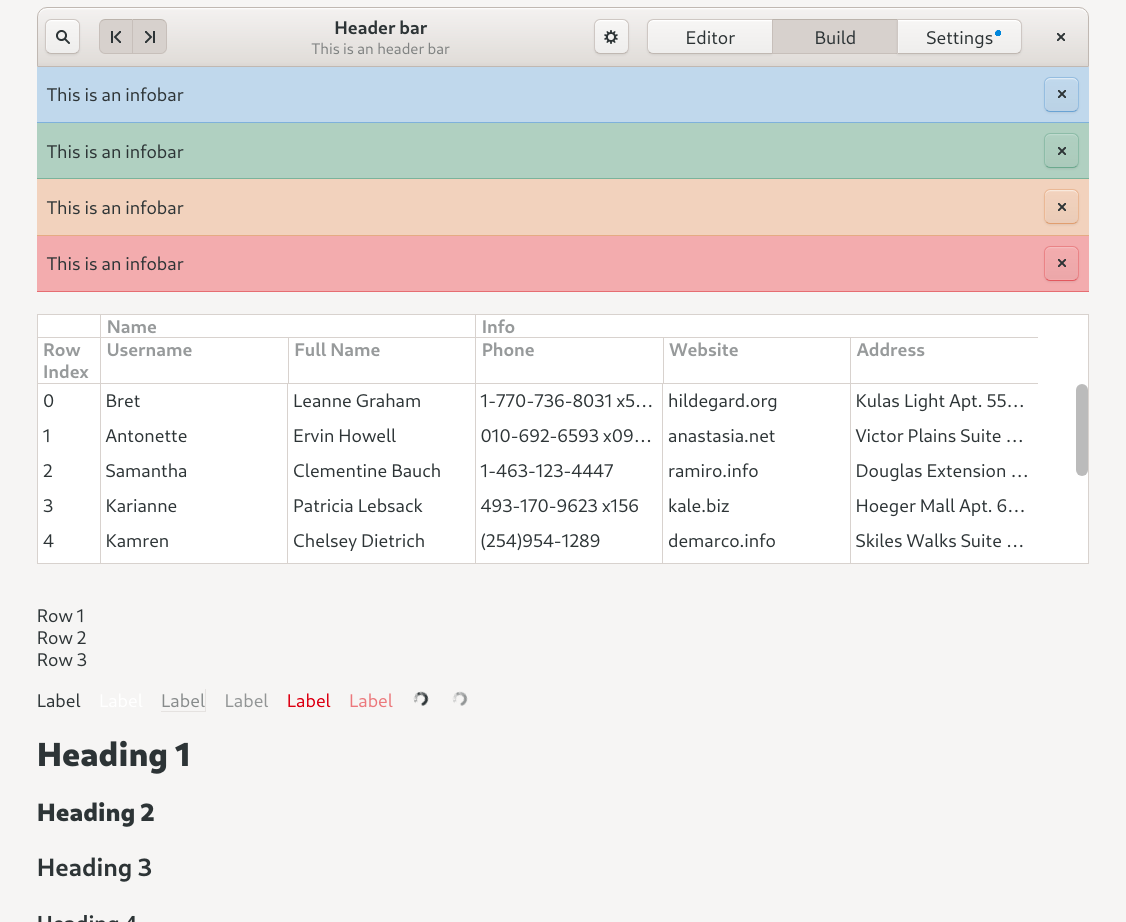
Showcase
Installation
npm install web-toolkit
import React from 'react'
import {
Box,
Button,
Input,
Paned,
} from 'web-toolkit'
import 'web-toolkit/lib/index.css'
function App() {
return (
<div className='App background Box vertical compact'>
<Paned defaultSize={200} fill border='handle'>
<Box vertical>
I'm a sidebar
</Box>
<Box fill vertical>
<Input.Group>
<Input />
<Button>Submit</Button>
</Input.Group>
</Box>
</Paned>
</div>
)
}
export default AppAt the moment, the source code for the live demo is the best place to understand how to use the framework.
Some documentation is also available but is a work in progress and not complete yet.
Help Wanted!
I need help to make this into a production-ready library. Come help me! Checkout the open issues or ask here if you're unsure how you can help.
Roadmap
All of the required components for a first usable version have been implemented. Some more complex components are being implemented, and the documention still needs to be completed. While the components are usable, most of them are missing accessibility ARIA attributes and may need fine-tuning for keyboard usage.
Contributions
To start coding, clone the project, go to ./packages/web-toolkit, run pnpm install,
then run pnpm start to spawn the dev server. You need to have sassc installed.
IMPORTANT: This project uses pnpm for development.
License
MIT