Traffic-Light
A Javascript Web Component for displaying status in the form of a traffic light on web applications.
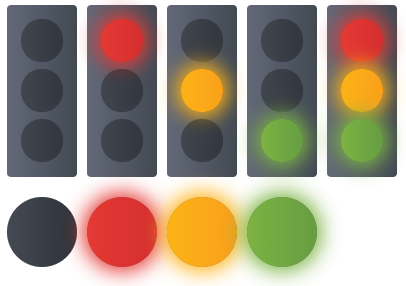
Screenshots
Online demo
Click here for the demo (On CodePen.io)
Installing
Via CDN (JSDelivr)
Add the following HTML preferrably between the opening and closing head tags of your page:
<script type="module" src="https://cdn.jsdelivr.net/npm/web-traffic-light@1.0.2/dist/traffic-light/traffic-light.esm.js"></script>
<script nomodule src="https://cdn.jsdelivr.net/npm/web-traffic-light@1.0.2/dist/traffic-light/traffic-light.js"></script>
Alternatively, you can import Traffic-Light's module and register its defined elements by adding the follow Javascript to your page:
<script type="module">
import { defineCustomElements } from 'https://cdn.jsdelivr.net/npm/web-traffic-light@1.0.2/loader/index.es2017.js';
defineCustomElements();
</script>
Traffic-Light is built with StencilJS. You can refer to this page in their documentation where you will find additional information on how to add this component to React, Angular, Vue and Ember applications.
Via NPM
npm install web-traffic-light
Usage
After installing Traffic-Light in your page and registering its elements, it can be used just like any standard HTML component like <button/> and <input/>. In its most basic form, the component HTML tag looks like this:
<traffic-light style="width: 70px;"></traffic-light>
You need to constraint the width (with a css class or an inline style as in the example above) so that the component can be displayed correctly.
By default, the component will show without any light turned on. You can control the lights and some other aspects of the component by adding additional attributes to the component tag or by manipulating the components directly via Javascript.
Modes
Traffic-Light can be displayed in two modes:
-
three-lights- It's the default mode. In this mode the component will look like your regular street traffic light. -
single-light- As the name implies, in this mode only a single light is displayed at a time.
You can set the mode by using the mode attribute/property:
<!-- Renders Traffic-Light in three lights mode -->
<!-- You can also omit the attribute since it's the default anyway -->
<traffic-light mode="three-lights" style="width: 70px;"></traffic-light>
<!-- Renders Traffic-Light in single light mode -->
<traffic-light mode="single-light" style="width: 70px;"></traffic-light>
State
Through the attribute/property current-state you can control whether the lights are on or off. The behavior also change slightly according to the value of the color attribute/property. Here are the possible values and the expected behaviors:
-
off- The lights will be turned off for both modes. -
on- The light specified in the color attribute/property will be turned on. If no color is specified, the light(s) will be turned off. -
all-on- In
three-lightsmode all lights will be turned on and the color attribute/property will be ignored. - In
single-lightmode this state works exactly likeon.
- In
Some examples below:
<traffic-light current-state="off"></traffic-light>
<traffic-light current-state="on" color="red"></traffic-light>
<traffic-light current-state="all-on"></traffic-light>
Color
Use this attribute/property to specify which color should be turned on. It supports three values:
redyellowgreen
Examples:
<traffic-light current-state="on" color="red"></traffic-light>
<traffic-light current-state="on" mode="single-light" color="yellow"></traffic-light>
<traffic-light current-state="all-on" mode="three-lights" color="green"></traffic-light>
Building
To build this component you need to clone the repository:
git clone https://github.com/rodrigolira/traffic-light.git traffic-light
cd traffic-light
git remote rm origin
Then you need to install all dependencies by running:
npm install
To start the development server:
npm start
And to build:
npm run build
Or to run the tests:
npm test