webaudio-viz
Minimally draws some web audio data to a canvas

Install
Install via npm:
npm i --save webaudio-vizTo build or run the local demo use the npm scripts. If you
don't have webpack installed globally, you'll need to do
npm i -D webpack webpack-cli webpack-dev-server first.
Usage
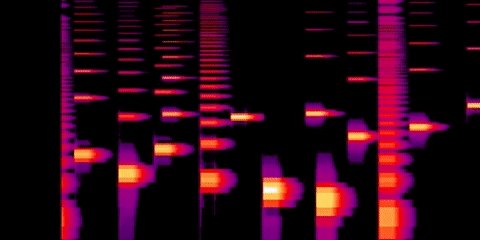
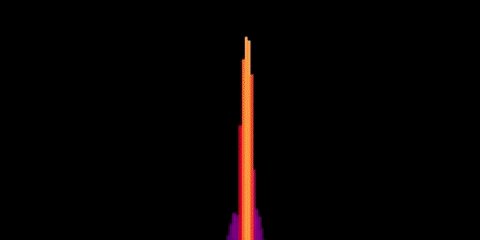
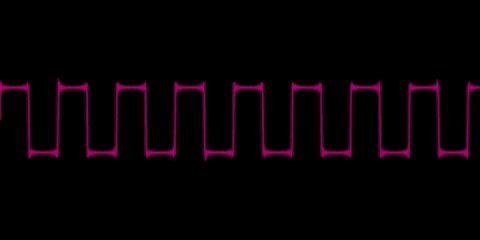
var viz = ctx canvas inputAudioNode fps modevizpaused = false // three draw modesvizmode = 0 // frequency barsvizmode = 1 // oscilloscope-style waveformvizmode = 2 // spectrogram animated over time // other settingsvizminDb = -96vizmaxDb = -15vizminFreq = 150vizmaxFreq = 15000By
Made with 🍺 by Andy Hall. License is ISC.