Note that this repository contains the full webgme app including a highly extendable graphical user interface and is the typical dependency a webgme app will depend on. To use the webgme framework without a packaged GUI - check out webgme-engine.
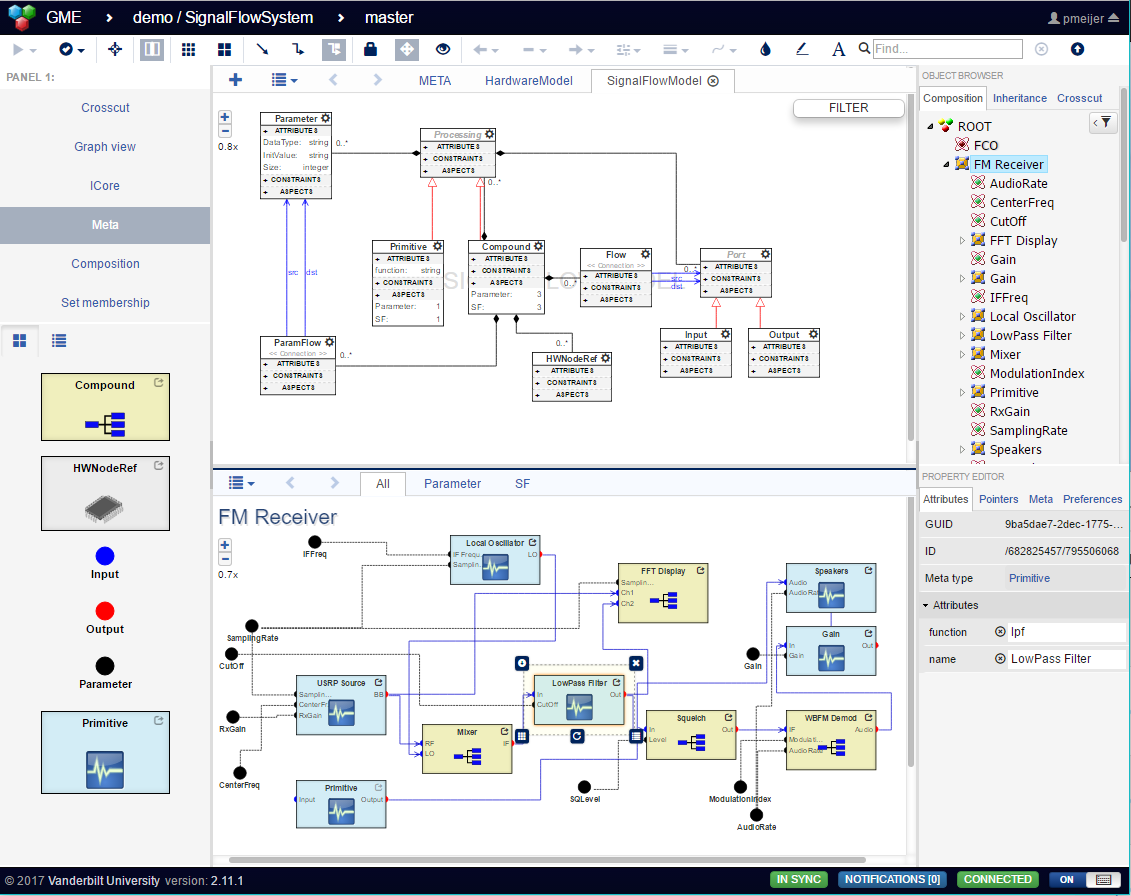
Create your own Domain Specific Modeling Languages (DSML) right in the browser. Specify modeling concepts, their relationships, attributes, and aspects by drawing a UML class diagram-based metamodel and WebGME automatically configures itself to support the DSML.
WebGME promotes collaboration where each change is translated into a micro-commit broadcast to all connected users. A lightweight branching scheme is transparently supported by the infrastructure. Code generators and externals tools can work on consistent snapshots (specific commits) while users can continue editing the models.
WebGME provides a variety of extension points for you to customize your application. See below for a list and explainations. All these can be neatly generated, shared and imported using a command line interface.
- NodeJS (version >= 14, CI tests are performed on versions 16.x, 18.x and LTS is recommended).
- MongoDB (2.6 <= version).
- Git (must be available in PATH).
- Redis Note that this is only needed if you intend on running multiple webgme nodes behind a reverse proxy.
We aim to support all the major modern browsers. However we recommend using Chrome for two reasons: manual testing is mostly done using chrome and all performance profiling is done against the V8 JavaScript Engine.
- Step by step tutorial - Explains meta-modeling in webgme and builds up a small application for Electrical Circuits.
- Tutorial from seminar 2015 - Shows development techniques in webgme and builds up a Finite State Machine domain. This tutorial requires familiarity with meta-modeling.
You can always try out webgme at our public deployment at webgme.org. After a certain point you probably want to host your own server with custom running code and visualization. At this point follow the instructions at 1.
- webgme-cli. This is the preferred way of using webgme as it allows you to:
- Automatically generate boilerplate code for extensions (w/o manually configuring paths etc.).
- Reuse components from other users.
- Publish and share your work with others.
- Updating to newer webgme releases only requires a
npm install webgmeand won't cause any conflicts. - Note that if cloning an existing repository constructed with webgme-cli, it is only necessary to install webgme-cli if you intend to create/import new components.
- For webgme developers, clone this repo.
- install packages with npm
npm install - launch mongod locally, e.g.
docker run --name my-mongo -d -p 27017:27017 mongo:4.4
- start the server
npm start
After the webgme server is up and there are no error messages in the console. Open a valid webgme address in the browser. The default is http://127.0.0.1:8888/, you should see all valid addresses in the console where you started webgme.
To view the available documentation visit <host>/api.
The webgme-engine provides a range of bin scripts, see here for list of all.
- Plugins - Model interpretation for e.g. code generation.
- Executor - Job execution framework over multiple worker nodes.
- Rest Routers - Add custom REST API routes with access to gme-auth and storage APIs.
- Constraints - Add custom constraints based on meta-types.
- AddOns - Continuous model interpretation for e.g. constraint evaluation.
- Webhooks - External event emitting based on changes in storage/models.
- Layouts - Configure the layout of the generic UI.
- Visualizers - Add complete visualizers to the generic UI.
- Decorators - Add custom decoration to the nodes in the model editor.
See gme-config for available configuration parameters.
See CHANGELOG
See CONTRIBUTING
See the LICENSE file.