Webpack Logger Plugin
What you get:


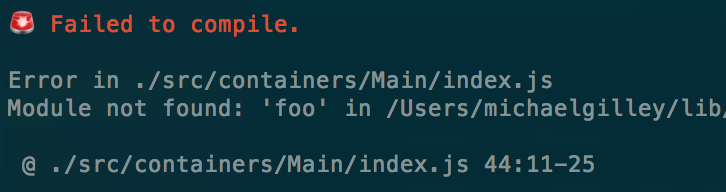
With readable error output:

Introduction
When using Webpack the default output during compilation is generally not all that helpful. This plugin draws from a few other plugins out there to give you progress output and a clean terminal.
Why not use nyan-progress-webpack-plugin? For a simple reason, this plugin aims to simplify terminal output and progress bars with webpack are not all that helpful since the total number of modules being bundled is not known on startup, meaning your progress bar keeps adjusting down as build continues. Instead, we use a spinner along with react-dev-utils' helpful message formatting.
TL;DR
This package is for Webpack users who have large projects created before they could benefit from create-react-app.
Install
$ npm i -D webpack-logger-plugin
Usage
Add to your webpack config:
const WebpackLoggerPlugin = const config = entry: '...' output: ... modules: ... plugins: And add this to your webpack-dev-server config:
const server = compiler quiet: true // If using proxy add logLevel: 'silent' proxy: '/api': ... logLevel: 'silent' 
