wechaty-plugin-qnamaker
QnA Maker is a cloud-based Natural Language Processing (NLP) service that easily creates a natural conversational layer over your data.
Wechaty QnAMaker Plugin can be used to find the most appropriate answer for WeChat users, from your custom knowledge base (KB) of information.

RENAMED TO: wechaty-qnamaker
This module has been renamed from wechaty-plugin-qnamaker to wechaty-qnamaker.
Please use the new name for later versions.
RENAMED TO: wechaty-qnamaker
Introduction
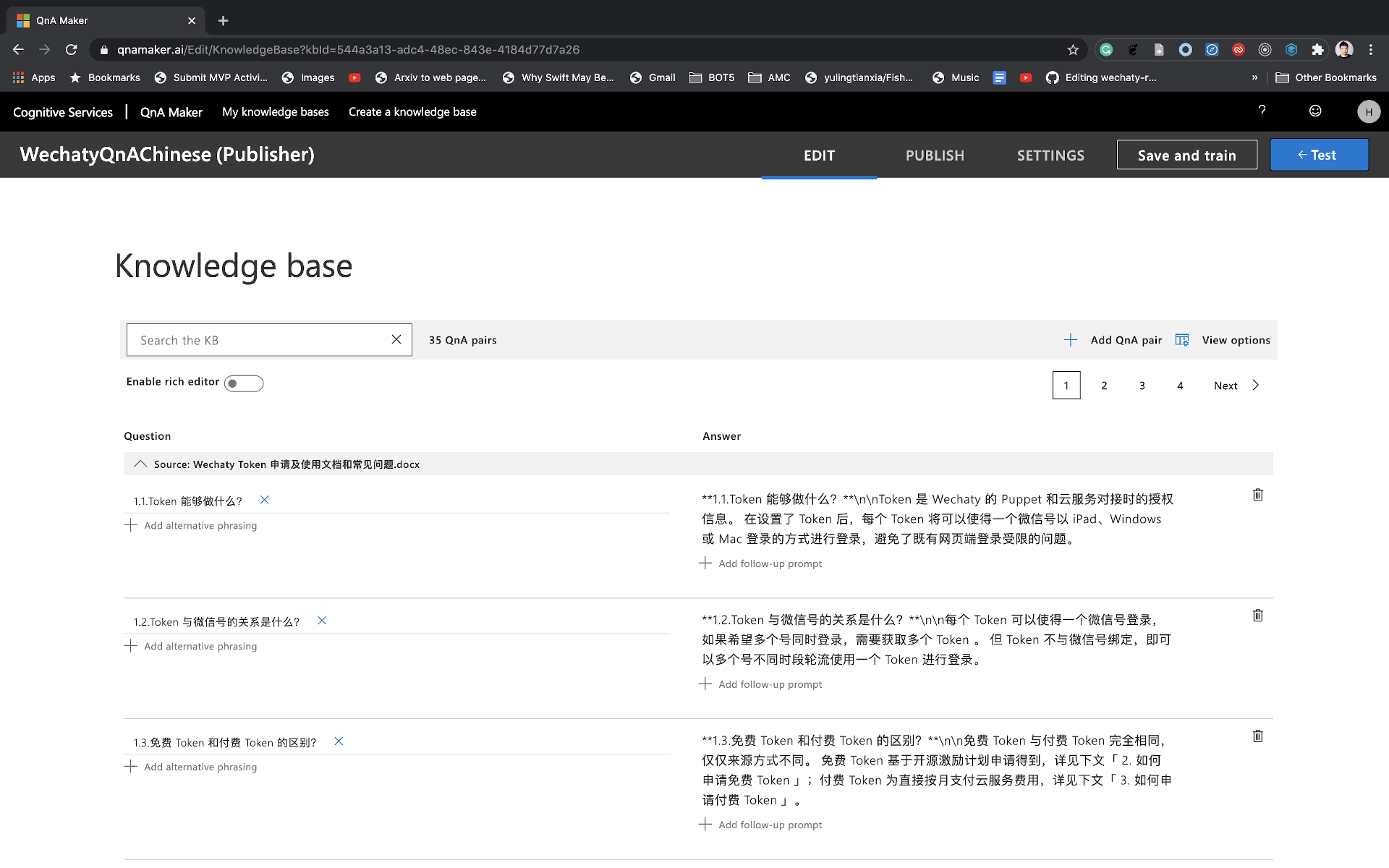
Wechaty QnAMaker Plugin helps you to answer questions in WeChat with the power of https://QnAMaker.ai.

Requirements
- Node.js v12+
- Wechaty v0.40+
- This QnAMaker Plugin
- Azure Subscription for Cognitive Service
- QnAMaker Knowledge Base (KB)
Usage
wechaty.useQnAMakerPlugin1 Configure QnAMaker
endpointKey: Endpoint Key for QnAMaker.aiknowledgeBaseId: Knowledge Base ID for your knowledge base (KB)resourceName: Resource Name for your Cognitive Service. (for example,wechatyis the Resource Name forhttps://wechaty.azurewebsites.net)
2 Language of Questions & Score of Answers
config.language: If set to a language ('chinese', 'english', etc), then the plugin will only reply message text in that specified language. (default: match all languages)config.minScore: If the answer from QnAMaker.ai service has a score below theminScore, then that answer will not be used. (A perfect score is100)
3 Matchers & Skipper
config.contact: Whether to allow direct message to be sync with ticket reply.falseto deny all,truefor allow all; Supports contact id(string) and contact name(RegExp). You can also mix them in array.config.room: The room id of your service WeChat room.config.mention: Whether require the message mention the bot.config.skipMessage: If set it tostringorRegExp, then the message text that match the config will not be processed by the plugin. Array supported.
Environment Variables
The following two environment variables will be used if the required information is not provided by the config.
1 WECHATY_PLUGIN_QNAMAKER_ENDPOINT_KEY
process.env.WECHATY_PLUGIN_QNAMAKER_ENDPOINT_KEY will be used if the config.endpointKey is not provided.
2 WECHATY_PLUGIN_QNAMAKER_KNOWLEDGE_BASE_ID
process.env.WECHATY_PLUGIN_QNAMAKER_KNOWLEDGE_BASE_ID will be used if the config.knowledgeBaseId is not provided.
3 WECHATY_PLUGIN_QNAMAKER_RESOURCE_NAME
process.env.WECHATY_PLUGIN_QNAMAKER_RESOURCE_NAME will be used if the config.resourceName is not provided.
Example
Our Friday BOT are using wechaty-plugin-qnamaker to connect our WeChat conversations with QnAMaker.
- Source Code - You can read the source code from: https://github.com/wechaty/friday/blob/master/src/plugins/qnamaker.ts
- Spreadsheets - You can read our Question & Answer Pairs for Wechaty Community from: https://docs.google.com/spreadsheets/d/14o7ytbZDRyX53nn8F4VohBgzAP6pMnCRPWFFzdcyzxc/edit
Note: our question & answer pairs sheet are open to edit. Please feel free to add question & answer pair if you believe it's necessary, and thank you for your contribution!
Resources
History
master
v0.2 (Jun 29, 2020)
- Init code base
- QnAMaker integration
- Add Language Detecter to limit the plugin to only answer a specific language(s)
Contributors
Author
Huan LI (李卓桓), Microsoft Regional Director & AI MVP, <zixia@zixia.net>
Copyright & License
- Code & Docs © 2020 Huan LI <zixia@zixia.net>
- Code released under the Apache-2.0 License
- Docs released under Creative Commons













