This is a React Native component that encapsulates Wix's "Managed Login" flow, allowing users to integrate it seamlessly into their app. By using the <WixLogin /> component at the root of your app, you get a login modal that you can open from anywhere in your app, and calls a callback when the user is fully logged in.
For more information about Wix's Managed Login Flow, head over to the Wix Headless documentation.
Ensure that your React Native project has the following dependencies installed:
-
reactandreact-native -
@wix/sdk(documentation) -
expo-crypto(documentation) -
expo-linking(documentation) -
react-native-webview(documentation)
Note: These dependencies need to be installed and linked only once in your React Native project.
Then, install this package using the following command:
npm install wix-login-react-native
# or
yarn add wix-login-react-nativeFirst, add the <WixLogin /> component to the root of your application. Provide the component with two props:
- A Wix Client created using createClient(...) and the OAuthStrategy auth option.
- A callback function that accepts the user tokens (credentials) once the user is logged in.
import { WixLogin } from 'wix-login-react-native';
import { createClient, OAuthStrategy } from '@wix/sdk';
const client = createClient({ auth: OAuthStrategy({ clientId: '<YOUR_CLIENT_ID>' }) });
const App = () => (
<WixLogin
client={client}
onLoginComplete={tokens => client.auth.setTokens(tokens)}
/>
);
export default App;Then, from anywhere in your app, import the useWixLogin hook. When you want to prompt the user to login, just run:
import { useWixLogin } from 'wix-login-react-native';
const SomeComponent = () => {
const wixLogin = useWixLogin();
const handleLogin = () => {
wixLogin.openLoginModal();
};
return (
<Button title="Login" onPress={handleLogin} />
);
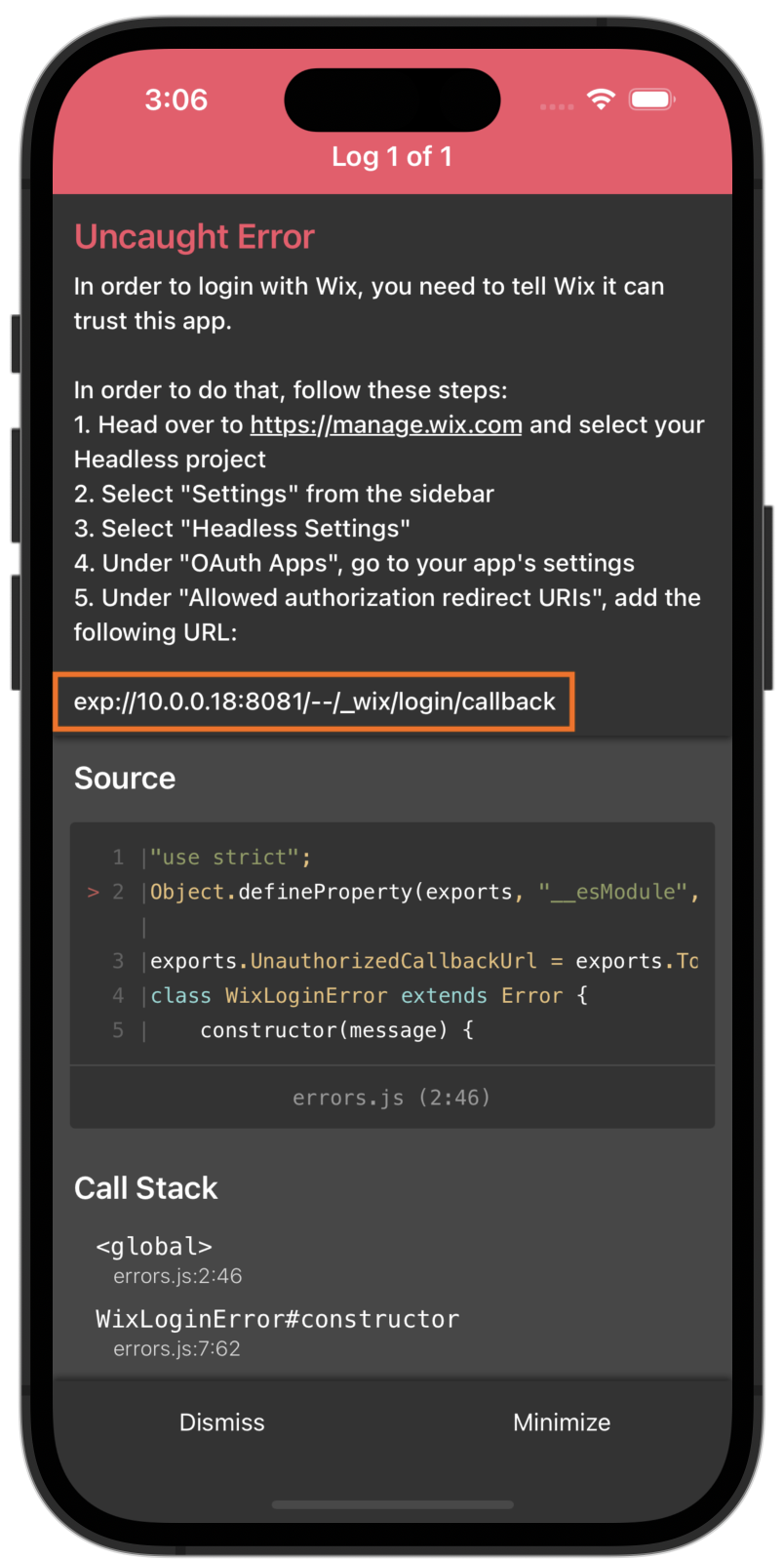
};The first time you open the login modal, it may throw an error because you need to configure Wix to trust your app:
In order to make Wix trust your app, go to https://manage.wix.com and choose your Headless project.
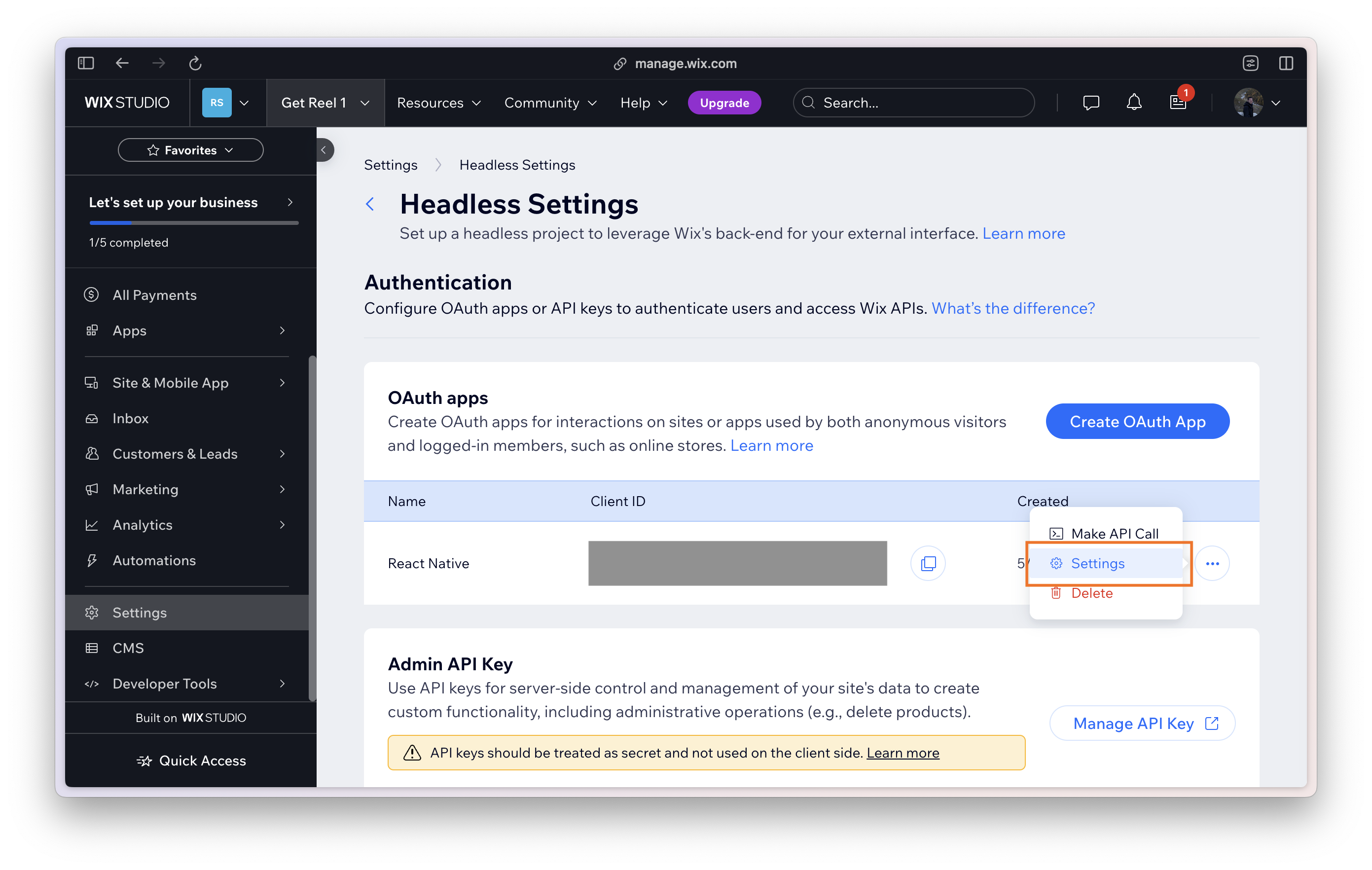
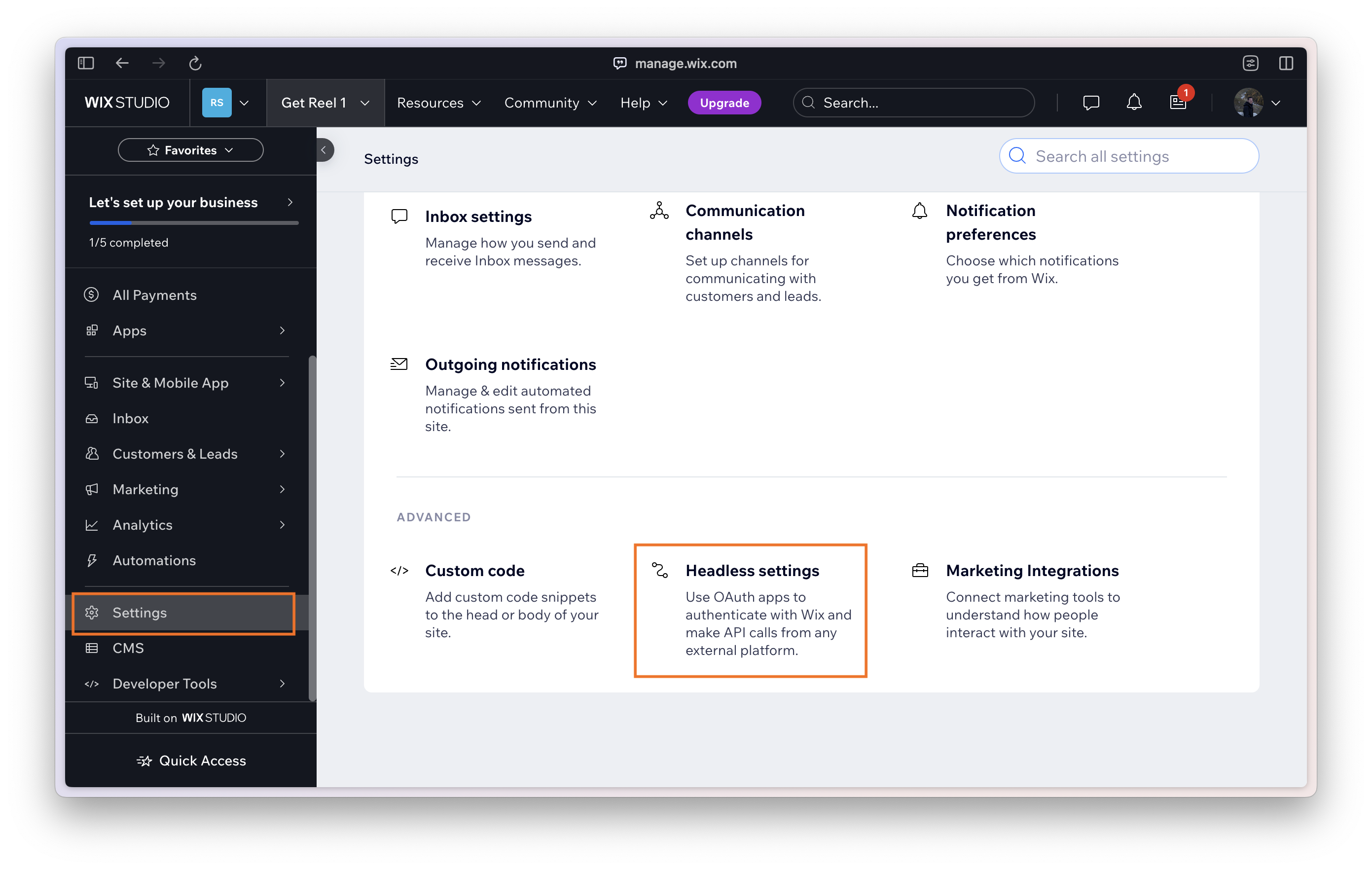
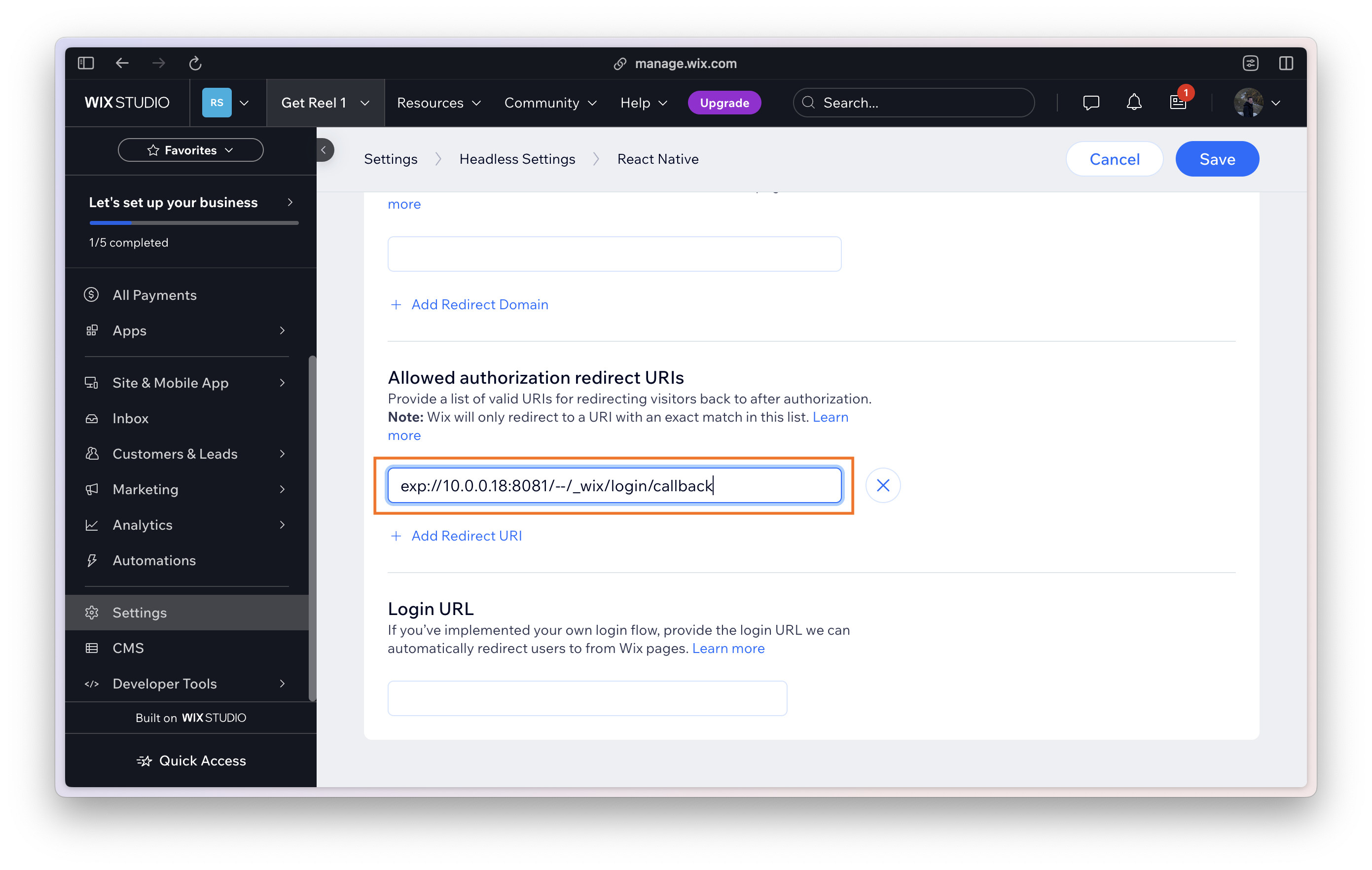
From there, go to Settings > Headless Settings:

And under "Allowed authorization redirect URIs", add the URL provided to you from the error message:

⚠️ Important: If you’re using Expo Go, the trusted “callback URL” will change once you build your own binary, so make sure to register the production version of your callback URL before you release your app.
To provide users the option to cancel the login process, you can utilize the allowUserToCancelLogin prop:
<WixLogin
client={/* ... */}
onLoginComplete={/* ... */}
allowUserToCancelLogin
/>Furthermore, if you need to handle scenarios where the user cancels the login, you can supply a callback function to the onLoginCanceled prop:
<WixLogin
client={/* ... */}
onLoginComplete={/* ... */}
allowUserToCancelLogin
onLoginCanceled={() => { /* do something */ }}
/>