[WIP] react-native-GPUImage
GPUImage Component for React Native
Inspired by GPUImage and GPUImage for Android
DEPENDENCIES
- React-Native > 0.40
- gl-react
- gl-react-native
DOC
INSTALL
npm i gl-react --savenpm i gl-react-native --savenpm i gl-react-image --save[optional, but recommanded]npm i wj-react-native-gpuimage --save- edit file android/src/main/java/com/projectseptember/RNGL/RNGLContext.java in node_module/gl-react-native/ as showed in NOTE part
USAGE
- BASIC
import * as GPUImage from "wj-react-native-gpuimage";
...
render() {
return (
<Surface width={300} height={300}>
<GPUImage.GPUImageColorInvertFilter>
<GLImage
source={{url: "https://avatars3.githubusercontent.com/u/3667305?v=3&s=460", width: 300, height: 300}}
resizeMode="stretch"
/>
</GPUImage.GPUImageColorInvertFilter>
</Surface>
);
}
...
- CUSTOM SHADER
import * as GPUImage from "wj-react-native-gpuimage";
...
render() {
return (
<GPUImage.GPUImageFilter
frag={`
precision highp float;
varying vec2 v_texCoord;
uniform float u_red;
void main() {
gl_FragColor = vec4(u_red, v_texCoord.x, v_texCoord.y, 1.0);
}
`}
uniforms={{
u_red: 0.5,
}}
>
</GPUImage.GPUImageFilter>
);
}
...
- GROUP
import * as GPUImage from "wj-react-native-gpuimage";
...
render() {
return (
<Surface width={300} height={300}>
<GPUImage.GPUImageColorInvertFilter>
<GPUImage.GPUImageHalftoneFilter fractionalWidthOfPixel={0.2}>
<GLImage
source={{url: "https://avatars3.githubusercontent.com/u/3667305?v=3&s=460", width: 300, height: 300}}
resizeMode="stretch"
/>
</GPUImage.GPUImageHalftoneFilter>
</GPUImage.GPUImageColorInvertFilter>
</Surface>
);
}
...
Check example for more details.
cd examplenpm install- edit RNGLContext.java
react-native run-androidorreact-native run-ios
NOTE
- vertex shader support for Android
// gl-react-native proj
// android/src/main/java/com/projectseptember/RNGL/RNGLContext.java
public void addShader (final Integer id, final ReadableMap config, final Callback onCompile) {
final String frag = config.getString("frag");
final String name = config.getString("name");
//shaders.put(id, new GLShaderData(name, STATIC_VERT, frag));
String vert = STATIC_VERT;
if (config.hasKey("vert")) {
vert = config.getString("vert");
}
shaders.put(id, new GLShaderData(name, vert, frag));
if (onCompile != null) {
onCompileCallbacks.put(id, onCompile);
}
}
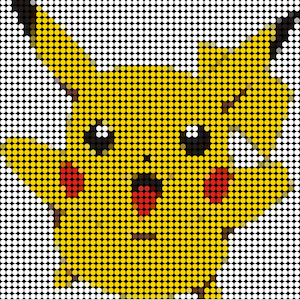
SHOWCASE
![]()




PROGRESS
Filters
- GPUImageFilter
- GPUImageTwoInputFilter
- GPUImage3x3TextureSamplingFilter
Color processing
- GPUImageBrightnessFilter
- GPUImageLevelsFilter
- GPUImageExposureFilter
- GPUImageContrastFilter
- GPUImageSaturationFilter
- GPUImageGammaFilter
- GPUImageColorMatrixFilter
- GPUImageRGBFilter
- GPUImageHSBFilter
- GPUImageHueFilter
- GPUImageColorInvertFilter
- GPUImageGrayscaleFilter
- GPUImageLuminanceThresholdFilter
Image processing
- GPUImage3x3ConvolutionFilter
- GPUImageLocalBinaryPatternFilter
- GPUImageColorLocalBinaryPatternFilter
- GPUImageSobelEdgeDetectionFilter
- GPUImageThresholdEdgeDetectionFilter
- GPUImageDirectionalSobelEdgeDetectionFilter
- GPUImageDirectionalNonMaximumSuppressionFilter
- GPUImageWeakPixelInclusionFilter
- GPUImageCannyEdgeDetectionFilter
Blends
- GPUImageSourceOverBlendFilter
- GPUImageColorBurnBlendFilter
- GPUImageColorDodgeBlendFilter
- GPUImageDarkenBlendFilter
- GPUImageDifferenceBlendFilter
- GPUImageDissolveBlendFilter
- GPUImageExclusionBlendFilter
- GPUImageHardLightBlendFilter
- GPUImageSoftLightBlendFilter
- GPUImageLightenBlendFilter
- GPUImageAddBlendFilter
- GPUImageSubstractBlendFilter
- GPUImageDivideBlendFilter
- GPUImageMultiplyBlendFilter
- GPUImageOverlayBlendFilter
- GPUImageScreenBlendFilter
- GPUImageChromaKeyBlendFilter
- GPUImageAlphaBlendFilter
- GPUImageNormalBlendFilter
- GPUImageColorBlendFilter
- GPUImageHueBlendFilter
- GPUImageSaturationBlendFilter
- GPUImageLuminosityBlendFilter
- GPUImageLinearBurnBlendFilter
- GPUImageMaskFilter
Effects
- GPUImagePixellateFilter
- GPUImagePolarPixellateFilter
- GPUImagePixellatePositionFilter
- GPUImagePolkaDotFilter
- GPUImageHalftoneFilter
- GPUImageCrosshatchFilter
- GPUImageSketchFilter
- GPUImageThresholdSketchFilter
- GPUImageEmbossFilter
- GPUImageToonFilter
- GPUImageVignetteFilter



