
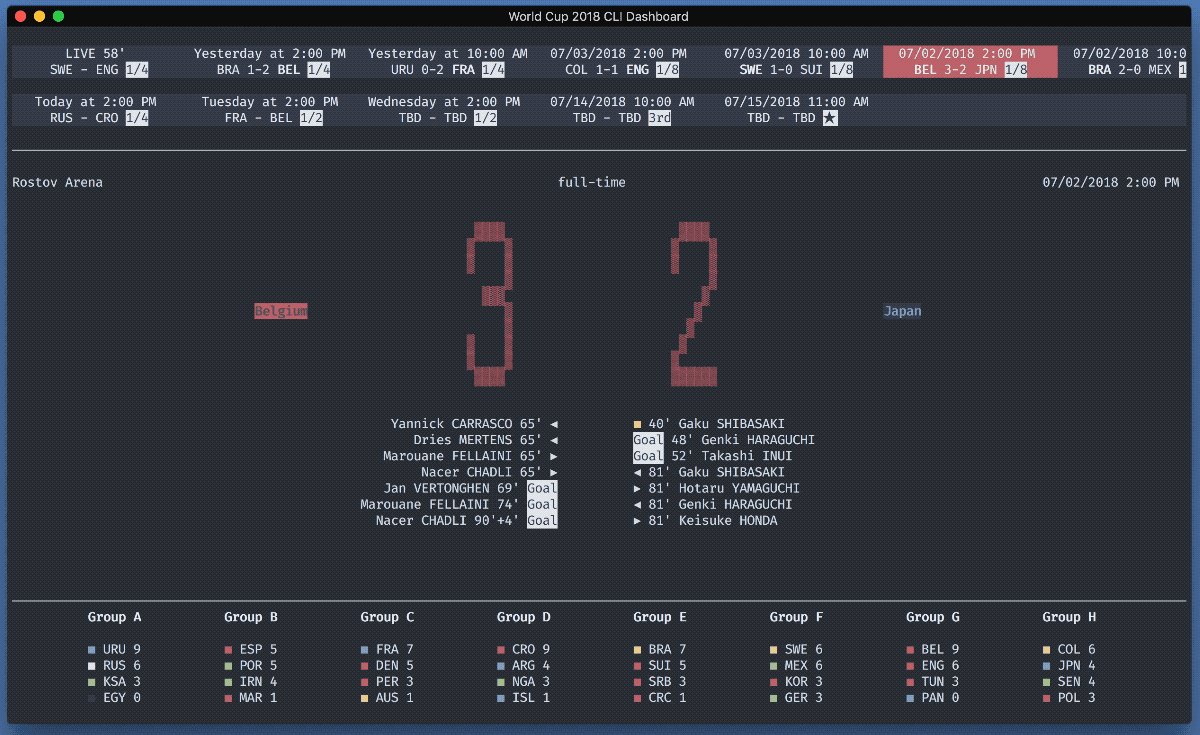
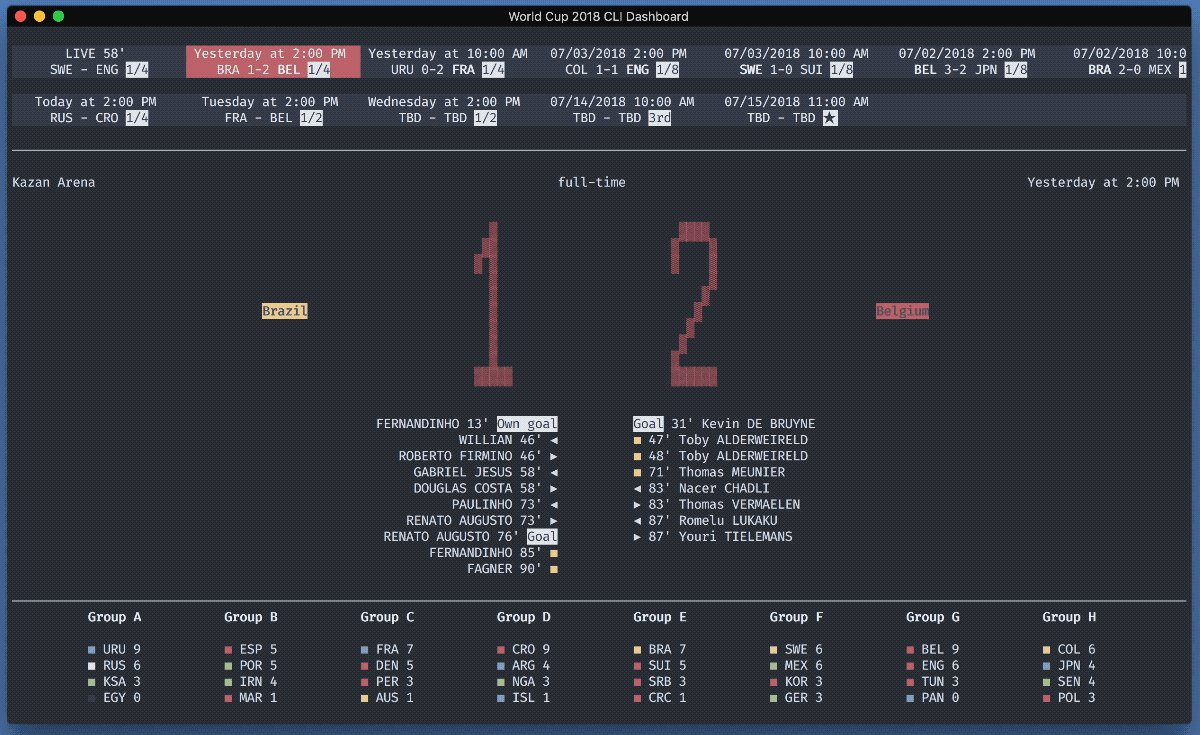
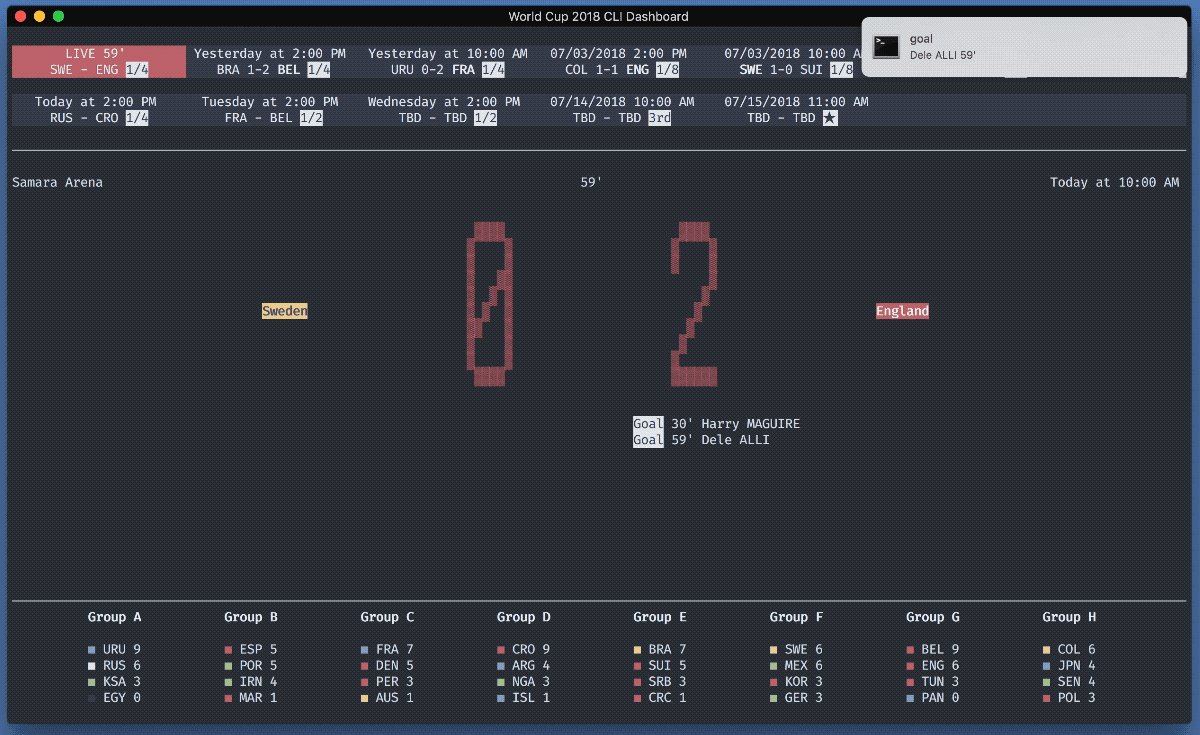
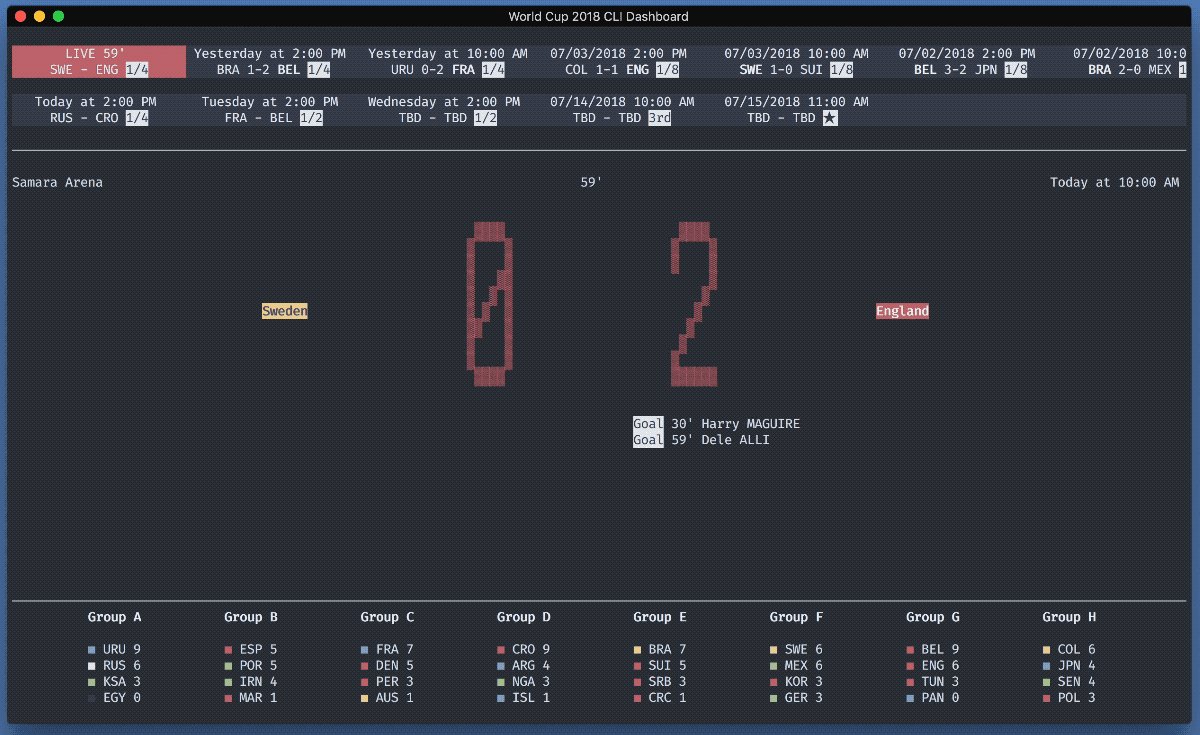
World Cup 2018 CLI Dashboard 
Run it in docker 🐳
Pull it from Docker Hub:
docker pull cedricbl/world-cup-2018-cli-dashboard && \docker run -ti -e TZ=America/Toronto cedricbl/world-cup-2018-cli-dashboardReplace America/Toronto with your actual timezone. This image is for amd64 arch only.
Or build it:
Want to build this image from a Dockerfile instead? Or do you want to run this dashboard on a non-amd64 arch, let's say arm? On a Raspberry Pi?
docker build -t world-cup-2018-cli-dashboard github.com/cedricblondeau/world-cup-2018-cli-dashboard && \
docker run -ti -e TZ=America/Toronto world-cup-2018-cli-dashboard
Install using npm or yarn
NPM:
npm install -g world-cup-cli-dashboardYarn:
yarn global add world-cup-cli-dashboardRequires NodeJS 6+.
Usage
POST_NOTIFICATIONS=0 wc2018- Use ⬅️ and ➡️ keys to navigate through different different matches.
- Set
POST_NOTIFICATIONSto 1 to enable native notifications when receiving new match events such as goals, cards or substitutions (won't work in Docker).
How does it work?
Data is sourced from the awesome worldcup.sfg.io. Matches get updated each 30 seconds. Groups get updated each 2 minutes.
Terminal interface built with react-blessed.
FAQ
Q: Data is not showing up?
If an API call fails, we log a debug message. Press F12 to see the debug console, some helpful messages may show up (a 503 or a 429 HTTP code for instance).
Development
git clone https://github.com/cedricblondeau/world-cup-2018-cli-dashboardcd world-cup-2018-cli-dashboardyarn installUSE_FIXTURES=1 yarn startSet USE_FIXTURES to 0 to use the actual API in dev.
Contributions are very welcome.
LICENSE
MIT


