Mobile Application Development Kit / MVC Framework
Xone provides you a lightweight full stack environment on top of Node.js to develop beautiful applications for every use (based on HTML5 and JavaScript) and enables the optimal integration of an universal codebase into a wide range of systems (e.g. mobile devices, tablets, desktops, browser environments).
- License
- Installation
- API (work in progress)
- Codebase Structure
- Global App Configuration
- Basic Examples: MVC Pattern / Routes / Events / Templates / Dev Tools
- Persistent Models
- Core Library
- Dependency Management & Calculation
- AMD Loader, Build Plugin
- Validations
- Demo/Tutorial: Todo App
Announcement Xone v1.0.0 stable
Xone will get some major changes. This was required to open capabilities for upcoming features we are working now like Xone Native. The plan is to release a final architecture until v.1.0.0 and then also to be done with most of the breaking changes.
v0.9.0 beta (coming in Q1/2018)
- Xone Native (Cordova-based wrapper)
- Enables native features without changing anything on your codebase, like:
- Native Transitions
- Native Filesystem/Storage
- Native Image Library
- Native Media Player
- Native Device Access (Camera, Photo Library, Statusbar, etc)
- Native Map
- Provides default Cordova-based project build configurations (which already including all required plugins as well as platform configurations)
- Enables native features without changing anything on your codebase, like:
- Available Source Code of Demo Apps
- Native Demo App (through App Stores), including:
- technical demos
- components demo
- demo apps
- xone developer tools
- documentation
- > 90% test coverage

v0.8.0 beta (in progress)
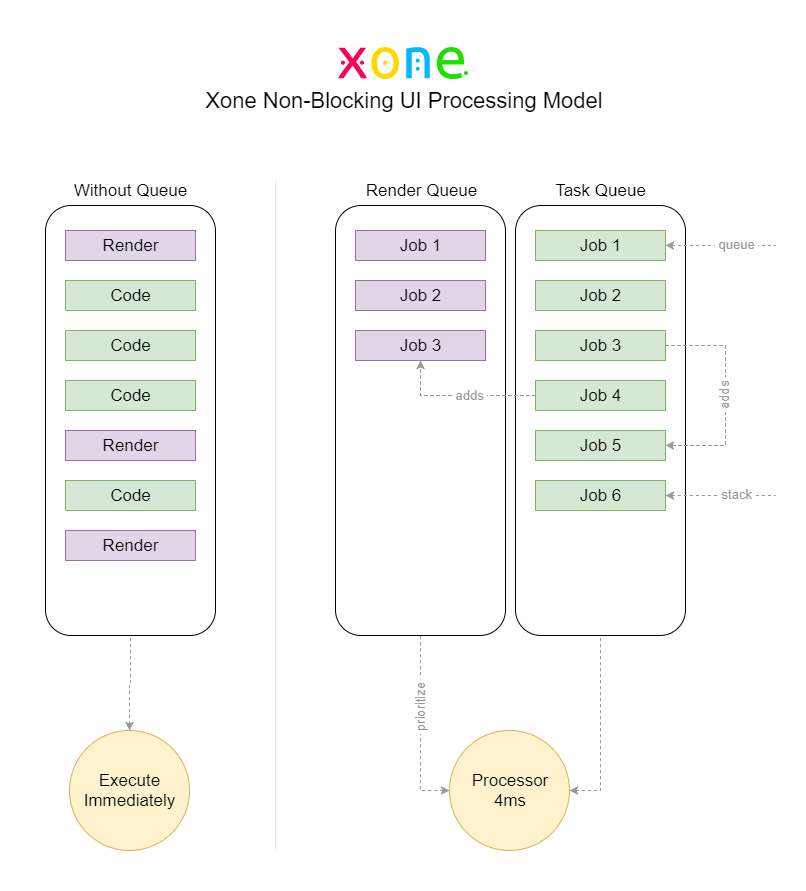
- Xone Non-Blocking UI Processing Model, controllable via:
- Util.Process.
async - Util.Process.
paint - Util.Process.
promise - Util.Process.
queue - Util.Process.
stack - Util.Process.
asap - Util.Process.
run(Pseudo Thread Runner Instance)
- Util.Process.
- Fully transfer to Asynchronous Module Definition (replaces the poorly Closure Compiler dependency system)
- Replace most of global namespaces of the framework to constructors and also changing capitalized style for the new AMD namespacing:
- Note: By using AMD you can internally customize naming of all references of Xone (conflicts with global namespace is not possible in AMD)
APP.CONTROLLER[name]→new Controller(name)orController.new(name)APP.VIEW[name]→new View(name)orView.new(name)APP.EVENT[query]→new Event(query)orEvent.new(query)APP.ROUTE[route]→new Route(route)orRoute.new(route)APP.MAPPER[name]→ Is now a part of View, Model and/or Route (see: View Mappings, Model Mappings, Payload Mappings)APP.MODEL[name]→new Model(name)orModel.new(name)APP.WORKER[name]→new Worker(name)orWorker.new(name)APP.HANDLER→ you are free to use any style (like before)APP.HELPER→ you are free to use any style (like before)APP.SETTING.get(key)→Setting.get(key)APP.PLUGIN.Filesystem→FilesystemCORE.*→Util.{Package}.*(e.g.Util.Array.merge)- alternatively of calling the method .new() it is also possible to use .create() as well as .register()
- Singular naming coding convention is still valid
- new constructors can either be instantiated via the builtin method .new() or via the classical new keyword
- the new concept of using constructors opens a lot of nice features, they will coming soon, and also adds some missing OOP styles
- User Interface Components
- Slider
- Side Drawer (Side Menu)
- Internal App Status Notification
- Adjustable Statusbar-Visibility and Webview-Overlays-Statusbar per Screen/View
- Provides package definitions (packages can group or import html-templates, javascript, css styles and assets)
- Provide dependency management of whole modules/packages through the keyword import("package") and export("package", ...)
- Worker to de-/compress contents in background (lzip)

- Xone Development User Interface (Browser replacement for any console commands)
- Model supports now virtual properties everywhere (not only in views)
- Model can now define a structural schema to save in storage (this also improves extraction of nested models)
- New Templating Implementation and Compiler
- allows inserting Javascript
- allows nesting of for-loops and if-conditionals
- better handling of virtual and mapped properties
- ultra fast through new pre-compilation strategy and usage of model-bind-caching (instead of view-bind cache)
v0.7.0 beta
- Support for Web Components
- Support for Web Templates
- Support for Native Filesystem
- Implements Web Animation API
- Virtual DOM Integration (Inferno)
- Xone Native Adapter for Cordova-based Apps
- Popups, Alerts, Confirmations, Status
- Filesystem Storage
- Native Transition
- Action Sheet
- Notifications
- Reminder
- Calendar
- Native Image Library
- Native Map
- New View Controller Engine
- New Layout Controller (the old was completely removed)
- Simplified Project Structure
- Build Extensions:
- CSS Auto-Prefixer
- Manage Hooks
- Manage Optional Dependencies
- Improved persistent storing of models
- Improved Auto Resizing Layout
- Improved Dependency Management
- Lazy image loader (with offline filesystem cache)
- User Interface Components
- Navigation Bar
- Toolbar
- Scrollpane (vertical, horizontal, split)
- Lists
- Tables
- Grid Layout
- Pull to refresh
- Swipe-back views
- View Manager controls components
- Render Payloads
Those features will become deprecated for now (unsupported):
- Using the CONFIG.RACK
- Layout Controller (any calls to APP.LAYOUT)
- Old View Helpers (slides, pulls, popups, alerts, ...)
- Build xone.bundle.js
- Custom location of xone installation
Features
Basically Xone has an easy to learn high-level interface without forcing you to implement any low-level "framework-cryptofied" code as you would do with Angular or React. That also preserves huge flexibility to your codebase for upcoming technologies, ports or any other major changes.
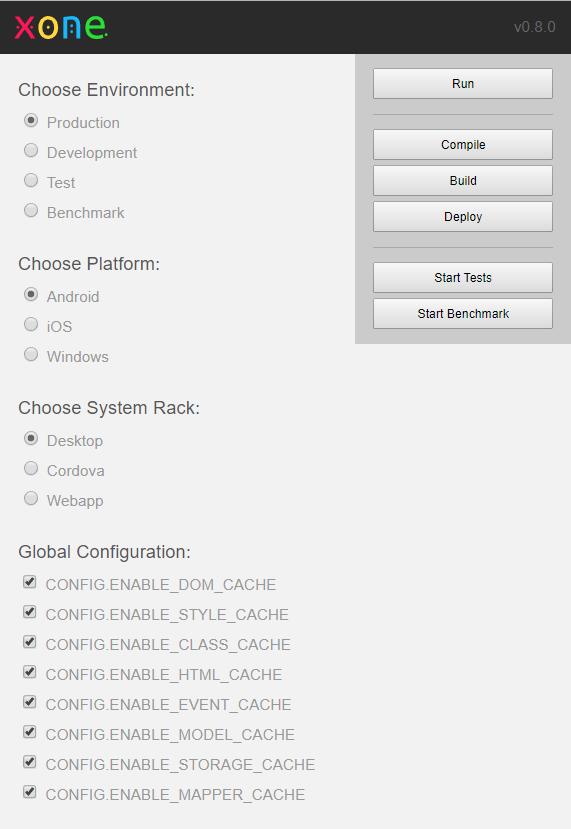
- Manage and execute production, development, benchmark and test environments
- Developing seamlessly in a web browser environment (saves you tons of time!)
- Provides a dynamic template system which is readable for designers
- Provides an advanced declarative MVC architecture for your app (e.g. persistent models, routes, controller, events, views, handlers, mapper)
- Uses Closure Compiler to achieve optimal dead code elimination
- Xone libraries compiles with your codebase (the used code remains in a single javascript build file)
- Others: build system, dependency management, environment management, platform management, unit test integration, benchmark integration
- Simple, fast and natural usage out of the box without loosing any "framework magics"
- Targeting products: hybrid apps, progressive web apps, apps based on cordova/phonegap/ionic/electron, single-page application, browser apps
Xone basically is available in 3 different versions:
- Xone Project (Development Environment)
- initial project created by
xone create - Provides you a scalable development stack for modern web-based applications on top of Node.js
- Is intended for a compilation/build
- initial project created by
- Xone Extern Bundle (Standalone)
- xone.bundle.js
- Alternatively use this bundle to add Xone as a dependency to an already existing build/compiler system (compatible with Closure Compiler "Advanced Mode")
- Is intended for a compilation/build
- Xone Extern Library (Standalone)
- xone.lib.js > xone.lib.min.js
- Skips the build part completely and make Xone using like a jQuery library in your web-based project
- Is not intended for a compilation
Xone Comparison: 1. Project, 2. Bundle, 3. Library
| Features by default | Xone Project (Environment) | Xone Bundle (Standalone) | Xone Library (Standalone) |
|---|---|---|---|
| Final project filesize | smallest | small | normal |
| Core Library | |||
| MVC Framework | |||
| Render Engine | |||
| Unit Tests | - | - | |
| Debugging Tools | - | ||
| Environments | - | - | |
| Global App Configuration | - | ||
| Build/Compile Project | - | ||
| Manage Platforms | - | - | |
| Dynamic Templates (HTML > JSON) | - | - | |
| Dependency Management | - | - | |
| Initial Codebase | - | - | |
| CLI Tools | - | - | |
| Support Closure Compiler Advanced Mode | - | ||
| Dead Code Removal | - | ||
| Is not strictly bound by Conventions | - | ||
| Does not require Node.js | - | ||
| Use as a Standalone Library (like jQuery/Underscore) | - | ||
| Use as a Framework (like Bootstrap/Angular) | - | ||
| Use as a Dev Environment (like Sencha/Meteor) | - | - |
Installation (Xone Project)
> npm install -g xoneNote: To make the Xone CLI globally available, you have to install Xone as a global npm module (also in addition to any local installation if you want to keep simple as most as possible). You can also use a local custom versions of Xone as well as using the CLI without any global installations (read further).
Note: Xone Project binaries typically has to be installed via "xone create" or "xone install" and comes with its own pre-defined folder structure (followed by some conventions). You can pick one of the two stand-alone versions optionally to skip as many conventions as possible (e.g. Xone acts like an extern Javascript Plugin).
Windows
Alternatively in the root of your project you can use the local CLI shortcut app instead for xone, e.g.:
my_project> app buildNote: The options create and install both are not available over the shortcut app.
MacOS/Linux
On a linux machine you may use:
sudo npm install -g xoneIf the global "xone" identifier is not registered properly try one of these lines:
hash xonehash -rAlternatively you can use the local CLI fallback like:
bash xone buildCreate New Xone Project
Create a new project inside the directory workspace/my_project:
workspace> xone create my_projectWorks, but it is generally not recommended to use whitespaces in a project folder name:
workspace> xone create "my project"Update existing Xone project
To update Xone of an already existing project you basically need 2 steps:
- Fetch and install latest version via npm:
> npm install -g xone- Install update to a Xone project (automatically fetches sources from npm_modules)
workspace/my_project> xone installNote: This will not overwrite any of your project files! Only projects xone library files located in app/lib/xone/ are updated.
Build Xone project
Un-compiled sources located in: workspace/my_project/app/*
my_project> xone buildProduction build located in: workspace/my_project/public/www/*
Note: We recommended to use production builds for any external/public release and use the sources only for developing, testing and may some other internal purposes. To skip the build integration of Xone, you have to use the standalone version instead.
Run Xone project (Local Webserver)
my_project> xone serverOpen your preferred webrowser and goto 'http://localhost/app/' or 'http://localhost/public/www/'
Optionally you can pass custom host and port:
my_project> xone server localhost 8080Open your preferred webrowser and goto 'http://localhost:8080'
Run Xone project (Local Filesystem)
Open app/index.html from sources or public/www/index.html from production build in your preferred browser.
Deploy Xone project (Cordova, Web, etc.)
Use production builds located in workspace/my_project/public/* to move forward into your Cordova-based projects or upload to a webserver.
Manage platforms
Xone provides custom platform injections to perform platform specific production builds. Therefore all those builds only includes necessary code and dependencies for their related platform.
Show currently defined platforms:
my_project> xone platformPerform platform specific compilation:
my_project> xone compile androidCompiled files remains in: workspace/my_project/app/*
Perform platform specific builds:
my_project> xone build androidBuild destination: workspace/my_project/public/android/*
Add custom platforms
You can add unlimited custom platforms, e.g. create a platform 'webapp':
my_project> xone platform add webappmy_project> xone build webappBuild destination: workspace/my_project/public/webapp/*
Build Xone Standalone
my_project> xone build bundleBuild destination: workspace/my_project/app/lib/xone/dist/xone.bundle.js
my_project> xone build libBuild destination: workspace/my_project/app/lib/xone/dist/xone.lib.js
my_project> xone build lib min ./app/js/Build destination: workspace/my_project/app/js/xone.lib.min.js
Note: The order of passed parameters cannot be changed actually.
Using Xone Standalone Library
<!-- END_OF_BODY --> <!-- LOAD XONE: --> <!-- YOUR APP CODE: -->Configure Build Tool
Xone build uses the Google Closure Compiler. All Xone libraries also supports compilation in "Advanced Mode". The build properties can be configured in xone.json. The Closure Compiler also provides a simple dependency management system (provide/require) you should make use of to improve dead code removal.
Note: Actually Xone supports 2 different versions of closure compiler: 1. requires Java, 2. requires Javascript (Node). It is recommended to have a Java (JRE) properly installed on your machine to unlock some benefits of the Closure Compiler Java version. To change the type of the compiler you need to change the value of the field
closure_compiler_lib_typefrom"js"into"jar"inxone.jsonaccordingly.
Note: If you have less experience with the Closure Compiler you can optionally set the compilation level to "simple" on the field
closure_compiler_levelwithin the xone config file.
Comparison: Closure Compiler (Java) VS. Closure Compiler (Javascript)
| Features by default | Closure Compiler (Java) | Closure Compiler (Javascript) |
|---|---|---|
| Dependency Management | ||
| Auto Sort Dependencies | - | |
| "Strict" Dependencies (Entry Point) | - | |
| "Pretty Print" Compilation | - | |
| Build Performance | Normal | Slow |
| Compression Ratio | Best | Good |
| Memory Consumption | Normal | Extreme |
Generating Docs (JSDoc)
my_project> xone docsDocs will be generated in 'docs/api/'.
Development Environments
Default environments are:
- production (live build)
- development (local)
- test (local)
- benchmark (local)
Change environment in app/manifest.js:
"env": "development","platform": "www"Or just adding parameters to the URL:
http://localhost:9000/?env=test&platform=android&debug=trueNote: You are also able to override any
CONFIGattribute by passing URL parameters respectively.
Custom Environments
Show currently defined environments:
my_project> xone envAdd custom environments:
my_project> xone env add offlineBuild destination: workspace/my_project/app/config/offline.js




