Analyzes a webpage and detects performance or front-end code quality issues. Free, easy to launch, easy to understand, in-depth details.
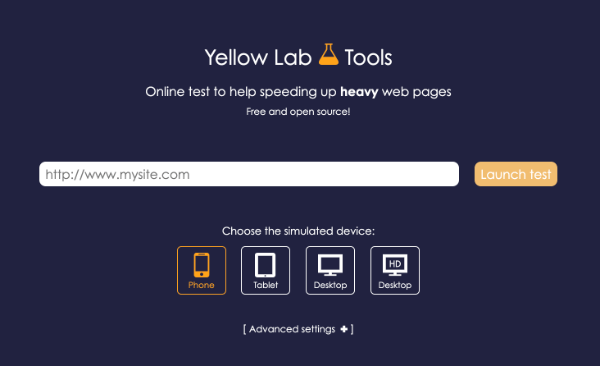
| The online tool (recommended): https://yellowlab.tools |

|
|
The Docker image - ousamabenyounes/docker-yellowlabtools
Your own private instance of Yellow Lab Tools, on your computer. |

|
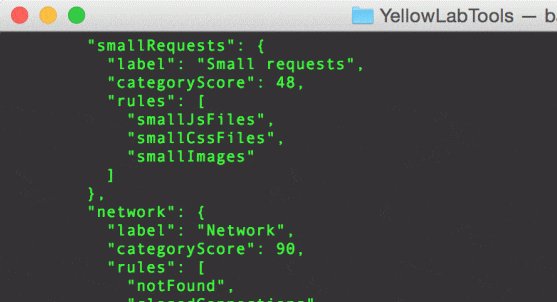
| The CLI (Command Line Interface) - Doc here |

|
| The NodeJS package - Doc here |

|
|
The public API - Doc here
Allows you to launch runs from any language |

|
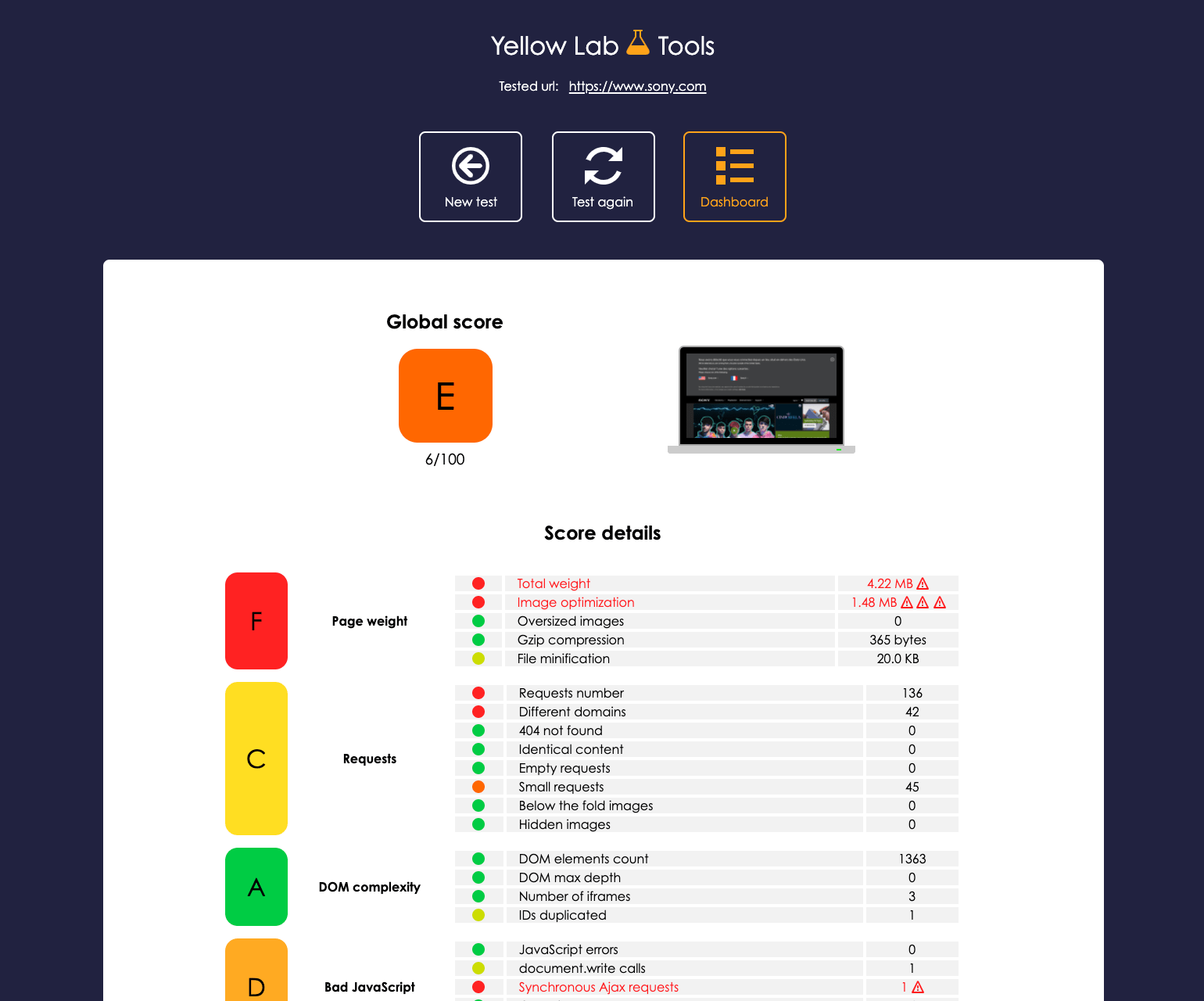
How it works
The tool loads the given URL and collects various metrics and statistics with the help of Phantomas. These metrics are then categorized and transformed into scores. It also gives in-depth details so developpers can fix the detected issues.
By the way, it's free because I am a geek, not businessmen. In return, you can add a ★ on GitHub, it will boost my motivation to add more awesome features!!!
Install your own private instance
If your project is not accessible from outside or if you want to test your localhost, you might want to run your own instance of Yellow Lab Tools.
The classical way is to clone the YLT server's GitHub repository and run it on Linux or MacOS. The documentation is here.
The new recommended solution is to run Yellow Lab Tools inside a Docker virtual machine. My friend Ousama Ben Younes maintains this ready-to-use Docker image based on Alpine).
Author
Gaël Métais. I'm a webperf freelance. Follow me on Twitter @gaelmetais, I tweet about Web Performances, Front-end and new versions of Yellow Lab Tools!
I can also help your company about Web Performances, visit my website.
Contributors
- Achraf Ben Younes achrafbenyounes
- Km camlafit
- Vincent L. magikcypress
- Ousama Ben Younes ousamabenyounes