ylog
Why another logger? That's a good question!
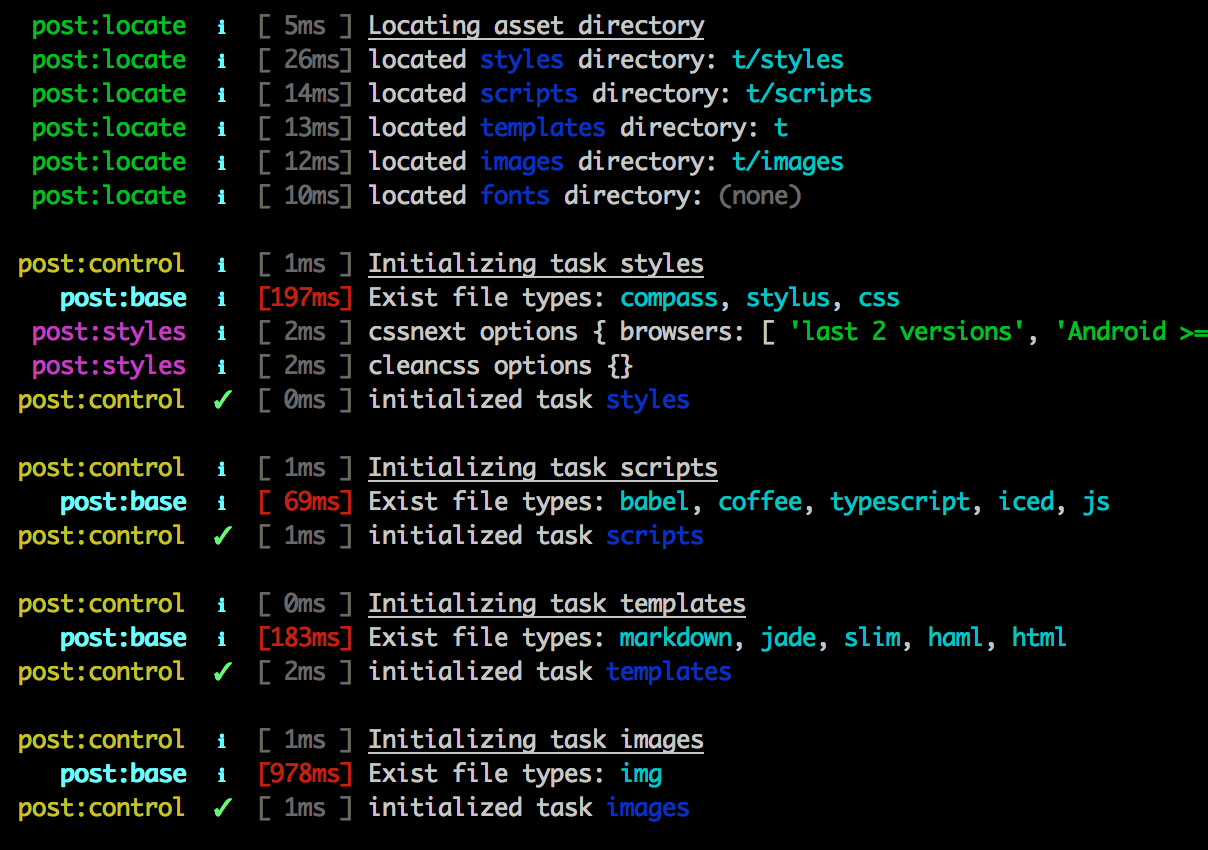
Example:

ylog 的特点:
- 支持 npmlog 的 level 级别
- 支持 debug 的多模块控制
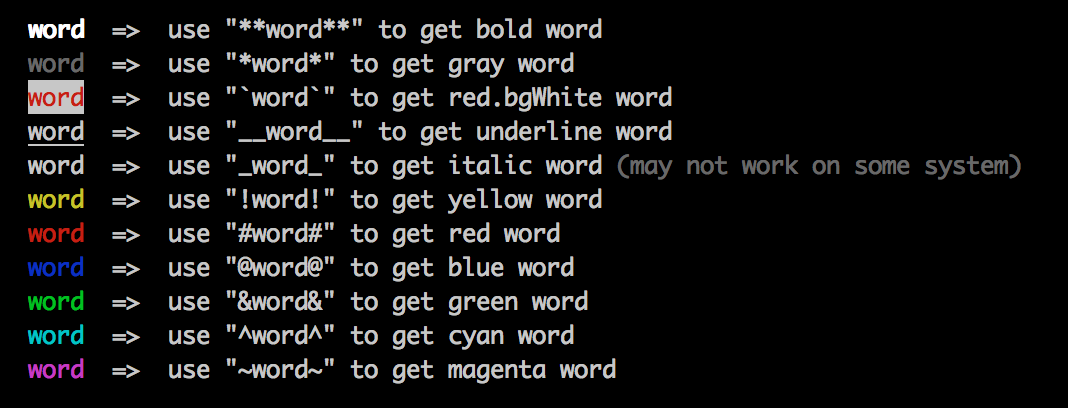
- 支持 自定义 grunt log 的丰富样式
- 支持 指定每行的输出宽度 (wrap)
- 支持 简单的类似于 markdown 的语法
- 支持 显示执行时间
- 支持 显示进程 ID
- 支持 事件监听
- 支持 进度条 输出 (使用了 gauge 和 are-we-there-yet )
Usage
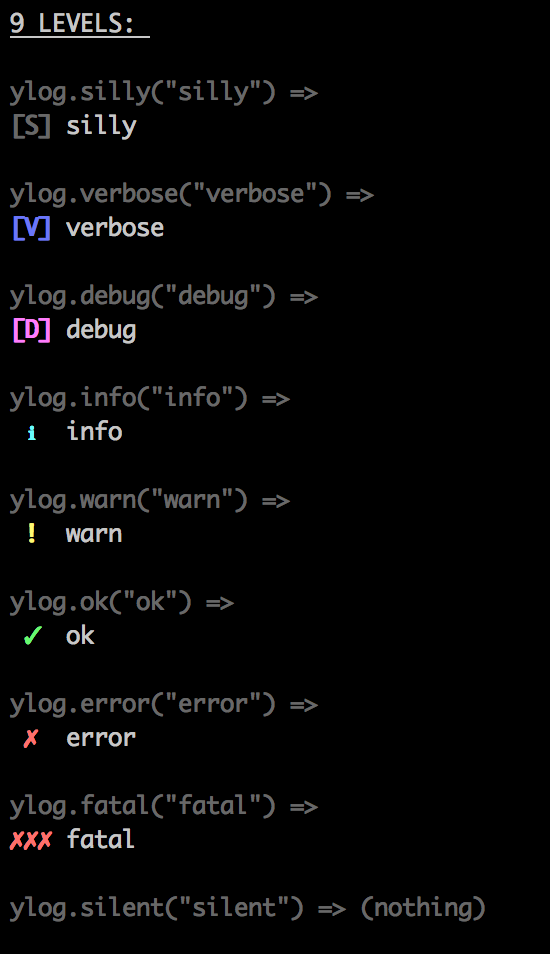
使用 levels

设置 level 显示级别
ylog.setLevel(levels, mode)
levels 可以是单个 level,也可以是一个 level 数组
mode 可以是 'only' 或 'weight'
onlymode: 表示只输出 levels 中指定的级别,其它级别不输出weightmode: 表示只输出权重__大于等于__所有指定 levels 中的最低权重的级别(默认是此值)
自定义新的 level,或修改现有 level
ylog.levelFlag(name, weight, tag)
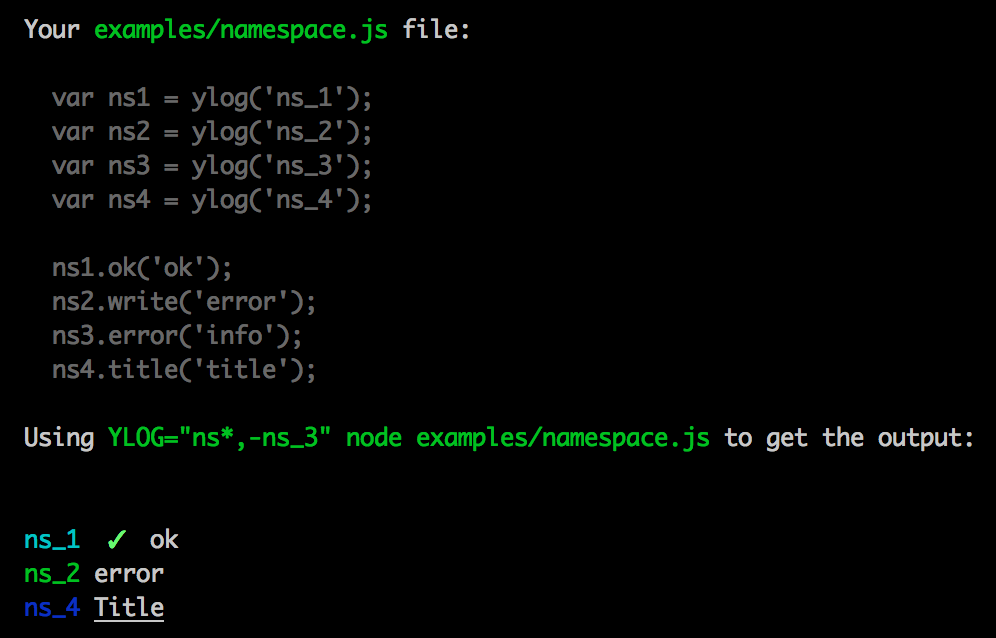
// 修改c; // 添加c; 使用 namespace
很简单,像使用 debug 一样,只是环境变量名从 DEBUG 变成了 YLOG

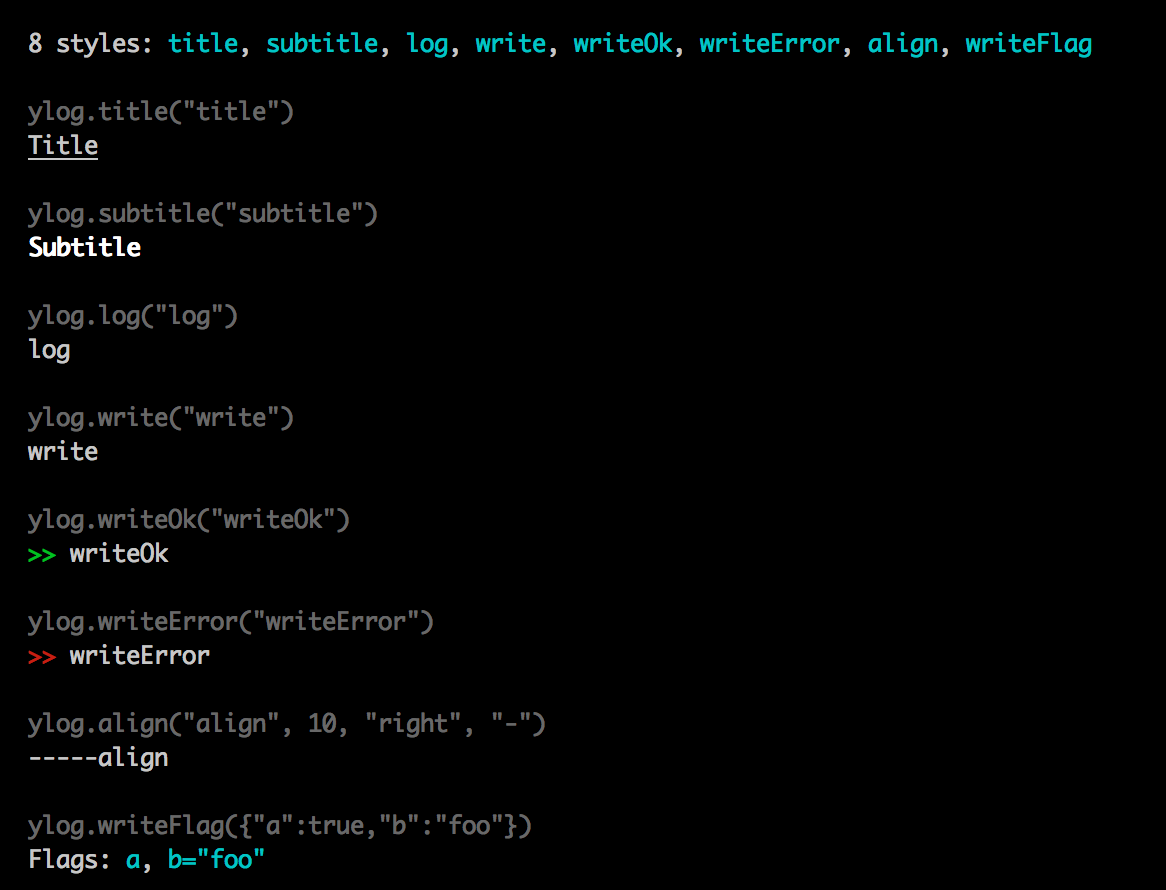
使用丰富的样式

自定义你自己的样式
ylog.styleFlag(name, fn)
name: 是样式名称
fn: 的参数是你执行是填的参数,fn 需要返回一个字符串
// 定义一个简单的换行样式(默认有个 ln,它输出的换行是在左边) ylog // 现在你就可以这样用 ylog; 使用类 markdown 语法

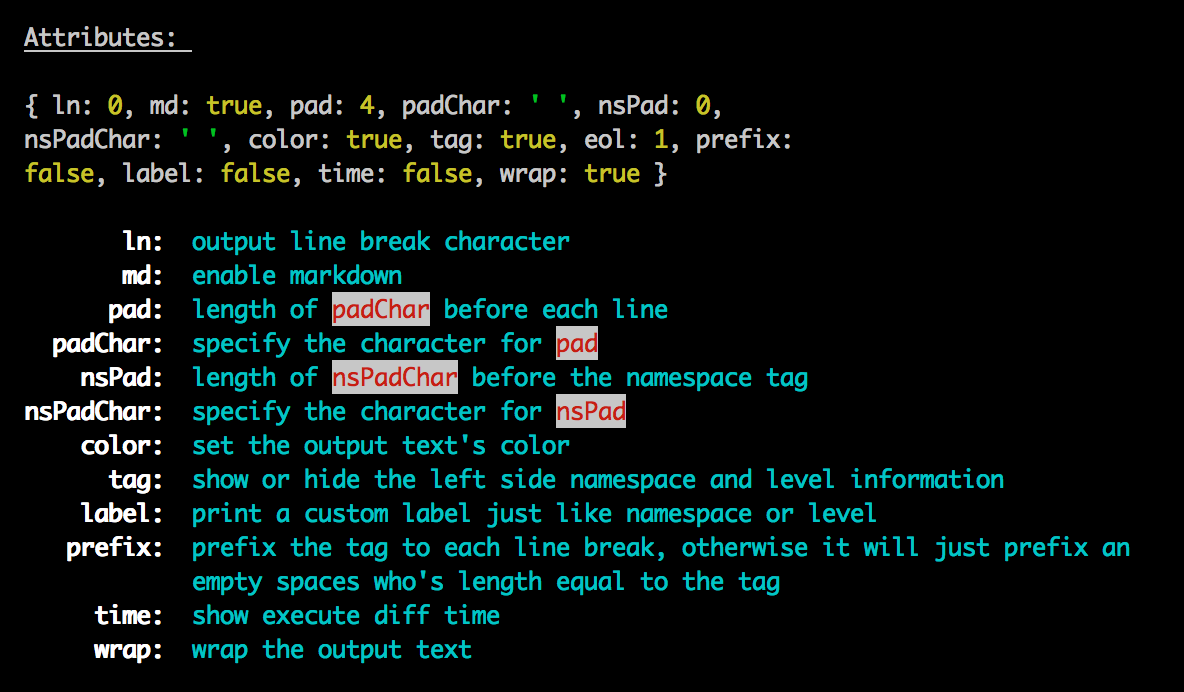
配置(或者叫 attributes)

局部配置
有两种方式:
ylog.attr({md: true, time: false, wrap: 80}).log('...')ylog.md.no.time.wrap(80).log('...');
全局配置
你可以使用 ylog.attributes 对像,直接修改属性的默认值,它会影响全局的配置
显示执行时间
只要打开全局配置 time 来即可
ylogattributestime = true;显示进程 ID
配置 ylog.Tag 属性
ylogTagpidshow = true;事件监听
var logger = ; logger; logger; // => 会触发上面的监听logger; // => 不会触发上面的监听 使用进度条
var ylog = ;var fs = ; var p = ylog; var basicJob = p;basicJobcomplete10; //basicJob progressvar sid = ; // streamJob progressfs; p; History
License
Copyright (c) 2015 Zhonglei Qiu. Licensed under the MIT license.
