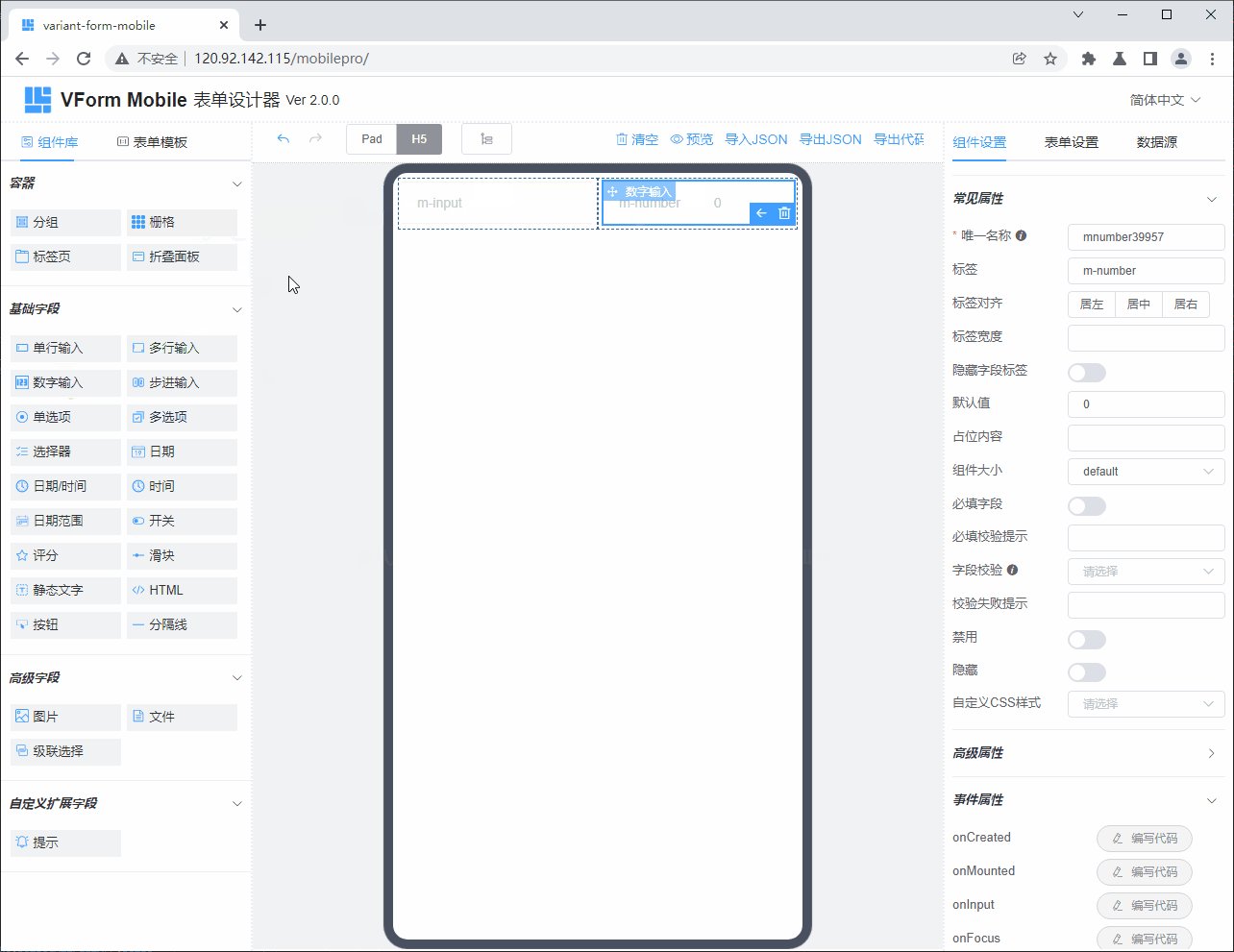
> 拖拽式可视化表单设计,所见即所得;
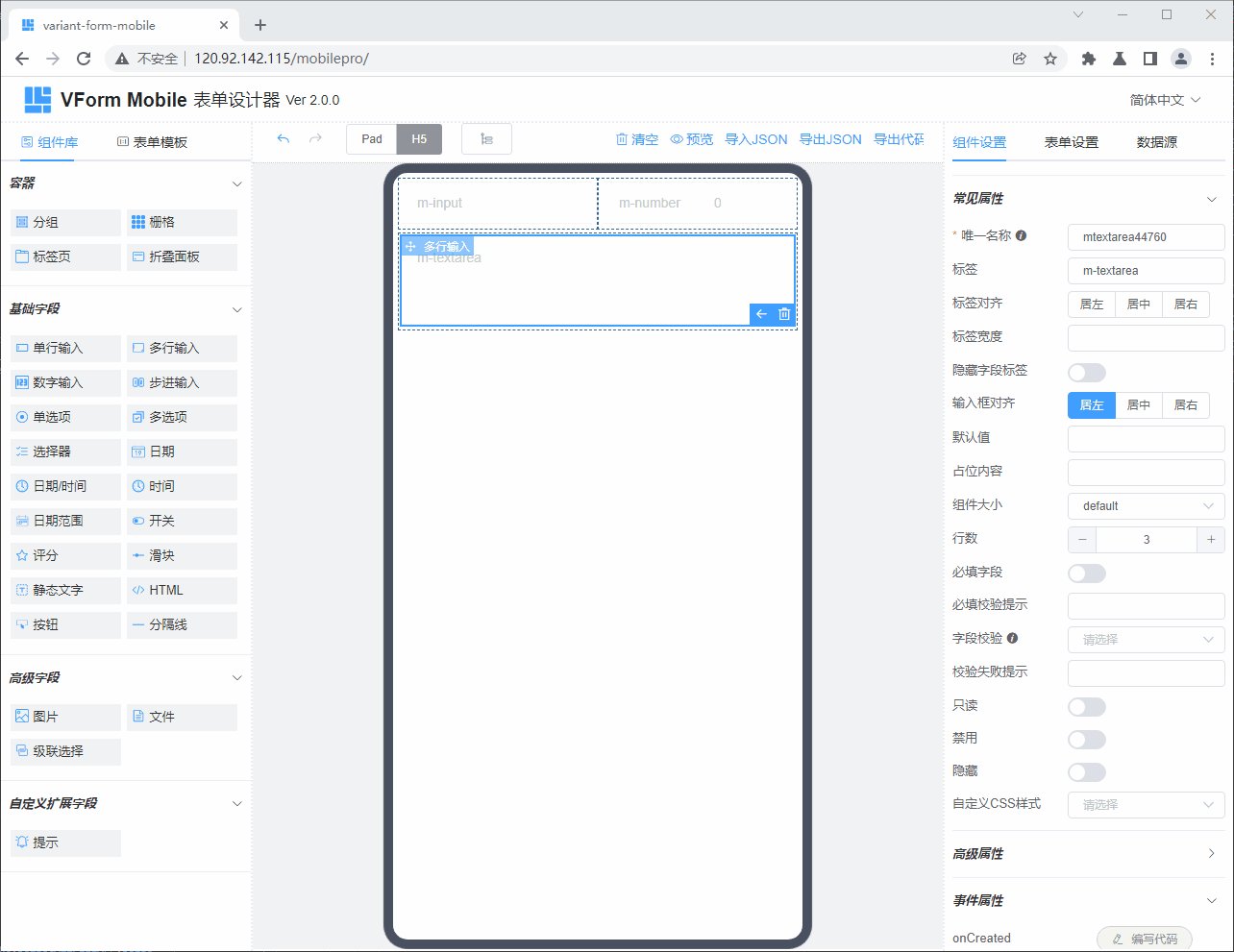
> 丰富的表单组件支持,包含20多种表单基础组件和高级组件;
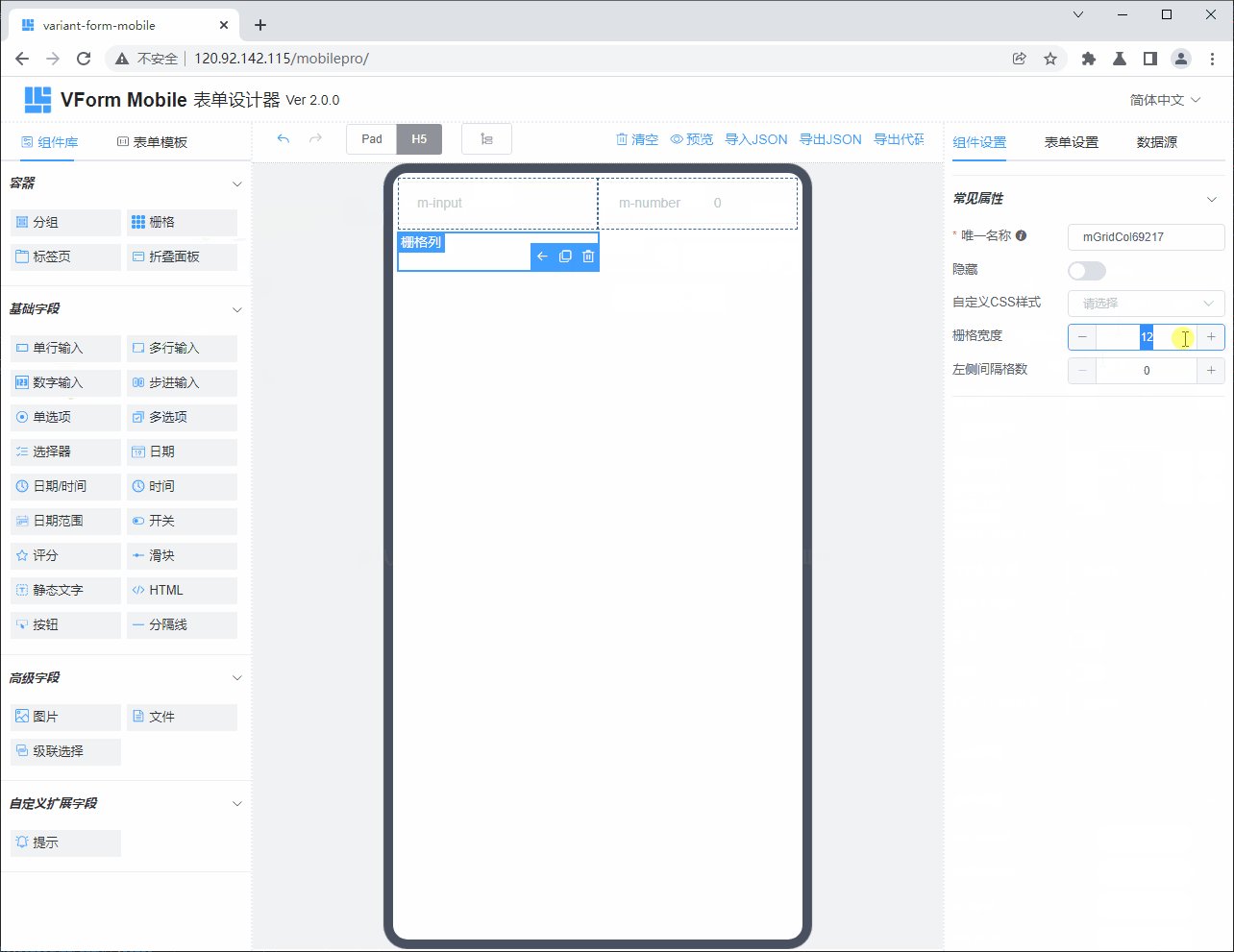
> 支持多种布局容器,包含栅格、折叠面板、页签、子表单;
> 暴露组件交互事件,可处理复杂交互逻辑;
> 提供丰富的组件API方法;
> 内置axios库,方便跟后端接口集成、交互;
> 提供丰富的组件属性设置;
> 支持自定义CSS样式设置;
> 字段组件支持自定义校验逻辑;
> 支持多语言国际化,内置中英文两种语言;
> 支持PAD/H5两种表单设计模式;
> 表单设计支持撤销、重做历史功能;
> 良好的开放性,支持扩展组件API方法;
> 支持浏览器缓存功能,自动保存表单最新状态,无须担心工作成果丢失;
> 可导出Vue组件或HTML源码,方便在历史项目中集成;
> 可导出、导入JSON配置,便于表单迁移,支持Vue2、Vue3两个版本;
> 内置表单模板功能,常见表单模板化、一键生成;
> 支持组件层次结构树视图查看;
> 更多功能等待您体验...;
npm install --registry=https://registry.npm.taobao.org
npm run serve
npm run build
npm run lib
npm run lib-render
Chrome(及同内核的浏览器),Edge, Firefox,Safari
npm i vform-mobile-builds或
yarn add vform-mobile-buildsimport Vue from 'vue'
import App from './App.vue'
import axios from 'axios' //如果需要axios,请引入
import ElementUI from 'element-ui' //引入element-ui库
import Vant from 'vant'; //引入vant库
import VmForm from 'vform-mobile-builds' //引入VForm库
import 'element-ui/lib/theme-chalk/index.css' //引入element-ui样式
import 'vant/lib/index.css'; //引入vant样式
import 'vform-mobile-builds/dist/VmFormDesigner.css' //引入VForm样式
Vue.config.productionTip = false
Vue.use(ElementUI) //全局注册element-ui
Vue.use(Vant); //全局注册vant
Vue.use(VmForm) //全局注册VForm(同时注册了v-form-designer和v-form-render组件)
/* 注意:如果你的项目中有使用axios,请用下面一行代码将全局axios复位为你的axios!! */
window.axios = axios
new Vue({
render: h => h(App),
}).$mount('#app')<template>
<vm-form-designer></vm-form-designer>
</template>
<script>
export default {
data() {
return {
}
}
}
</script>
<style lang="scss">
body {
margin: 0; /* 如果页面出现垂直滚动条,则加入此行CSS以消除之 */
}
</style><template>
<div>
<vm-form-render :form-json="formJson" :form-data="formData" :option-data="optionData" ref="vFormRef">
</vm-form-render>
<el-button type="primary" @click="submitForm">Submit</el-button>
</div>
</template>
<script>
export default {
data() {
return {
formJson: {"widgetList":[],"formConfig":{"labelWidth":80,"labelPosition":"left","size":"","labelAlign":"label-left-align","cssCode":"","customClass":"","functions":"","layoutType":"H5","onFormCreated":"","onFormMounted":"","onFormDataChange":""}},
formData: {},
optionData: {}
}
},
methods: {
submitForm() {
this.$refs.vFormRef.getFormData().then(formData => {
// Form Validation OK
alert( JSON.stringify(formData) )
}).catch(error => {
// Form Validation failed
this.$message.error(error)
})
}
}
}
</script>产品官网:http://www.vform666.com/vform-mobile/
在线演示:http://120.92.142.115/mobilepro/
产品文档:https://www.yuque.com/vform-mobile/doc/
订阅源码:https://vform666.com/pages/mobile-pro/
技术交流群:微信搜索“ArcherJ1986”,或者扫如下二维码加群