zl-node-proxy
使用node开发的一个请求代理模块
安装模块
npm i zl-node-proxy -D使用此代理模块(以react项目为例)
此模块开发目的:为了在已经启用脚手架中的代理模块的基础上,在创建另一个更加定制化的代理跨域服务而开发的第三方模块
说明:
- 由于此代理服务端口和react页面服务不是同一个端口,所以不会和react项目中已经开启的代理服务进行冲突,即可以两个代理服务共用。
- 如果只想使用本模块作为代理跨域服务也可以的,本模块会完整的转发你在页面产生的所有跨域请求
使用流程
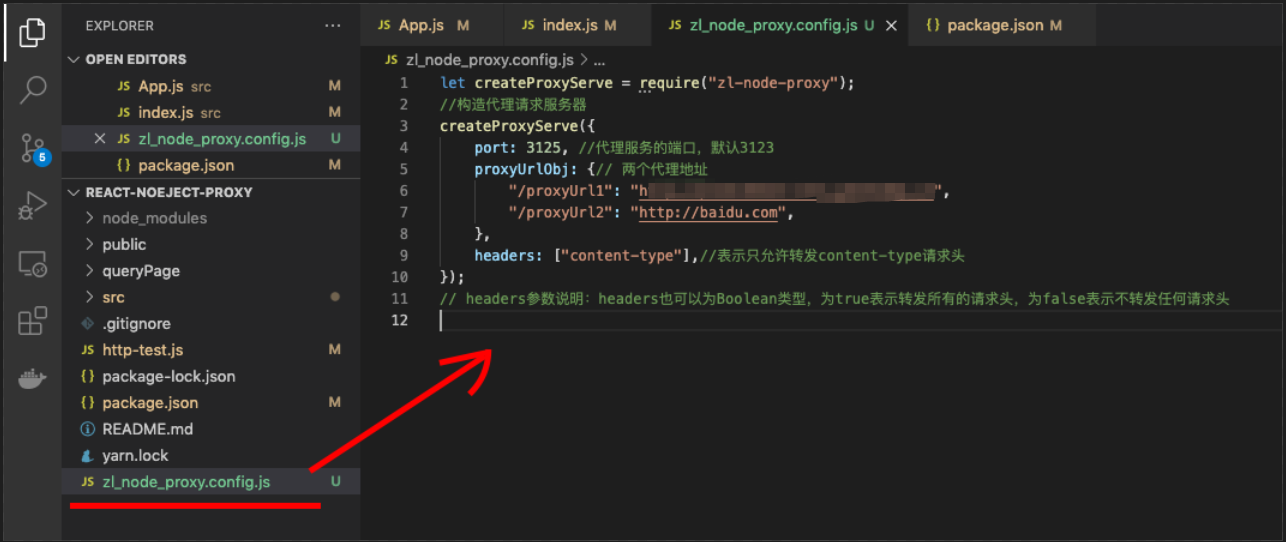
let createProxyServe = require("zl-node-proxy");
// 构造代理请求服务器
createProxyServe({
port: 3333, //代理服务的端口,默认3213,可任意设置,只要设置的端口没有被占用即可。
proxyUrlObj: {// 两个代理地址
"/api1": "http://xxxxxxxxxxxx.cn",
"/api2": "http://baidu.com",
},
// headers: ["content-type"],//表示只允许转发content-type请求头(headers也可以为Boolean类型,为true表示转发所有的请求头,为false表示不转发任何请求头)
delHeaders: ["content-type"],//表示删除content-type请求头,然后其他的都允许转发
customHeaders: { //在上面允许转发的请求头的基础上,追加下面的请求头字段
"origin": "http://xxxxxxxxxxxx.cn",
}
});如:
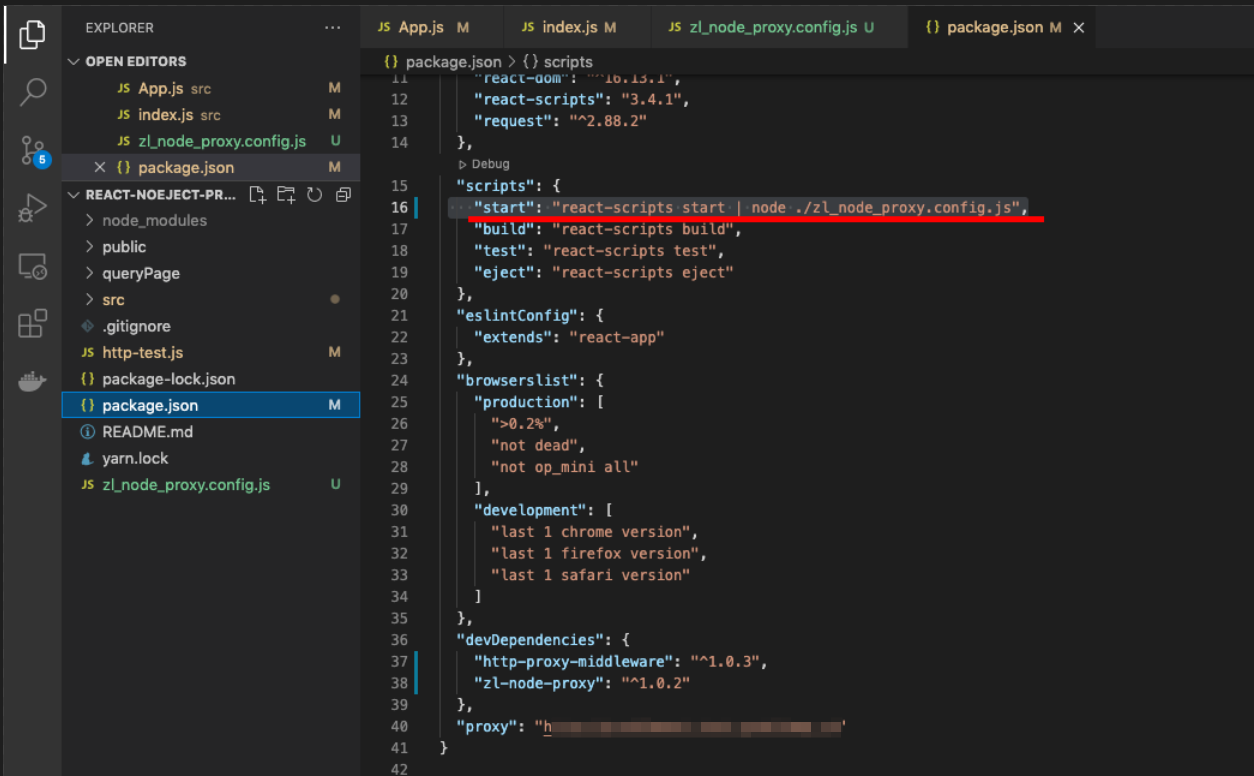
原本的start命令: "start": "react-scripts start",
修改后的start命令:"start": "react-scripts start | node ./zl_node_proxy.config.js",-
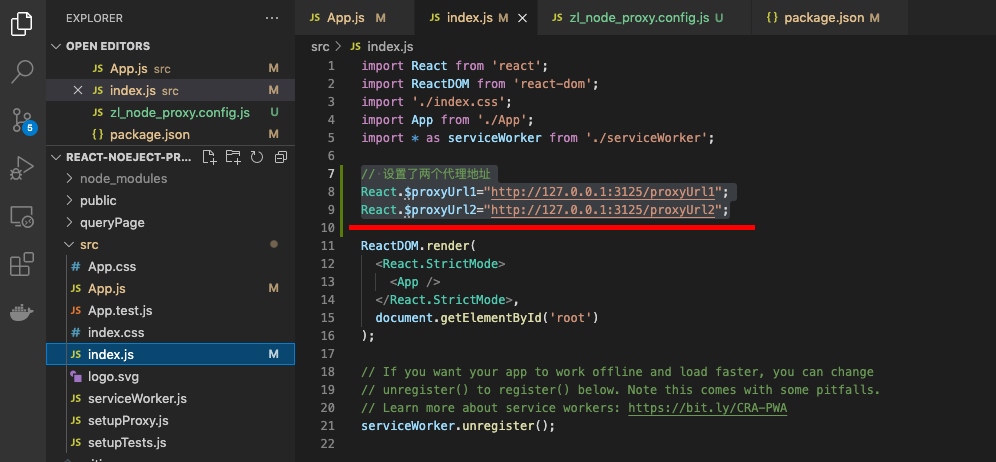
在项目中使用此代理服务,具体两点
/* 设置了两个代理地址 注意: 1. 下面的端口需要和代理地址的端口保持一致 2. 下面的代理地址 proxyUrl1,proxyUrl2等,应该和zl_node_proxy.config.js配置文件中设置的是一致的,否则会对不上 3. 如果你想让局域网的其他电脑访问你的页面,请把下面的127.0.0.1换成你电脑在的真正IP地址 */ React.$proxyUrl1="http://127.0.0.1:3125/proxyUrl1"; React.$proxyUrl2="http://127.0.0.1:3125/proxyUrl2";
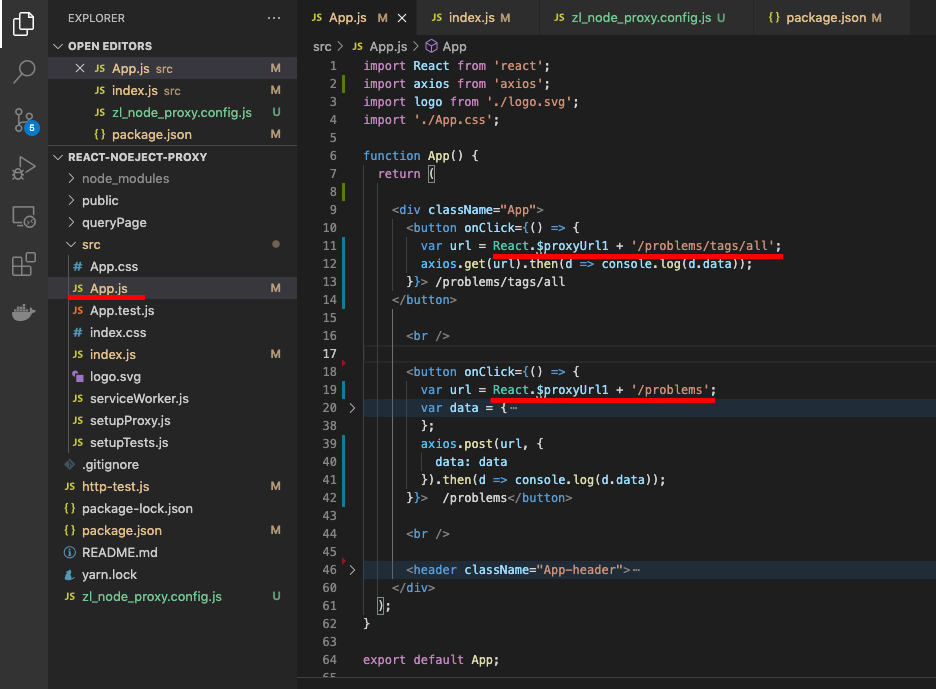
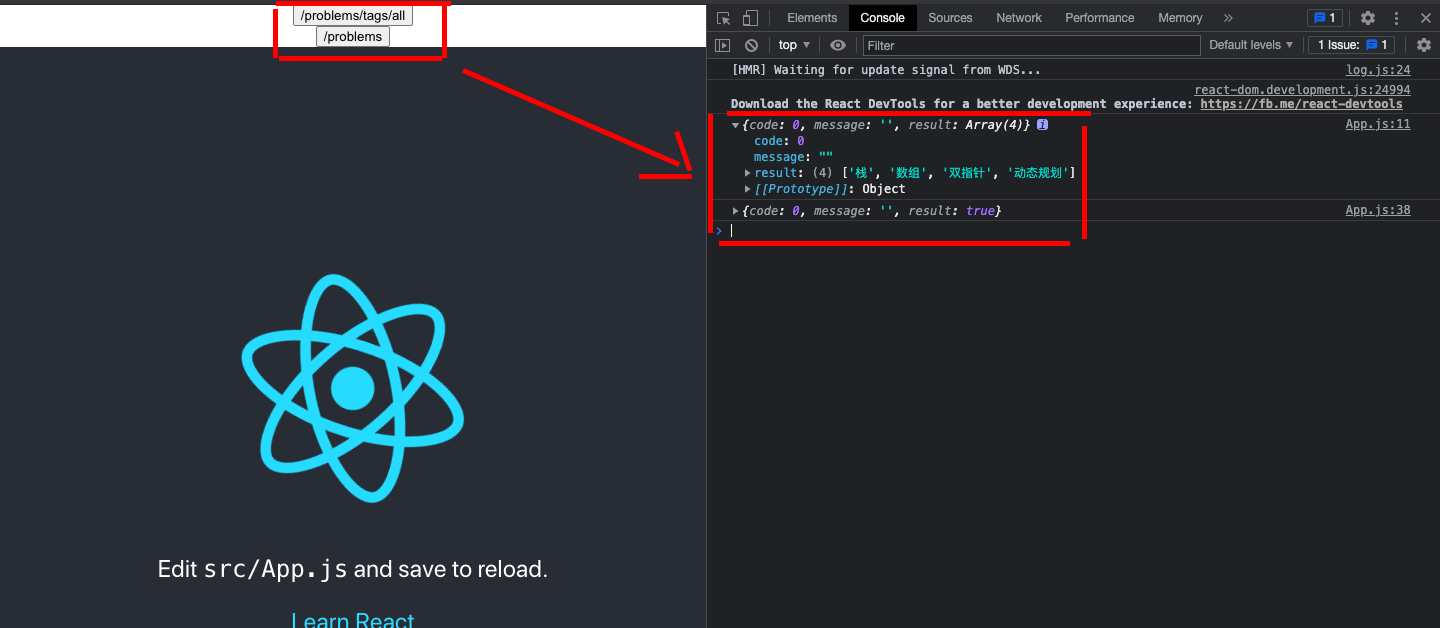
请求示例: var url = React.$proxyUrl1 + '/problems/tags/all'; axios.get(url).then(d => console.log(d.data)); }}> /problems/tags/all 具体组件示例: import React from 'react'; import axios from 'axios'; import logo from './logo.svg'; import './App.css'; function App() { return ( <div className="App"> <button onClick={() => { var url = React.$proxyUrl1 + '/problems/tags/all'; axios.get(url).then(d => console.log(d.data)); }}> /problems/tags/all </button> <br /> <button onClick={() => { var url = React.$proxyUrl1 + '/problems'; var data = { "title": "测试12", "difficulty": "SIMPLE", "topicTags": [ "栈", "数组" ], "codeSnippets": [ { "lang": "C++", "code": "/**\n * Definition for singly-linked list.\n * struct ListNode {\n * int val;\n * ListNode *next;\n * ListNode() : val(0), next(nullptr) {}\n * ListNode(int x) : val(x), next(nullptr) {}\n * ListNode(int x, ListNode *next) : val(x), next(next) {}\n * };\n */\nclass Solution {\npublic:\n ListNode* addTwoNumbers(ListNode* l1, ListNode* l2) {\n\n }\n};" }, { "lang": "Java", "code": "/**\n * Definition for singly-linked list.\n * public class ListNode {\n * int val;\n * ListNode next;\n * ListNode() {}\n * ListNode(int val) { this.val = val; }\n * ListNode(int val, ListNode next) { this.val = val; this.next = next; }\n * }\n */\nclass Solution {\n public ListNode addTwoNumbers(ListNode l1, ListNode l2) {\n\n }\n}" } ], "description": "<p>hello</p>" }; axios.post(url, { data: data }).then(d => console.log(d.data)); }}> /problems</button> <br /> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <p> Edit <code>src/App.js</code> and save to reload. </p> <a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer" > Learn React </a> </header> </div> ); } export default App;
-
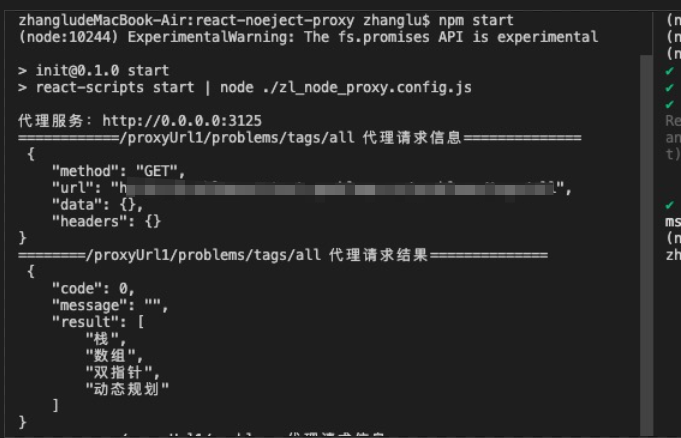
启动服务 :npm run start
提示
如果担心代理服务的日志和本身页面服务的日志冲突和影响 可以不修改原本的脚本命令,如start,build,test 等,而是直接在package.json中加一个脚本命令,如下
原本的start命令:
"start": "react-scripts start",
在start命令后再添加一个命令:
"start": "react-scripts start",
"proxyServe": "node ./zl_node_proxy.config.js",
这样执行npm run start启动项目时,在新开个终端窗口额外执行下proxyServe命令:npm run proxyServe 启动代理服务即可(你的启动命令不一定时start,不过这个无所谓,执行你的实际启动命令即可)
这时由于代理服务和页面服务是在不同的终端窗口的,所以互相不会影响