zw-service-monitor
政务方向,服务异常监控
监控接入
1、 安装依赖
npm i zw-service-monitor --save
2、接入
2.1 方式1:原生小程序
直接在 app.js 中引入(zw-service-monitor会重写 request)
import 'zw-service-monitor';
2.2 方式2:可以通过使用 sendFailLog、sendSuccessLog 进行接入
import {sendSuccessLog, sendFailLog} = from 'zw-service-monitor/dist/index.js';
2.2.1 sendSuccessLog方法参数说明
| 参数 | 类型 | 说明 | |
|---|---|---|---|
| params | Object | 业务发送接口请求的参数 | |
| url | String | 业务接口地址 | |
| data | Number | 业务请求的参数 | |
| oldDate | Number | 业务请求的时间戳 |
2.2.2 sendFailLog方法参数说明
| 参数 | 类型 | 说明 | |
|---|---|---|---|
| params | Object | 业务发送接口请求的参数 | |
| url | String | 业务接口地址 | |
| data | Number | 业务请求的参数 | |
| oldDate | Number | 业务请求的时间戳 | |
| err | Object | 业务请求失败的报错信息 |
3、使用demo
// 引入
import {sendSuccessLog, sendFailLog} = from 'zw-service-monitor/dist/index.js';
function request() {
const url = 'https://sfc.baidu.com/shopping/nianhuo/bimai?timestamp=10001';
const data = {
tabname: '美食酒水'
};
const oldDate = +new Date();
// 发起请求
swan.request({
url,
data,
method: 'POST',
success: res => {
// 请求错误
if (res && res.statusCode !== 200) {
res.errCode = res.statusCode;
// 发送错误日志
sendFailLog({
url,
data
}, oldDate, res);
} else {
// 业务接口状态
if (+res.data.errno === 0) {
// 发送成功日志
sendSuccessLog({
url,
data
}, oldDate)
} else {
// 发送错误日志
sendFailLog({
url,
data
}, oldDate, res);
}
}
},
fail: err => {
// 发送错误日志
sendFailLog({
url,
data
}, oldDate, err);
}
});
}
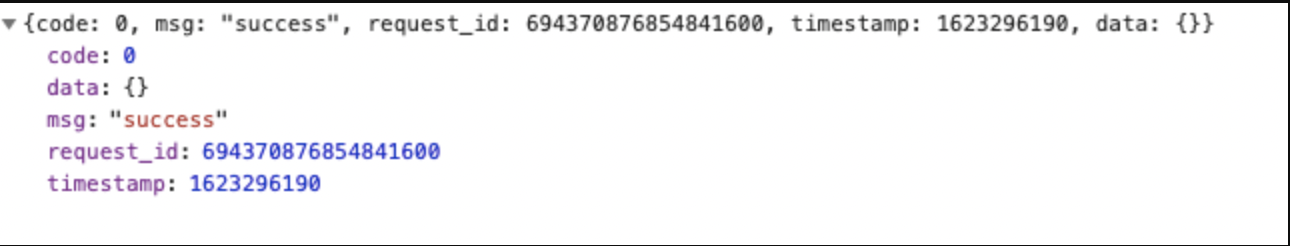
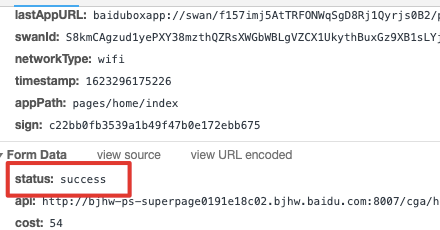
4、 观察工具中以下接口请求是否正常
接口地址:https://minipro.baidu.com/ma/zw/monitor/logreport
确认该接口的 form data 的 status 是 success 还是 fail,success 代表业务接口正常,fail 代表业务接口异常