Proxied Fetch
Proxied Fetch is a tiny Fetch API wrapper with 0 dependencies that lets you bypass CORS limitations by simply proxy-ing your requests through known CORS proxy services.
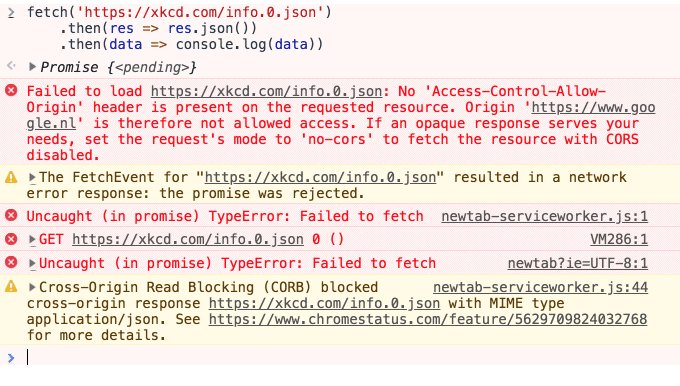
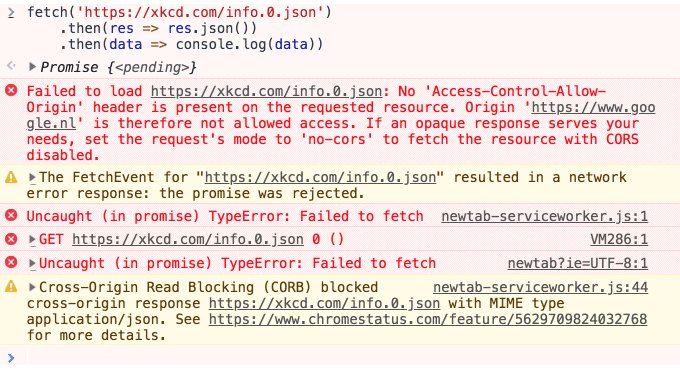
Tired of seeing these error messages after requesting content from domains with different origin?
Failed to load http://your-end-point.com: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'https://different-domain.com' is therefore not allowed access. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
Struggle no more, and make CORS-free requests to any page/endpoint from any domain with Proxied Fetch package.
Install
Using NPM:
$ npm install proxied-fetchVia CDN:
https://unpkg.com/proxied-fetch@latest/dist/bundle.umd.js
Using in browser
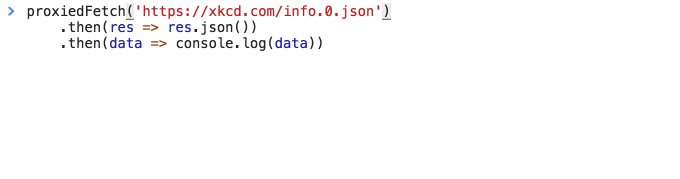
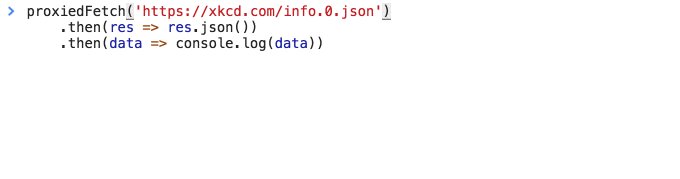
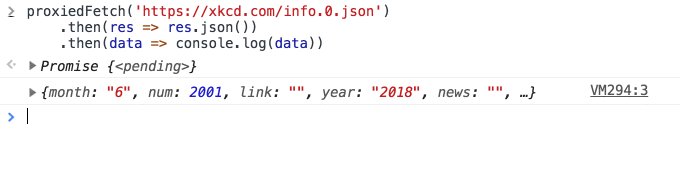
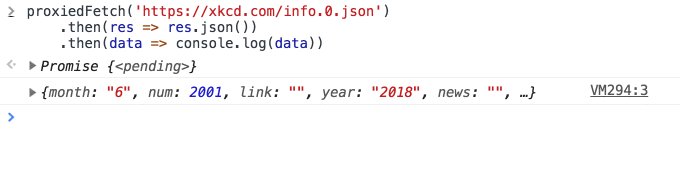
Use in the same way as fetch API. A Promise will be returned.
Using with require/import for module systems (AMD/CommonJS/ES6)
// ES6 Modules; // CommonJSvar proxiedFetch = ; // AMD; fetch vs proxiedFetch
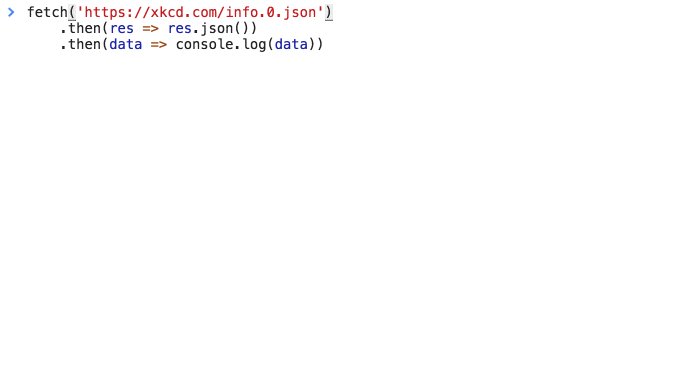
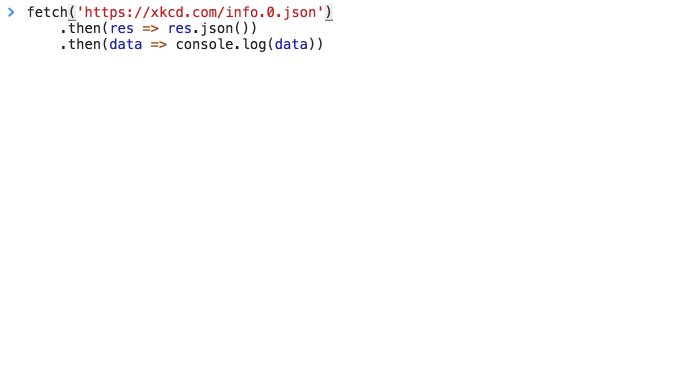
fetch:

proxiedFetch:

Using custom Proxies
If you want to use your own proxies, proxiedFetch accepts a list of custom proxy urls as a second optional parameter:
var myProxies = 'https://thingproxy.freeboard.io/fetch/' 'https://cors.io/?'; ;